



Olá Messias, tudo bem?
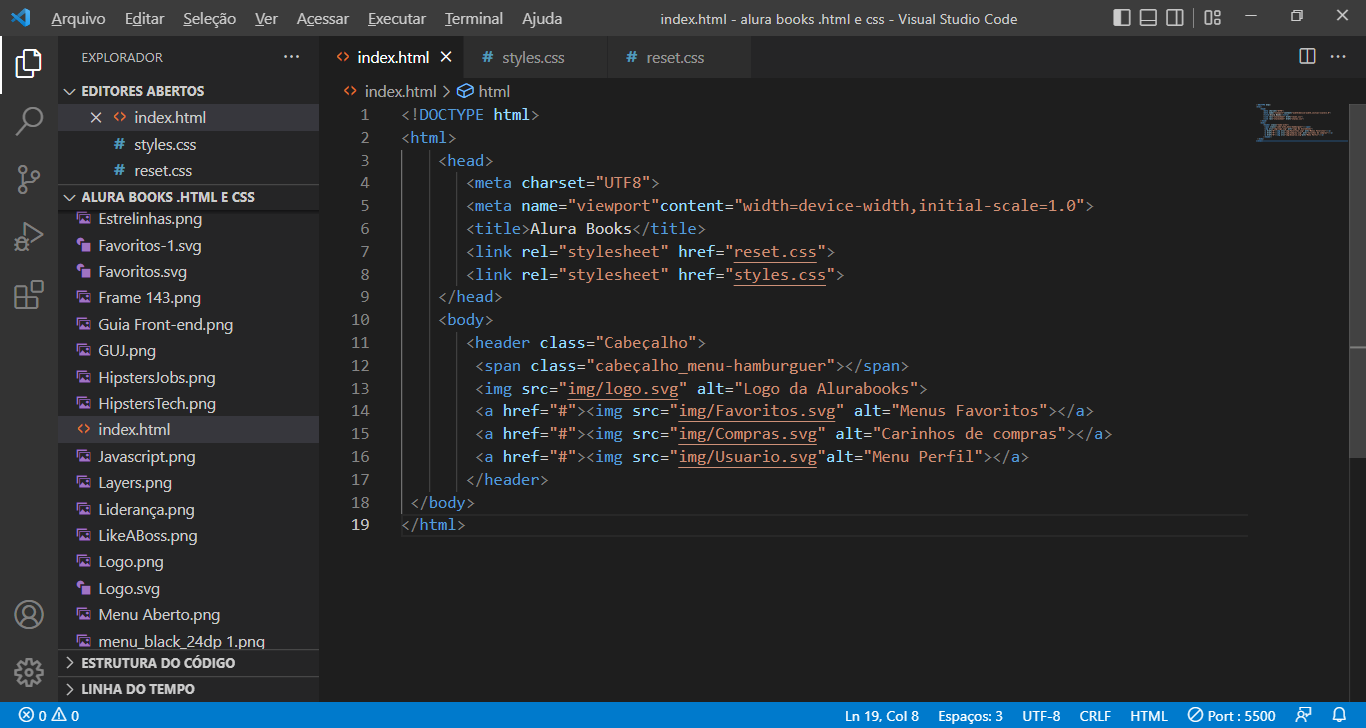
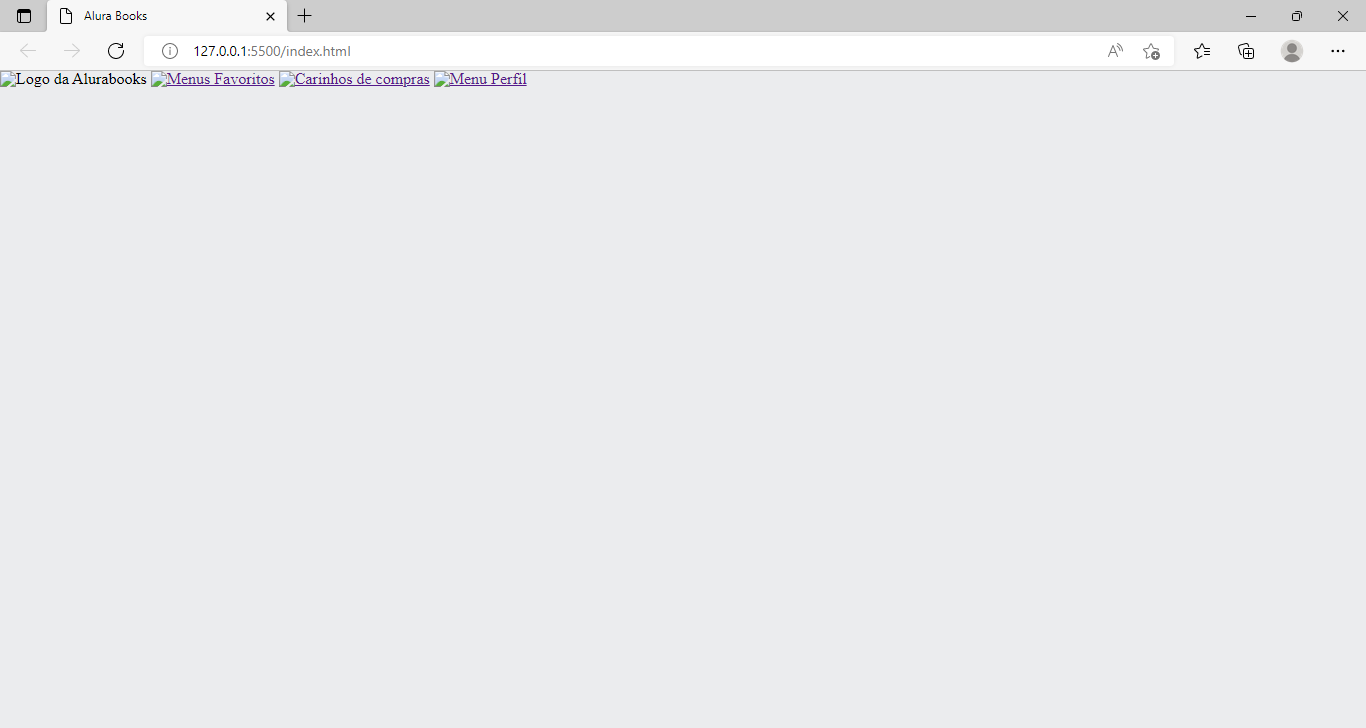
