Problemas com o css . Ja tentei algumas soluções propostas pelo forum e não consegui resolver. (https://cdn1.gnarususercontent.com.br/1/480350/acd1f757-7b12-4d86-9f0e-b56eb4e689bb.png) Estou utilizando o spring boot 3.1.2 Java 17 thymeleaf 3.2.0
Problemas com o css . Ja tentei algumas soluções propostas pelo forum e não consegui resolver. (https://cdn1.gnarususercontent.com.br/1/480350/acd1f757-7b12-4d86-9f0e-b56eb4e689bb.png) Estou utilizando o spring boot 3.1.2 Java 17 thymeleaf 3.2.0
Oi!
Manda aqui o código da sua página html e arquivo de template html
Oi , mando sim Template.html
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../static/css/estilos.css" th:href="@{/css/estilos.css}">
</head>
<body>
<div layout:fragment="conteudo">
</div>
</body>
</html>
Formulario html
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{template.html}">
<head>
<meta charset="UTF-8">
<title>Cadastro de Produto</title>
<!-- <link rel="stylesheet" href="../../static.css/estilos.css">-->
<link rel="stylesheet" href="estilo.css">
</head>
<body>
<div layout:fragment="conteudo">
<h1>Cadastro de Produtos</h1>
<form method="post" action="/produtos">
<input type="hidden" name="_method" value="put" th:if="${filme != null}">
<input type="hidden" name="id" th:value="${filme?.id}">
<div>
<label for="nome">Nome:</label>
<input id="nome" name="nome">
</div>
<div>
<label for="quantidade">Quantidade:</label>
<input id="quantidade" name="quantidade">
</div>
<div>
<label for="preco">Preço:</label>
<input id="preco" name="preco">
</div>
<input type="submit" value="Cadastrar">
</form>
</div>
</body>
</html>
Na página formulario.html remova da tag <head> os imports de css, pois eles já estão no template.
Abre a página no navegador, clica com o botão direito e escolha para exibir o código fonte e manda um print aqui
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{template.html}">
<body>
<div layout:fragment="conteudo">
<h1>Cadastro de Produtos</h1>
<form method="post" action="/produtos">
<input type="hidden" name="_method" value="put" th:if="${filme != null}">
<input type="hidden" name="id" th:value="${filme?.id}">
<div>
<label for="nome">Nome:</label>
<input id="nome" name="nome">
</div>
<div>
<label for="quantidade">Quantidade:</label>
<input id="quantidade" name="quantidade">
</div>
<div>
<label for="preco">Preço:</label>
<input id="preco" name="preco">
</div>
<input type="submit" value="Cadastrar">
</form>
</div>
</body>
</html><script>
(function() {
var ws = new WebSocket('ws://' + window.location.host +
'/jb-server-page?reloadMode=RELOAD_ON_SAVE&'+
'referrer=' + encodeURIComponent(window.location.pathname));
ws.onmessage = function (msg) {
if (msg.data === 'reload') {
window.location.reload();
}
if (msg.data.startsWith('update-css ')) {
var messageId = msg.data.substring(11);
var links = document.getElementsByTagName('link');
for (var i = 0; i < links.length; i++) {
var link = links[i];
if (link.rel !== 'stylesheet') continue;
var clonedLink = link.cloneNode(true);
var newHref = link.href.replace(/(&|\?)jbUpdateLinksId=\d+/, "$1jbUpdateLinksId=" + messageId);
if (newHref !== link.href) {
clonedLink.href = newHref;
}
else {
var indexOfQuest = newHref.indexOf('?');
if (indexOfQuest >= 0) {
// to support ?foo#hash
clonedLink.href = newHref.substring(0, indexOfQuest + 1) + 'jbUpdateLinksId=' + messageId + '&' +
newHref.substring(indexOfQuest + 1);
}
else {
clonedLink.href += '?' + 'jbUpdateLinksId=' + messageId;
}
}
link.replaceWith(clonedLink);
}
}
};
})();
</script>
Isso é o que saiu no navegador?
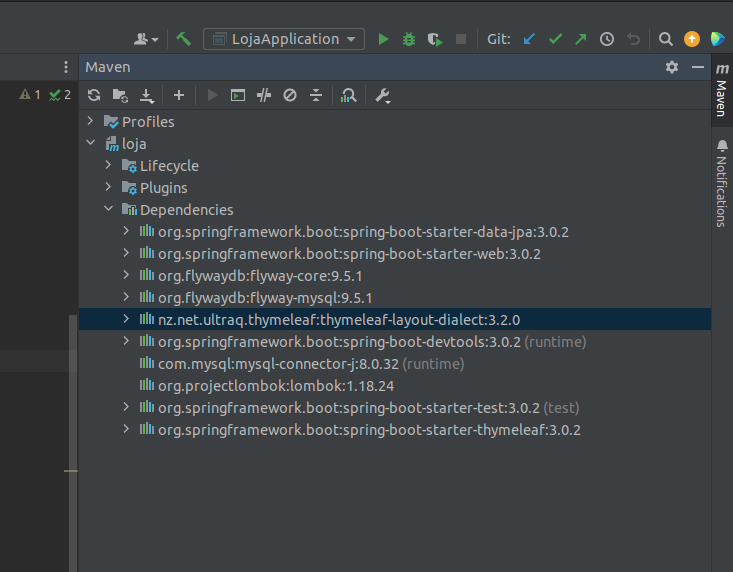
Se for, está indo as tags do Thymeleaf para o browser, algo que não deveria acontecer. Verifica se as dependências do projeto foram carregadas corretamente na aba maven do IntelliJ:

Sim , foi isso mesmo . Vou deixar o link do meu codigo no github https://github.com/Leticia12git/projeto-produto-thymeleaf.
Acho que você está entrando diretamente na página no navegador, sem passar pelo servidor.
Para acessar a página você deve rodar o projeto (rodar a classe LojaApplication), abrir o navegador e digitar o endereço: http://localhost:8080/produtos/formulario
Não pode abrir a página pelo ícone de navegadores que aparece no IntelliJ, se não ele vai abrir manualmente a página no navegador e não vai aparecer o endereço correto: http://localhost:8080/produtos/formulario

Estava mesmo , como aparecia a opção ali ao lado ,a cehi que não teria problema . Mas agora quando tento acessar pelo navegador ele me da outro erro .
Error resolving template [produtos/formulario], template might not exist or might not be accessible by any of the configured Template Resolvers
Blz. Reparei que tem alguns problemas no teu projeto:
Rodrigo , peço desculpas . Pois fui olhar o projeto novamente e vi algumas coisas erradas e ja estou corrigindo . A tela de cadastro esta funcionando , ainda estou fazendo as mudanças . Mas obrigada pela ajuda, so depois que mandei aqui consegui ver .
Tranquilo Letícia. Sem problemas ;)
Dá uma revisada nas aula e no seu projeto para fazer os ajustes e tudo funcionar certinho.
Bons estudos!
Value Rodrigo , eu que agradeço . Vou revisar sim :)