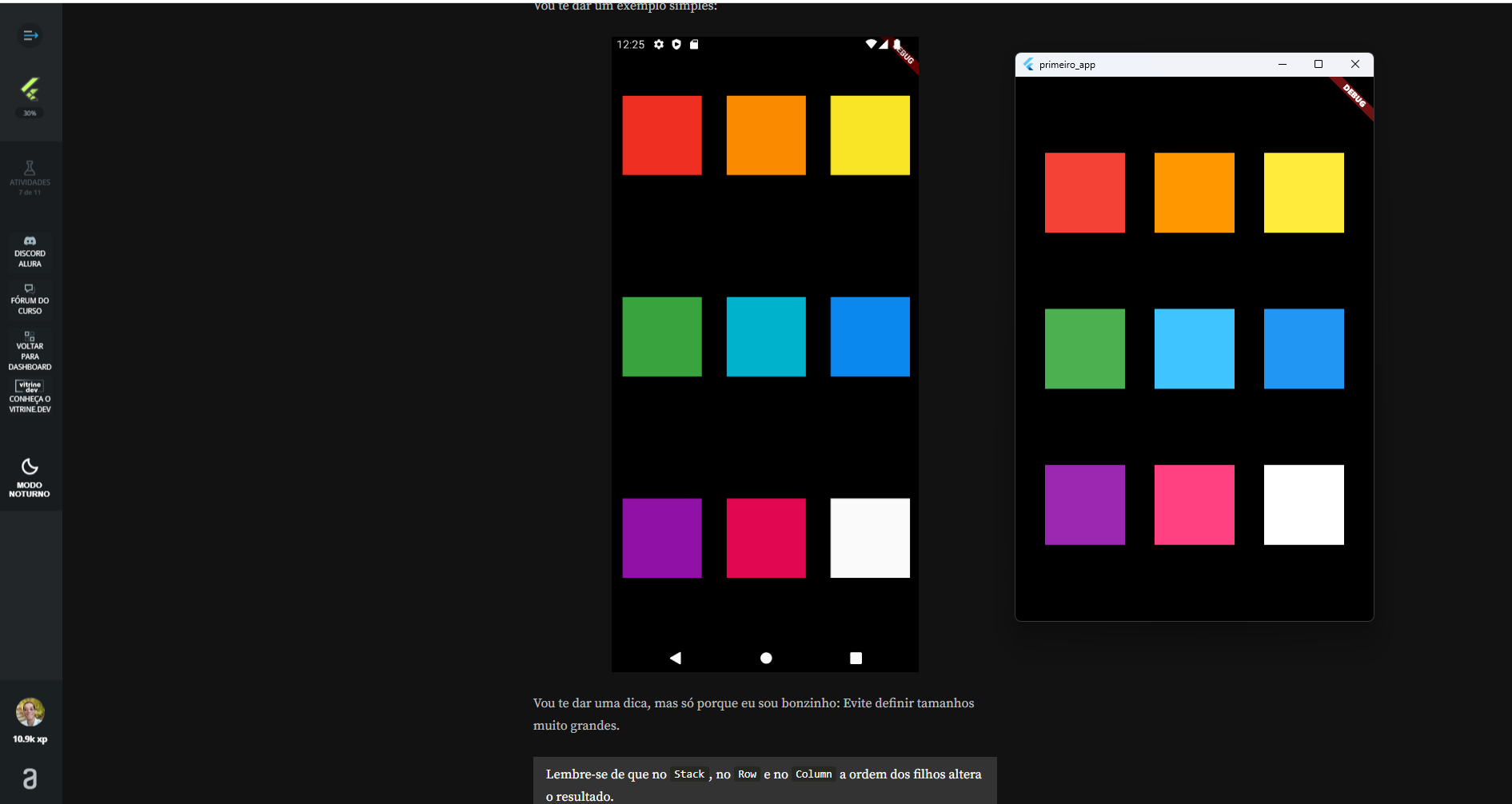
Boa tarde, Segue print da tela feita
#compartilhando

Código feito
@override
Widget build(BuildContext context) {
const double lenght = 100;
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: Container(
color: Colors.white,
child: Container(
color: Colors.black,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
color: Colors.red,
width: lenght,
height: lenght,
),
Container(
color: Colors.orange,
width: lenght,
height: lenght,
),
Container(
color: Colors.yellow,
width: lenght,
height: lenght,
)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
color: Colors.green,
width: lenght,
height: lenght,
),
Container(
color: Colors.lightBlueAccent,
width: lenght,
height: lenght,
),
Container(
color: Colors.blue,
width: lenght,
height: lenght,
)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
color: Colors.purple,
width: lenght,
height: lenght,
),
Container(
color: Colors.pinkAccent,
width: lenght,
height: lenght,
),
Container(
color: Colors.white,
width: lenght,
height: lenght,
)
],
),
],
),
)),
);
}




