return MaterialApp(
theme: ThemeData(useMaterial3: true),
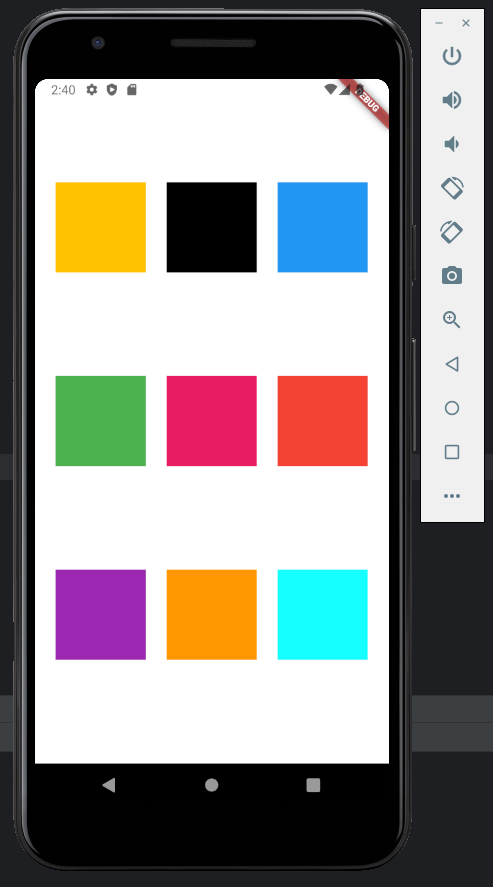
home: Container(
color: Colors.white,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
color: Colors.amber,
width: 100,
height: 100,
),
Container(
color: Colors.black,
width: 100,
height: 100,
),
Container(
color: Colors.blue,
width: 100,
height: 100,
),
]),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
color: Colors.green,
width: 100,
height: 100,
),
Container(
color: Colors.pink,
width: 100,
height: 100,
),
Container(
color: Colors.red,
width: 100,
height: 100,
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
color: Colors.purple,
width: 100,
height: 100,
),
Container(
color: Colors.orange,
width: 100,
height: 100,
),
Container(
color: Colors.cyanAccent,
width: 100,
height: 100,
),
],
),
],
)));