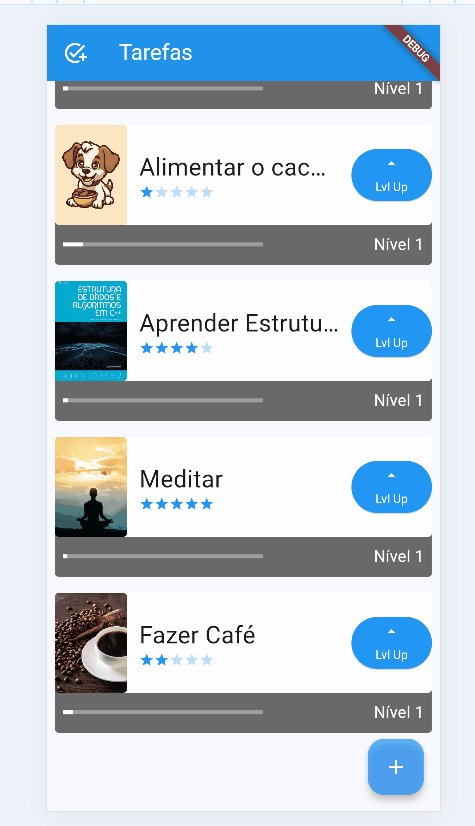
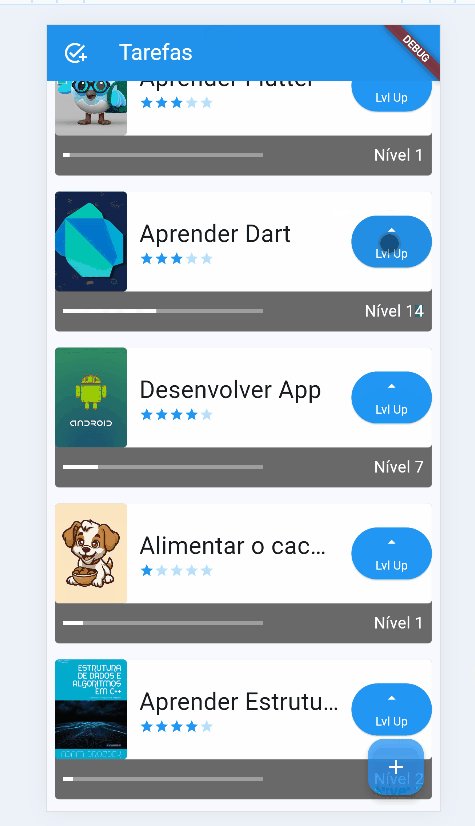
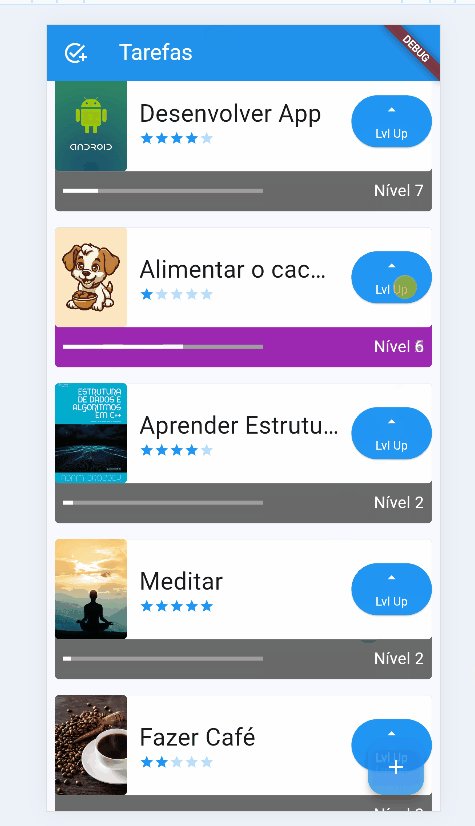
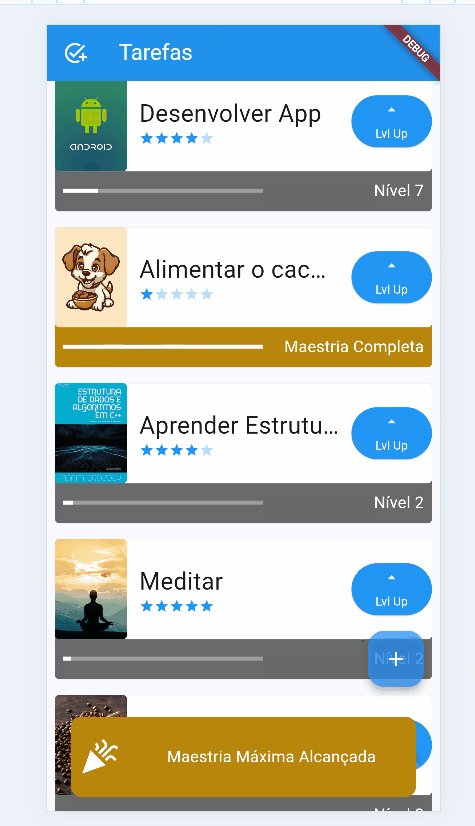
Concluí o desafio e tomei a liberdade de adicionar alguns elementos ensinados posteriormente. Para armazenar as cores de cada maestria, utilizei uma lista, seguindo a lógica das faixas do Jiu-Jitsu, a faixa branca foi representado pelo cinza, já o vermelho escuro pela faixa vermelha com detalhes pretos. Agora a última cor foi inspirada no Duolingo, o dourado simboliza a conquista do grau máximo de maestria. Segue abaixo o GIF, o meu código e o link para meu repositório, respectivamente:

O trecho onde se encontra a Lista:
class _TaskState extends State<Task> {
int nivel = 1;
int maestria = 0;
bool levelMax = false;
List<Color> colors = [
Color.fromARGB(255, 105, 105, 105),
Colors.blue,
Colors.purple,
Colors.brown,
Colors.black,
Color.fromARGB(255, 155, 17, 30),
Color.fromARGB(255, 184, 134, 11),
];
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Stack(
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
color: colors[maestria],
),
height: 140,
),
}
O trecho onde ocorre a validação da maestria:
SizedBox(
height: 52,
child: ElevatedButton(
onPressed: () {
setState(() {
nivel++;
if ((nivel / widget.dificuldade) / 10 > 1) {
if (maestria < colors.length - 1) {
maestria++;
nivel = 1;
} else {
levelMax = true;
_maestryMessage(context);
}
}
