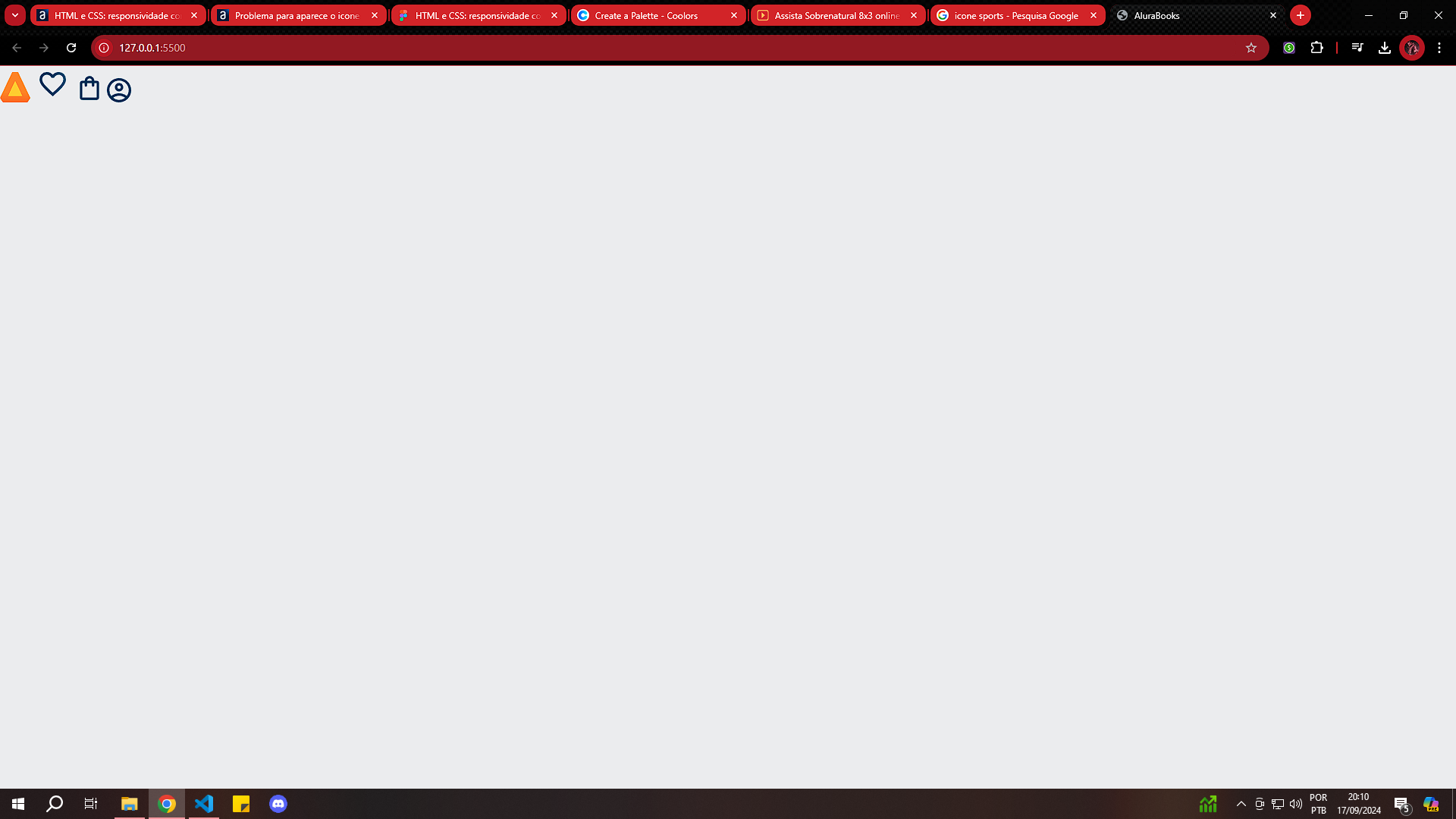
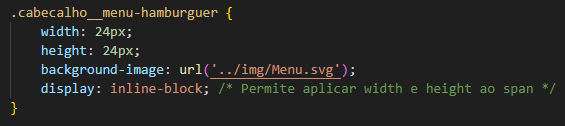
Eu fiz o procedimento porem não aparece o ícone do menu.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="src/styles/styles.css">
<link rel="stylesheet" href="src/styles/reset.css">
<title>AluraBooks</title>
</head>
<body>
<header class="cabecalho">
<span class="cabecalho__menu-hamburguer"></span>
<img src="./src/image/Logo.svg" alt="Logo da Alurabooks">
<a href="#"><img src="src/image/Favoritos.svg" alt="Icone de Favoritos"></a>
<a href="#"><img src="src/image/Sacola.svg" alt="Icone de Sacola"></a>
<a href="#"><img src="src/image/Usuario.svg" alt="Icone de Usuario"></a>
<a class="cabecalho__menu-hamburguer" href=""></a>
</header>
</body>
</html>