Olá Laurie, tentei mudar o mínimo possivel do teu codigo para resolver teu problema. Eu criei um objeto chamado produtoCompleto contendo 3 propriedades, o nome, quantidade e valor, e depois adiconei na lista dessa forma:
let produtoCompleto = {
nome: nomeProduto,
quantidade: quantidade,
valor: valorFormatado
};
lista.push(produtoCompleto);
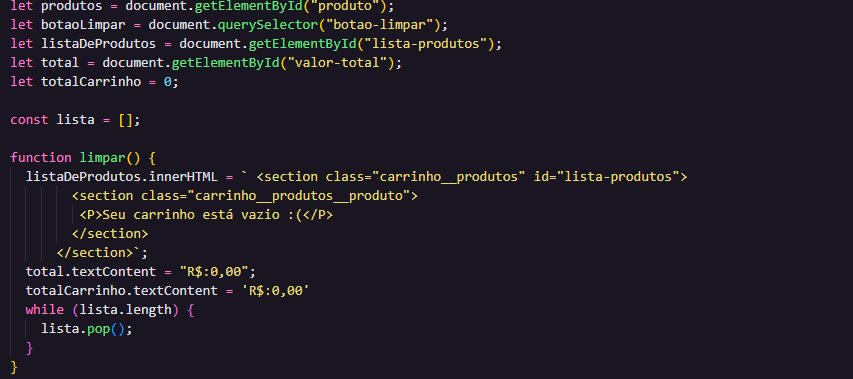
Depois eu apaguei essa linha aqui:
lista.push(produtoSelecionado);
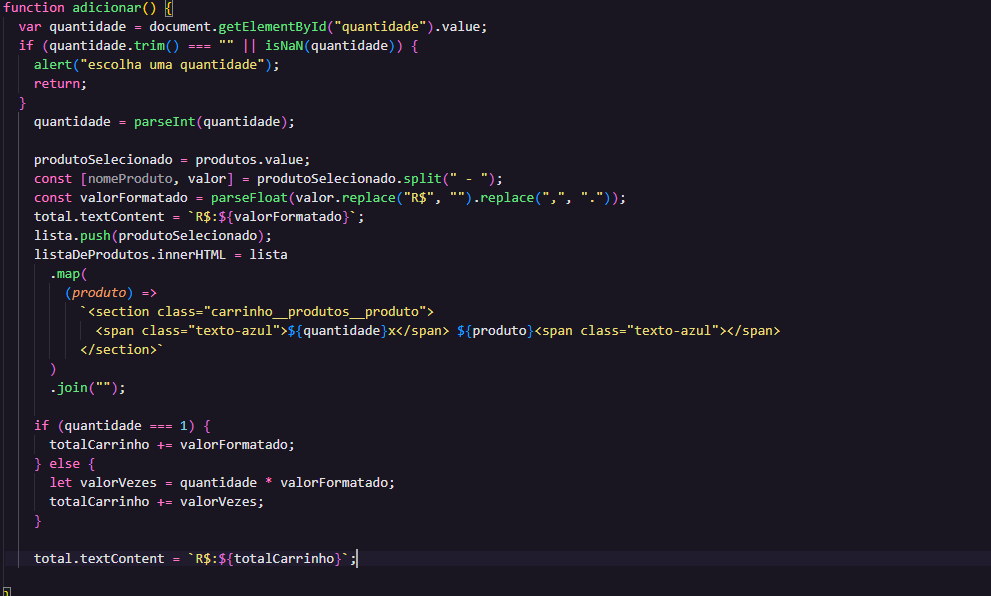
e ai eu mudei a maneira em que você adicionava os produtos na lista, chamando o valor de cada item do objeto em que criei:
listaDeProdutos.innerHTML = lista.map((item) => {
return `<section class="carrinho__produtos__produto">
<span class="texto-azul">${item.quantidade}x</span> ${item.nome} <span class="texto-azul">R$ ${item.quantidade * item.valor}</span>
</section>`;
}).join("");
Após isso, para mim funcionou normalmente, e assim ficou o codigo completo:
let produtos = document.getElementById('produto');
let listaDeProdutos = document.getElementById('lista-produtos');
let total = document.getElementById('valor-total');
let totalCarrinho = 0;
let lista = [];
function limpar() {
listaDeProdutos.innerHTML = '';
total.textContent = 'R$ 0,00';
totalCarrinho = 0;
lista = [];