});
},
style: ElevatedButton.styleFrom(
backgroundColor: Colors.blue,
),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(Icons.arrow_drop_up, color: Colors.white),
Text(
'Lvl Up',
style: TextStyle(
fontSize: 12,
color: Colors.white,
),
),
],
),
),
),
O trecho de exibição da Maestria Completa:
Padding(
padding: const EdgeInsets.all(8),
child: Text(
levelMax == true ? 'Maestria Completa' : 'Nível $nivel',
style: TextStyle(color: Colors.white, fontSize: 16),
),
),
O trecho em que criei uma snackBar personalizada:
_maestryMessage(BuildContext context) {
return ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Stack(
clipBehavior: Clip.none,
children: [
Container(
padding: const EdgeInsets.all(8),
height: 80,
decoration: const BoxDecoration(
color: Color.fromARGB(255, 184, 134, 11),
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Row(
children: [
const Icon(Icons.celebration, color: Colors.white, size: 40),
const SizedBox(width: 48),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Text(
"Maestria Máxima Alcançada",
style: TextStyle(fontSize: 16, color: Colors.white),
),
],
),
),
],
),
),
],
),
backgroundColor: Colors.transparent,
elevation: 0,
),
);
}
Se tiver alguma dúvida acesse o meu repositório do projeto: https://github.com/DantasMatheus/app_flutter . Vale destacar que continuei a aprimorar o projeto desde essa publicação, então haverão certas alterações na construção do projeto.




