

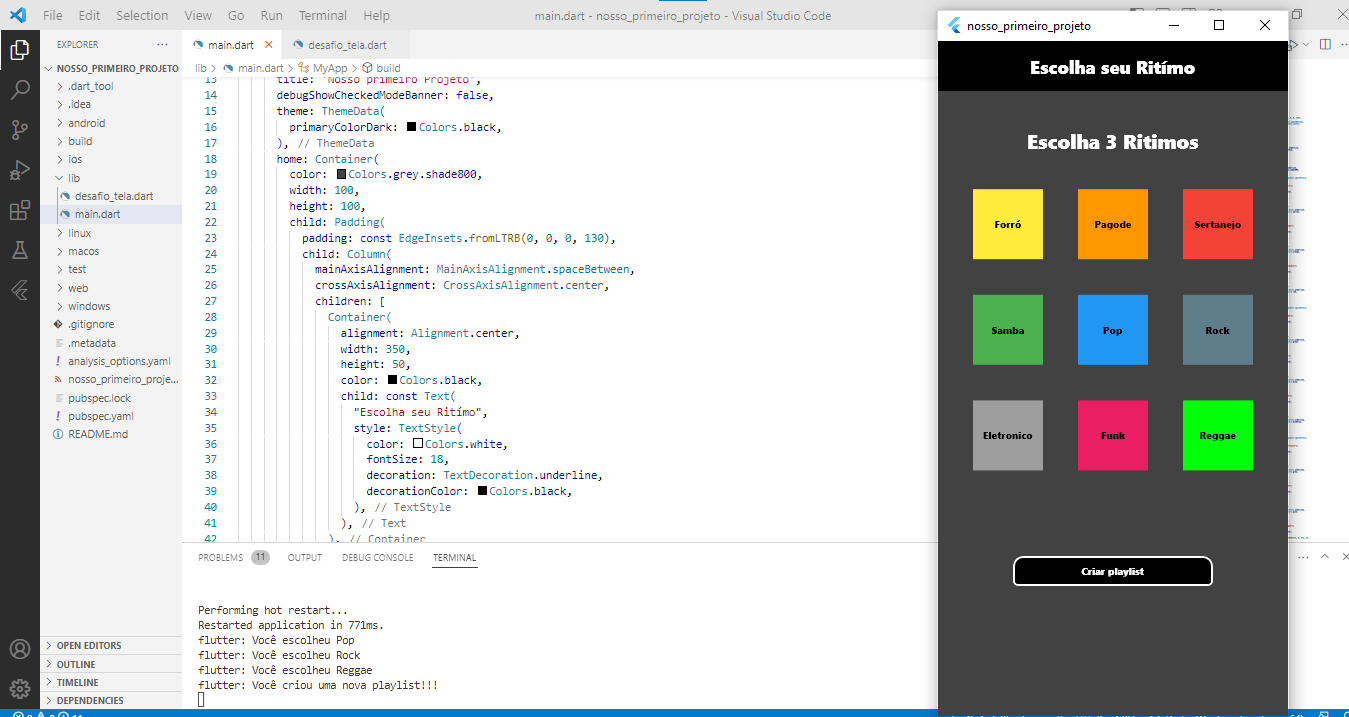
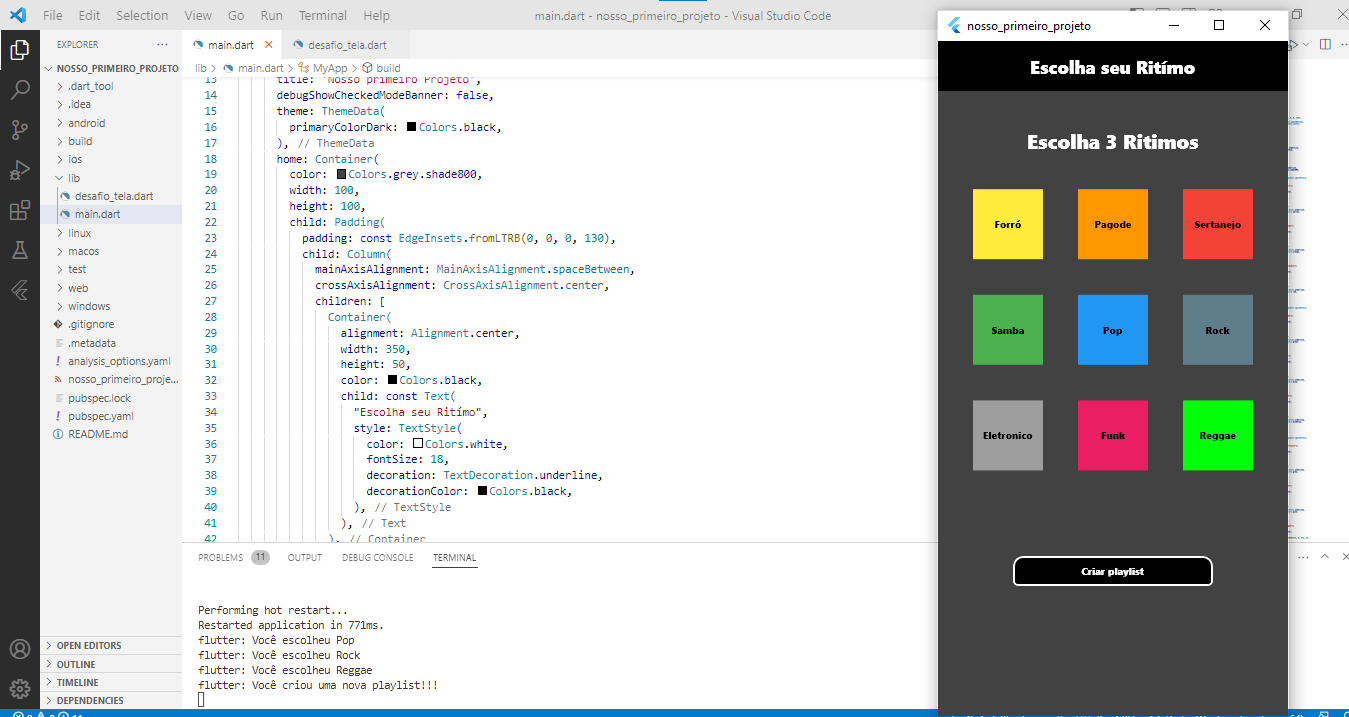
Não deu pra por o codigo inteiro por causa do limite de linhas então resolvi separar
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Nosso primeiro Projeto',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primaryColorDark: Colors.black,
),
home: Container(
color: Colors.white,
width: 100,
height: 100,
child: Padding(
padding: const EdgeInsets.fromLTRB(0, 0, 0, 150),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
alignment: Alignment.center,
width: 350,
height: 50,
color: Colors.black,
child: const Text(
"Escolha seu Ritímo",
style: TextStyle(
color: Colors.white,
fontSize: 18,
decoration: TextDecoration.underline,
decorationColor: Colors.black,
),
),
),
const Text(
"Escolha 3 Ritimos",
style: TextStyle(
color: Colors.black,
fontSize: 20,
decoration: TextDecoration.underline,
decorationColor: Colors.white,
),
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
GestureDetector(
onTap: () {
print("Você escolheu forró");
},
child: Container(
alignment: Alignment.center,
width: 70,
height: 70,
color: Colors.yellow,
child: const Text(
"Forró",
style: TextStyle(
color: Colors.black,
fontSize: 10,
decoration: TextDecoration.underline,
decorationColor: Colors.yellow,
),
),
),
),
GestureDetector(
onTap: () {
print("Você escolheu Pagode");
},
child: Container(
alignment: Alignment.center,
width: 70,
height: 70,
color: Colors.orange,
child: const Text(
"Pagode",
style: TextStyle(
color: Colors.black,
fontSize: 10,
decoration: TextDecoration.underline,
decorationColor: Colors.orange,
),
),
),
),
GestureDetector(
onTap: () {
print("Você escolheu Sertanejo");
