Fiz um pouco mais resumido



Tive o mesmo resultado apresentado no gif do desafio.
Fiz um pouco mais resumido



Tive o mesmo resultado apresentado no gif do desafio.
Olá, João.
Tudo bem?
Muito obrigado por compartilhar o seu código aqui com a gente.
Parece que você conseguiu implementar a funcionalidade de mudança de cor para tarefas concluídas no seu projeto Flutter e obteve o resultado esperado, assim como apresentado no gif do desafio. Isso é ótimo! Parabéns. Continue assim praticando e evoluindo!
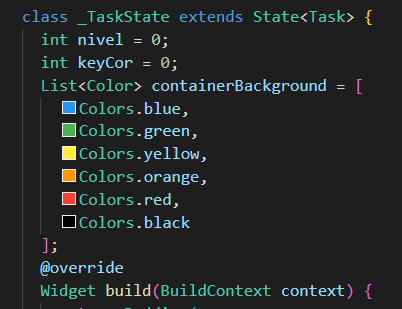
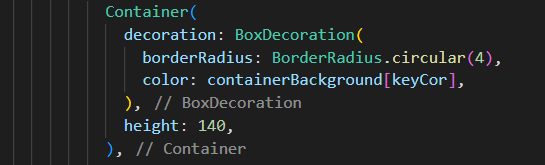
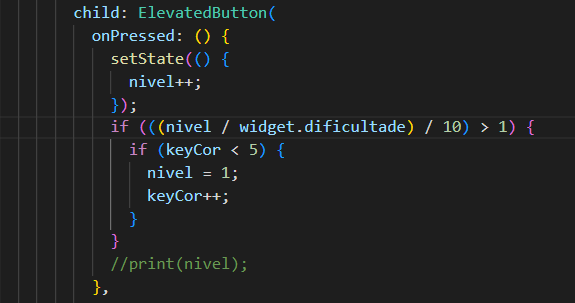
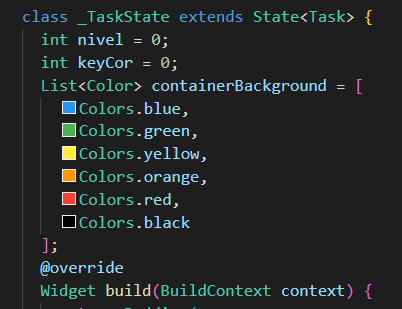
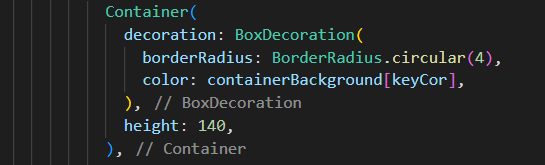
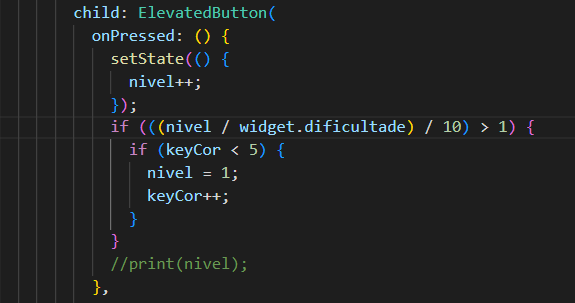
Analisando o código que você compartilhou, vejo que você criou uma lista de cores containerBackground e uma chave keyCor para acessar essa lista. No seu ElevatedButton, você incrementa o nivel e, baseado na dificuldade da tarefa e no nível atingido, você também incrementa keyCor para mudar a cor do Container. Isso parece estar de acordo com o desafio proposto. Top!
Espero ter ajudado. Qualquer dúvida manda aqui. Bons estudos.