O projeto final está no link: https://github.com/rafavalentim/Flutter_estilizando_layouts
Foi criada a classe AccountScores
class AccountScores extends StatelessWidget {
const AccountScores({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(bottom: 16.0),
child: Text(
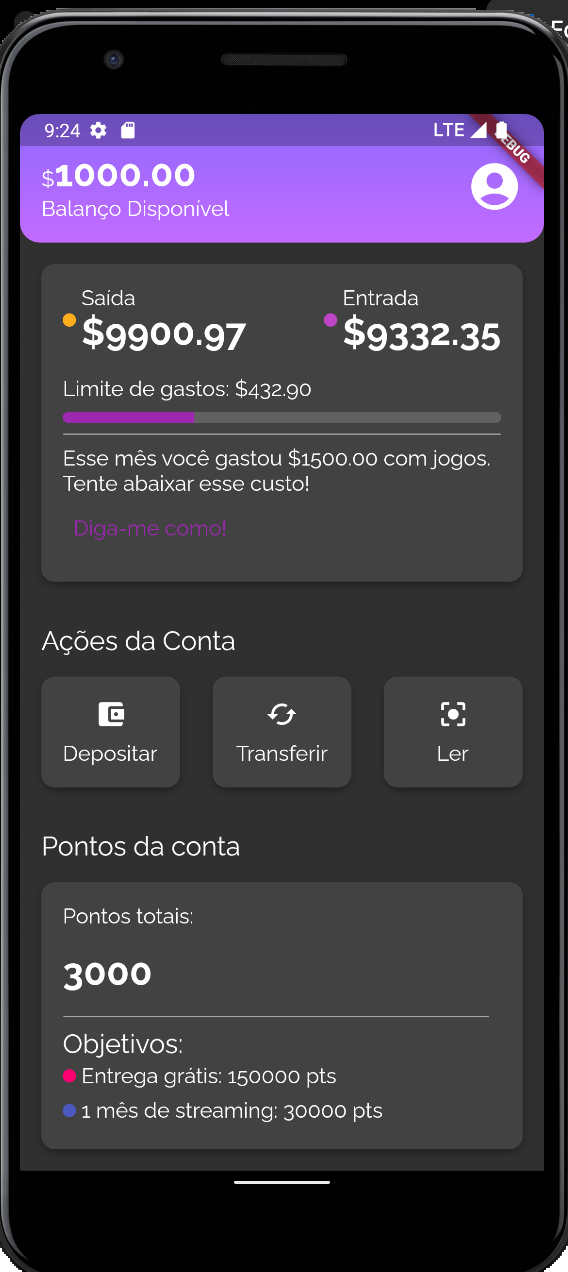
'Pontos da conta',
style: Theme.of(context).textTheme.titleMedium,
),
),
const BoxCard(
boxContent: _AccountScoresContent(),
),
],
),
);
}
}
class _AccountScoresContent extends StatelessWidget {
const _AccountScoresContent({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text('Pontos totais:'),
Padding(
padding: const EdgeInsets.only(bottom: 16.0, top: 16.0),
child: Text(
'3000',
style: Theme.of(context).textTheme.bodyLarge,
),
),
const Padding(
padding: EdgeInsets.only(bottom: 8.0),
child: ContentDivision(
width: 320,
),
),
Text(
'Objetivos:',
style: Theme.of(context).textTheme.titleMedium,
),
Row(
children: [
Padding(
padding:
const EdgeInsets.only(top: 8.0, bottom: 8.0, right: 4.0),
child: ColorDot(
color: ThemeColors.accountScores['free_delivery']),
),
Text('Entrega grátis: 150000 pts'),
],
),
Row(
children: [
Padding(
padding:
const EdgeInsets.only(top: 8.0, bottom: 8.0, right: 4.0),
child: ColorDot(
color: ThemeColors.accountScores['streaming_month']),
),
Text('1 mês de streaming: 30000 pts'),
],
),
],
),
],
);
}
}Tive um pouco de dificuldade em criar o widget ContentDivision dentro de uma ROW. Daí alterei a classe para aceitar como parâmetro o width e resolveu o problema.
class ContentDivision extends StatelessWidget {
final double width;
const ContentDivision({Key? key, required this.width}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: 1,
width: width,
decoration: BoxDecoration(
border: Border.all(color: ThemeColors.division),
),
);
}
}Alterei a classe ThemeColor e criei as cores dos dois ColorDot utilizados nas AccountScores
static const accountScores = {
'free_delivery': Color.fromRGBO(250, 0, 112, 1.0),
'streaming_month': Color.fromRGBO(75, 89, 191, 1.0),
};Obs: O layout quebrou no meu emulador. Deu o erro de BottomOverflow que eu corrigi adicionando um SingleChildScrollView na classe Home:
class Home extends StatelessWidget {
const Home({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: Column(
children: <Widget>[
Header(),
RecentActivity(),
AccountActions(),
AccountScores(),
],
),
),
);
}
}É isso.