},
child: Container(
alignment: Alignment.center,
width: 70,
height: 70,
color: Colors.red,
child: const Text(
"Sertanejo",
style: TextStyle(
color: Colors.black,
fontSize: 10,
decoration: TextDecoration.underline,
decorationColor: Colors.red,
),
),
),
)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
GestureDetector(
onTap: () {
print("Você escolheu Samba");
},
child: Container(
alignment: Alignment.center,
width: 70,
height: 70,
color: Colors.green,
child: const Text(
"Samba",
style: TextStyle(
color: Colors.black,
fontSize: 10,
decoration: TextDecoration.underline,
decorationColor: Colors.green,
),
),
),
),
GestureDetector(
onTap: () {
print("Você escolheu Pop");
},
child: Container(
alignment: Alignment.center,
width: 70,
height: 70,
color: Colors.blue,
child: const Text(
"Pop",
style: TextStyle(
color: Colors.black,
fontSize: 10,
decoration: TextDecoration.underline,
decorationColor: Colors.blue,
),
),
),
),
GestureDetector(
onTap: () {
print("Você escolheu Rock");
},
child: Container(
alignment: Alignment.center,
width: 70,
height: 70,
color: Colors.blueGrey,
child: const Text(
"Rock",
style: TextStyle(
color: Colors.black,
fontSize: 10,
decoration: TextDecoration.underline,
decorationColor: Colors.blueGrey,
),
),
),
)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
GestureDetector(
onTap: () {
print("Você escolheu Eletronico");
},
child: Container(
alignment: Alignment.center,
width: 70,
height: 70,
color: Colors.grey,
child: const Text(
"Eletronico",
style: TextStyle(
color: Colors.black,
fontSize: 10,
decoration: TextDecoration.underline,
decorationColor: Colors.grey,
),
),
),
),
GestureDetector(
onTap: () {
