Olá, tudo bem com você?
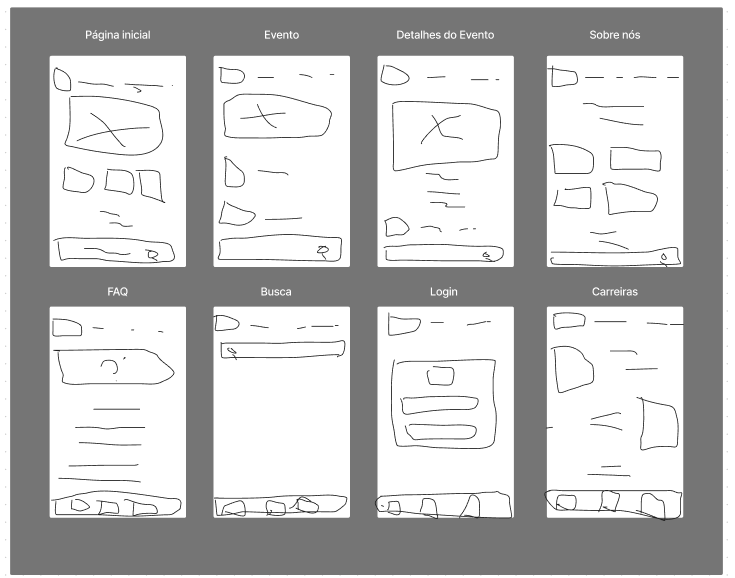
Analisando o seu Crazy Eights, percebo que você seguiu uma estrutura consistente, mantendo elementos de navegação no rodapé e variando o conteúdo principal de acordo com o tipo de página. Isso é uma boa prática, pois ajuda a manter a coerência e a usabilidade ao longo das diferentes telas.
A ideia de separar a aba de busca para as primeiras quatro telas e a de contato para as últimas faz sentido, especialmente se as primeiras são mais focadas em descoberta e exploração de eventos, enquanto as últimas são mais institucionais e podem requerer uma comunicação direta com a organização.
Uma sugestão seria garantir que os elementos mais importantes de cada tela estejam bem destacados. Por exemplo, na tela de detalhes do evento, certifique-se de que informações como data, local e como se inscrever estejam bem visíveis. Na tela de FAQ, as perguntas frequentes devem ser facilmente encontradas e lidas.
No geral, você está no caminho certo. Continue refinando seu protótipo, pensando sempre na experiência do usuário e como facilitar a jornada deles pelo seu aplicativo.
Qualquer dúvida estou à disposição.
Até mais e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!