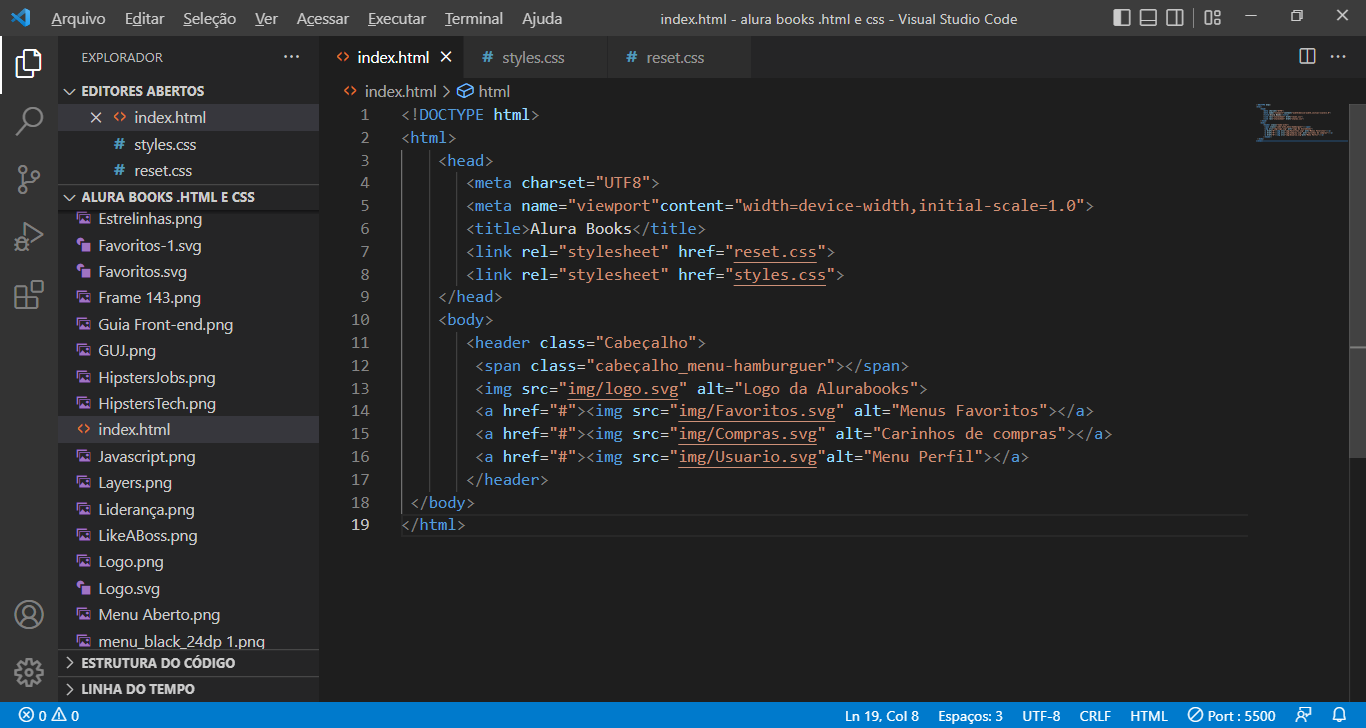
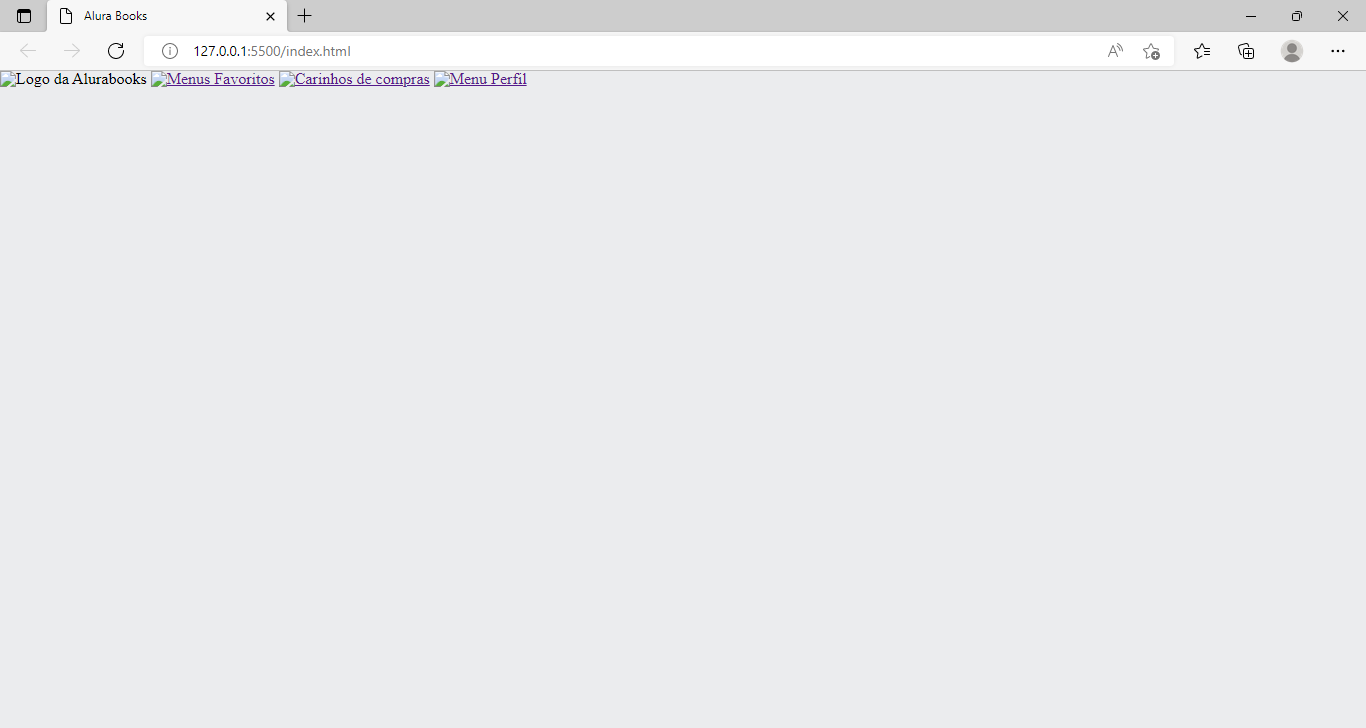
A estrutura HTML está seguindo o da aula certinho, mas o caminho passado para a tag <img> não encontra as imagens.