print("Você escolheu Funk");
},
child: Container(
alignment: Alignment.center,
width: 70,
height: 70,
color: Colors.pink,
child: const Text(
"Funk",
style: TextStyle(
color: Colors.black,
fontSize: 10,
decoration: TextDecoration.underline,
decorationColor: Colors.pink,
),
),
),
),
GestureDetector(
onTap: () {
print("Você escolheu Reggae");
},
child: Container(
alignment: Alignment.center,
width: 70,
height: 70,
color: const Color.fromARGB(255, 0, 255, 8),
child: const Text(
"Reggae",
style: TextStyle(
color: Colors.black,
fontSize: 10,
decoration: TextDecoration.underline,
decorationColor: Color.fromARGB(255, 0, 255, 8),
),
),
),
)
],
),
Padding(
padding: const EdgeInsets.fromLTRB(0, 50, 0, 0),
child: GestureDetector(
onTap: (() {
print("Você criou uma nova playlist!!!");
}),
child: Container(
alignment: Alignment.center,
width: 200,
height: 30,
decoration: BoxDecoration(
color: Colors.black,
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(10),
bottomLeft: Radius.circular(5),
topRight: Radius.circular(10),
bottomRight: Radius.circular(5),
),
border: Border.all(width: 2, color: Colors.white),
),
child: const Text(
"Criar playlist",
style: TextStyle(
color: Colors.white,
fontSize: 10,
decoration: TextDecoration.underline,
decorationColor: Colors.black,
),
),
),
),
),
],
),
),
),
);
}
}
Oi Miguel, tudo bem?
Muito obrigada por compartilhar conosco o seu resultado da atividade! Fico realmente contente em saber que você está praticando, pois a prática é o caminho para a maestria. Parabéns por dedicar seu tempo e esforço para fixar o que foi ensinado nas aulas.
Continue praticando, pois cada esforço conta e te levará mais perto dos seus objetivos!
Um abraço.