Eu realizei o desafio para a criação do toggle e do botão de link e gostaria que dessem uma olhada e avaliassem. Segue o link do figma.
Eu realizei o desafio para a criação do toggle e do botão de link e gostaria que dessem uma olhada e avaliassem. Segue o link do figma.
Fala Wellington, tudo certo?
Parabéns pelo exercício! Na minha avaliação, seus componentes estão muito bem elaborados e devidamente documentados. Todas as dimensões estão utilizando tokens para seus tamanhos e cores, o que facilita significativamente o processo de handoff. Além disso a organização interna dos componentes está perfeita!
Uma observação que posso de fazer é em relação ao tom utilizado no estado default do seu componente de Toggle, que se assemelha muito à versão disabled. Isso pode potencialmente gerar confusão para o usuário, ao confundir um com o outro. Minha sugestão seria alterar o tom do primeiro estado, talvez para um valor de 400.
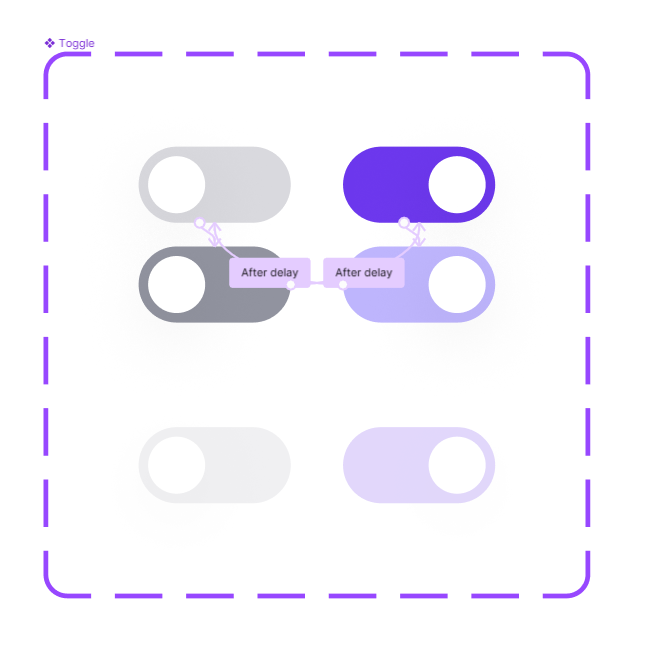
Além disso, observei que você foi além e já prototipou esse componente, o que é muito bacana! Um dica que recomendo é alinhar as bolinhas no canto onde estão (que nem na figura a baixo). O Figma interpreta automaticamente que elas irão para o outro lado e isso torna a sua animação mais fluída. Experimente essa alteração e veja se tu curtes o resultado!

Ah, também acho que seria interessante desenvolver um estado para a checkbox quando estiver desabilitada, semelhante ao que fez para o Toggle. Isso é especialmente útil quando o componente está desativado no sistema, bem comum quando vamos enviar um formulário ou aceitar um termo, por exemplo.
No geral, parabéns pelo projeto, está excelente! Se você se animar em desenvolver alguns componentes extras, compartilhe aqui! Adoraria ver o desenvolvimento do seu projeto!
Qualquer dúvida, estou a sua disposição.
Um forte abraço e bons estudos!