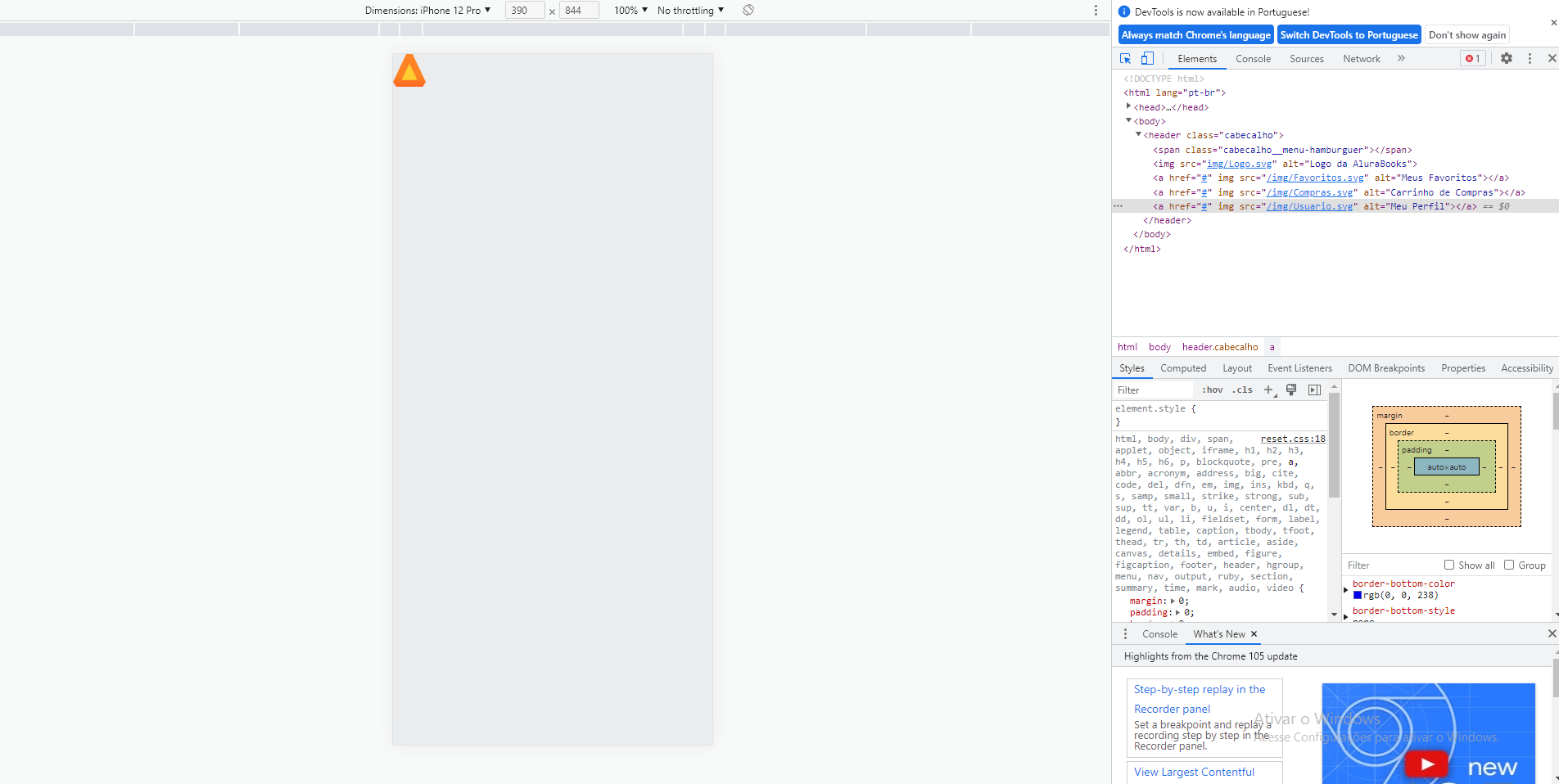
Só está mostrando a logo, as imagens nas ancoras não. Alguém saberia me dizer o pq?