}
function adicionar() {
var quantidade = document.getElementById('quantidade').value;
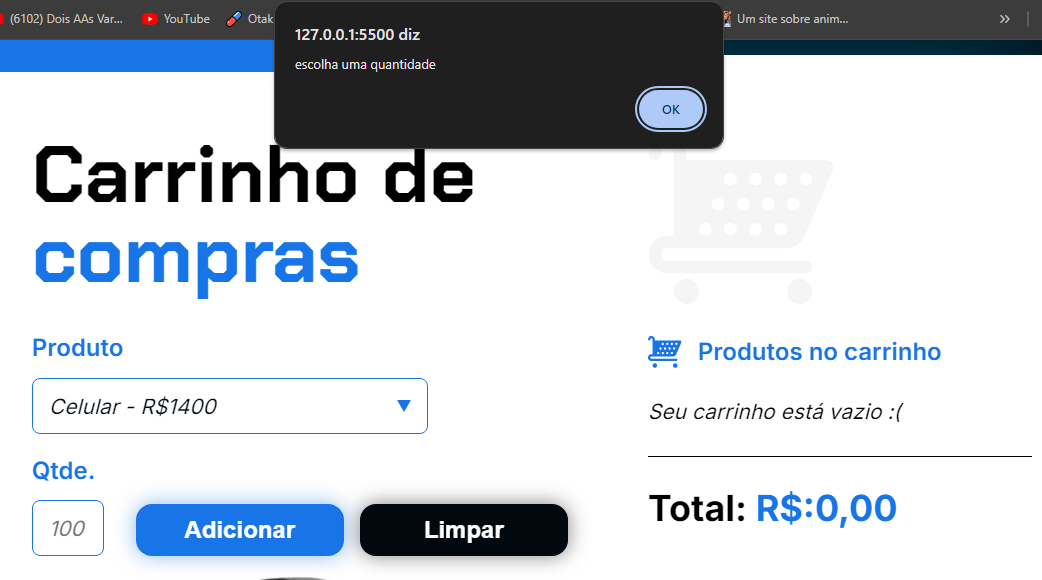
if (quantidade.trim() === "" || isNaN(quantidade)) {
alert("escolha uma quantidade");
return;
}
quantidade = parseInt(quantidade);
produtoSelecionado = produtos.value;
const [nomeProduto, valor] = produtoSelecionado.split(" - ");
const valorFormatado = parseFloat(valor.replace("R$", "").replace(",", "."));
let produtoCompleto = {
nome: nomeProduto,
quantidade: quantidade,
valor: valorFormatado
};
lista.push(produtoCompleto);
total.textContent = `R$ ${valorFormatado}`;
listaDeProdutos.innerHTML = lista.map((item) => {
return `<section class="carrinho__produtos__produto">
<span class="texto-azul">${item.quantidade}x</span> ${item.nome} <span class="texto-azul">R$ ${item.quantidade * item.valor}</span>
</section>`;
}).join("");
if (quantidade === 1) {
totalCarrinho = valorFormatado;
} else {
let valorVezes = quantidade * valorFormatado;
totalCarrinho += valorVezes;
}
total.textContent = `R$ ${totalCarrinho}`;
}
Como eu havia dito, tentei mudar o minimo possivel do teu codigo, fiz o minimo para que resolvesse aquele problema, mas tem maneiras de deixa-lo mais limpo, espero que eu tenha te ajudado, qualquer coisa to aqui pra ajudar