Isso pode ser o diretório ou nome da imagens que esteja errado.
Você poderia compartilhar um print com a estrutura de pastas do seu projeto?
Aguardo.

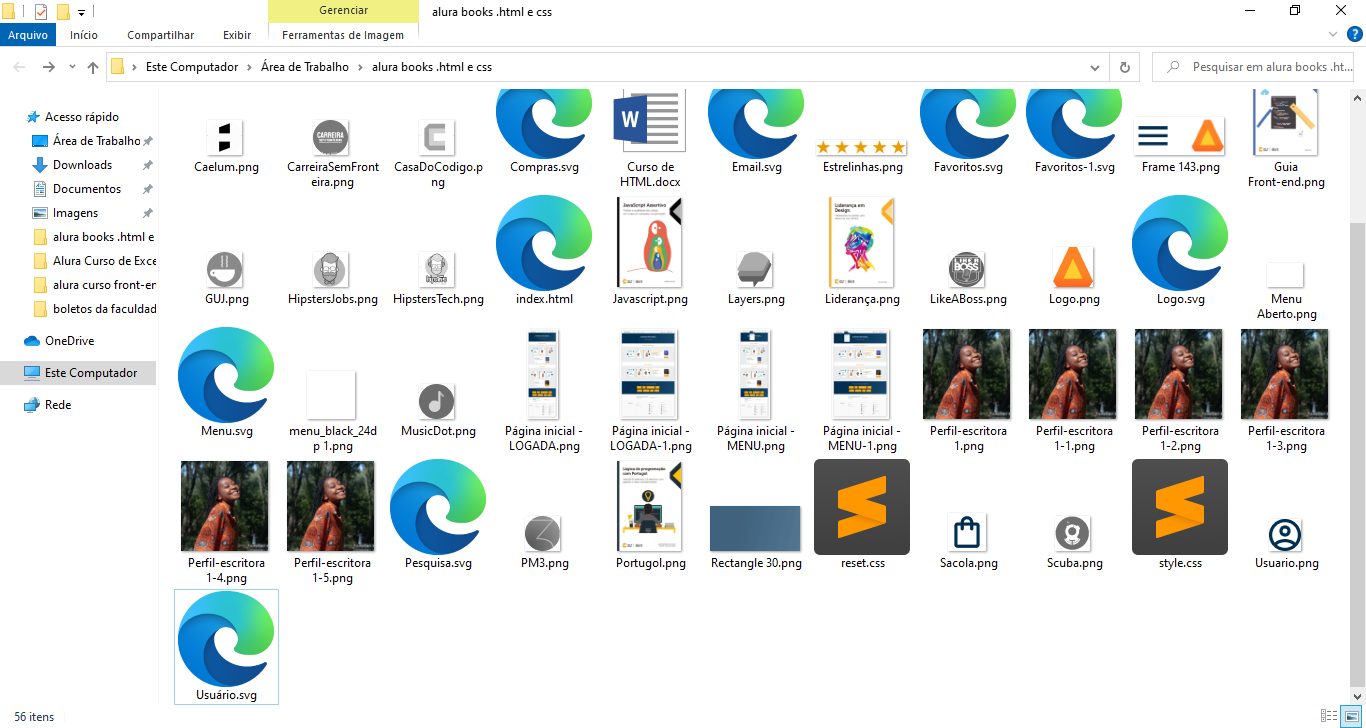
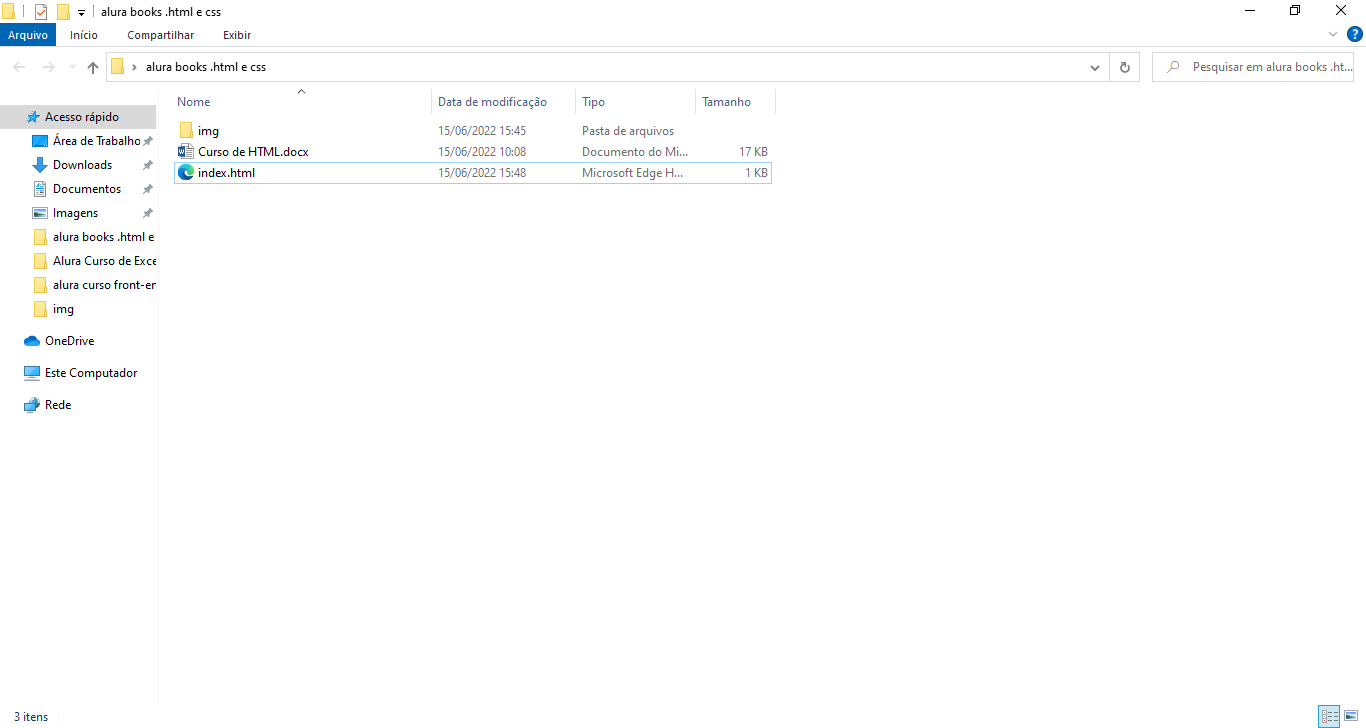
Messias, eu não achei o index.html, e as imagens e o css estão dentro da pasta alura books .html e css.
O que está acontecendo é que o caminho da imagem está como <img src="img/Logo.svg" alt="">. Isso faz com que o HTML busque uma pasta chamada img dentro da pasta onde o index.html.
Sugiro que crie organize a pasta alura books .html e css, primeiro crie uma pasta chamada img e coloque todas as imagens dentro dela. Depois coloque seu arquivo index.html com a estrutura que criou dentro desta pasta alura books .html e css.
Testa ai, qualquer coisa estamos aqui.
 mano Diego deu certo cara, valeu mesmo querido dei a organizada que você aconselho ,agora rodou certo .
mano Diego deu certo cara, valeu mesmo querido dei a organizada que você aconselho ,agora rodou certo .