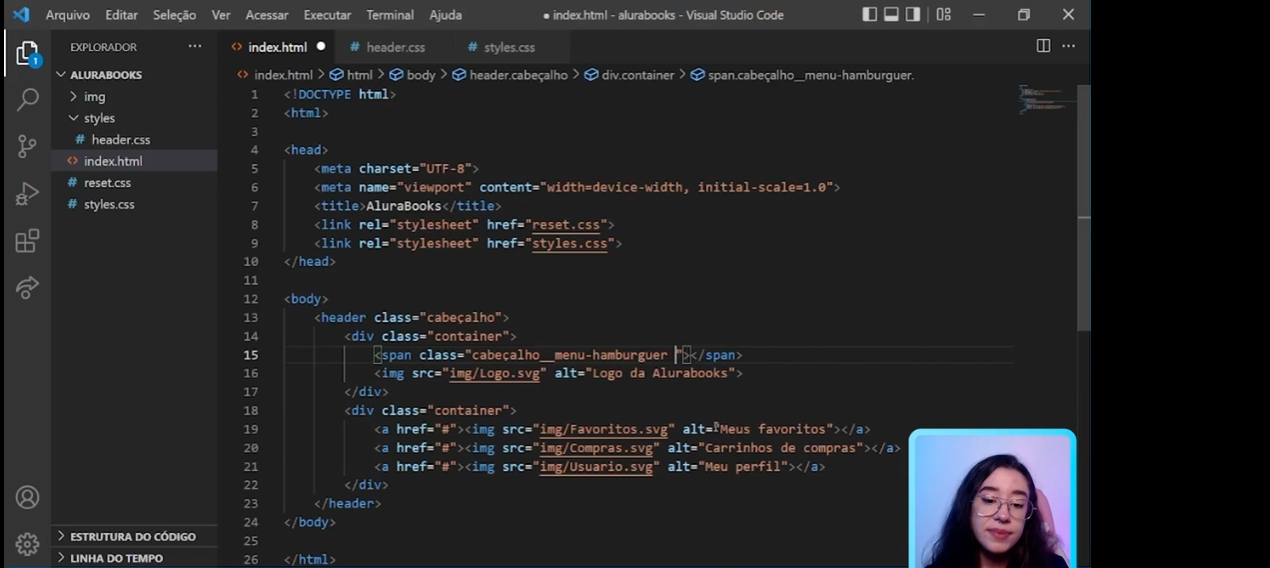
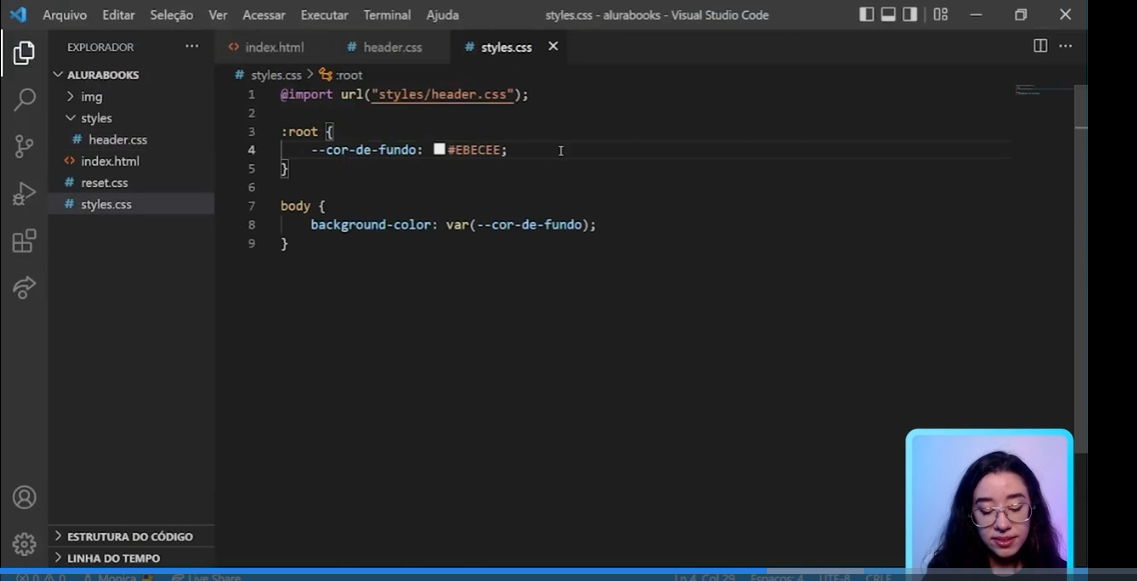
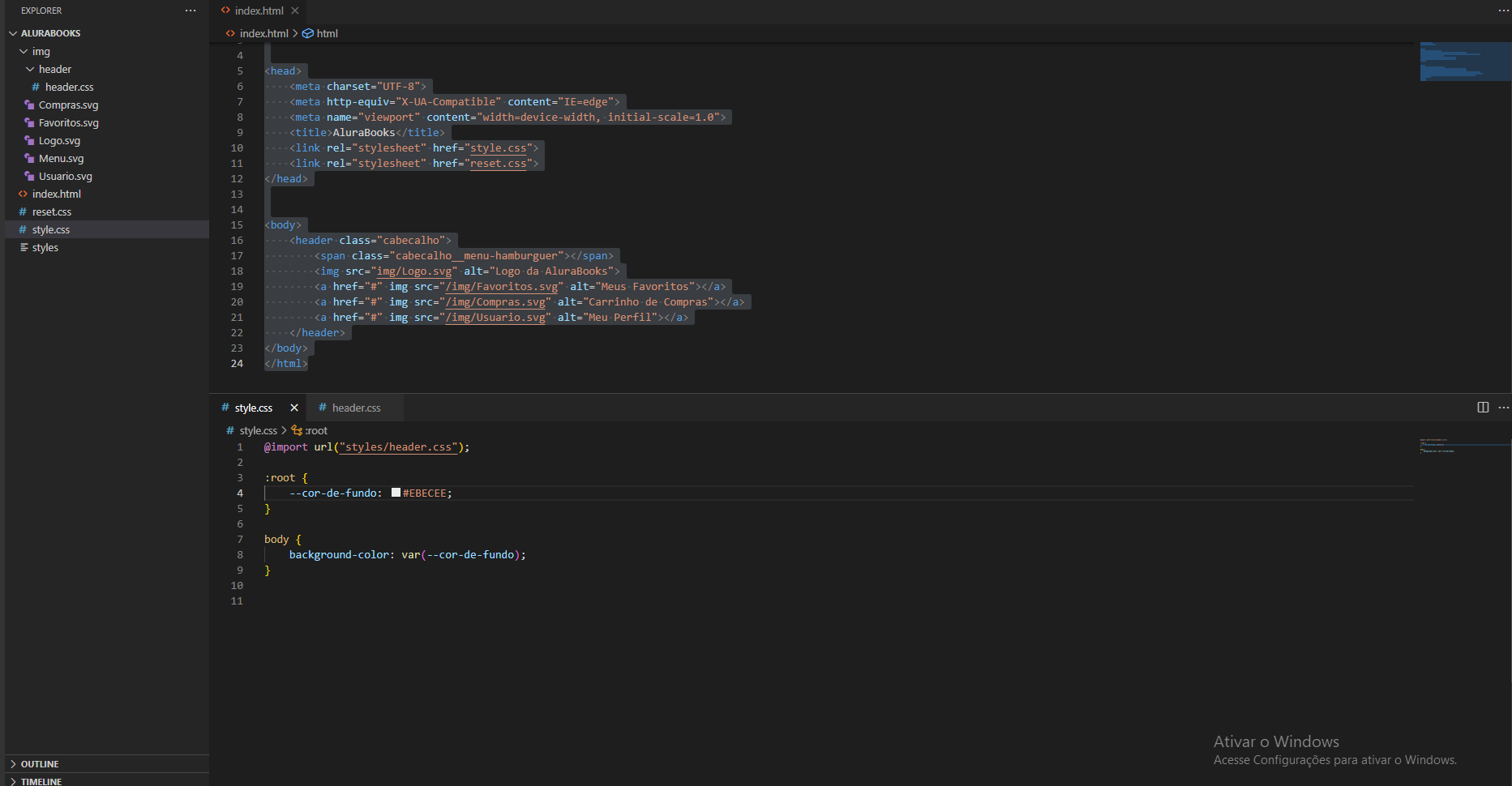
Abaixo print do código e diretórios:

Resultado do navegador:

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<header class="cabecalho">
<span class="cabecalho__menu-hamburguer"></span>
<img src="img/Logo.svg" alt="Logo da AluraBooks">
<a href="#" img src="/img/Favoritos.svg" alt="Meus Favoritos"></a>
<a href="#" img src="/img/Compras.svg" alt="Carrinho de Compras"></a>
<a href="#" img src="/img/Usuario.svg" alt="Meu Perfil"></a>
</header>
</body>
</html>@import url("styles/header.css");
:root {
--cor-de-fundo: #EBECEE;
}
body {
background-color: var(--cor-de-fundo);
}