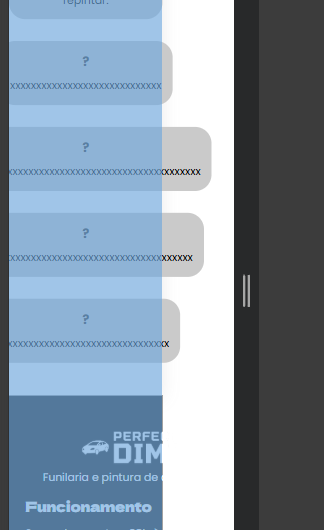
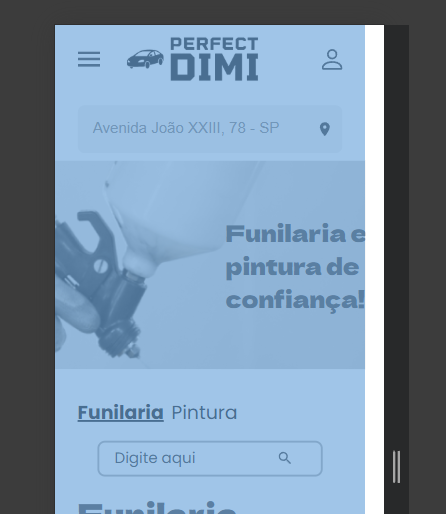
Estou fazendo um site para um familiar com base nos estudos desse curso. Porém ao tentar deixar ele responsivo para resoluções menores que 375px de largura uma parte branca começa a surgir e ocupar a tela na lateral direita do começo ao final da tela.


algumas coisas até sobrepõem essa parte branca, porém não completamente e tudo como eu gostaria. Tentei muitos metodos já mas não estou achando uma solução.