Oi, Kaique!
Obrigada por compartilhar o link. Você precisa fazer alguns passos:
Passo a passo: Corrigindo conflitos e organizando variantes no Figma
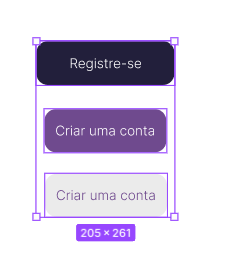
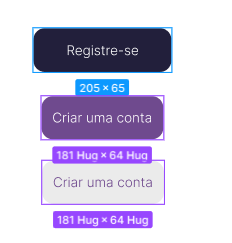
1. Selecionar os botões desejados
Selecione todos os botões que representam diferentes estilos (cor e estado).

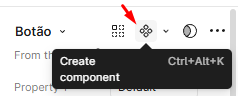
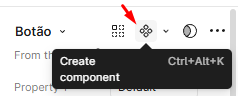
2. Transformar cada botão em componente
Utilizamos o atalho Ctrl + Alt + K ou clique com o botão direito > Create component. Vai aparecer no canto superior direito o botão em formato de losango

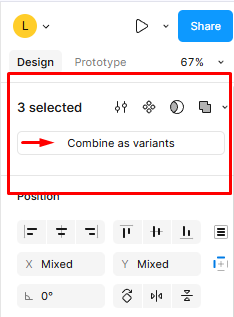
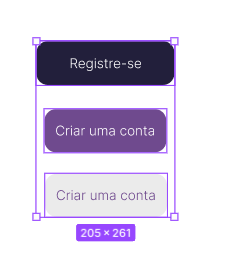
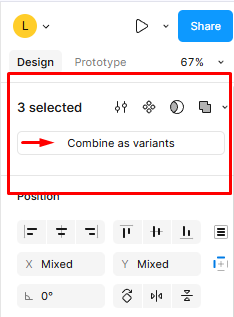
3. Combinar os componentes como variantes
Com todos os componentes selecionados, clicamos com o botão direito > Combine as variants.

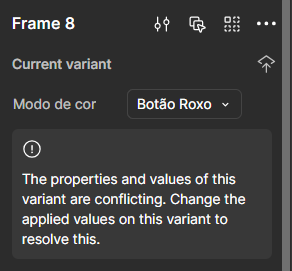
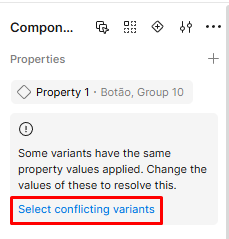
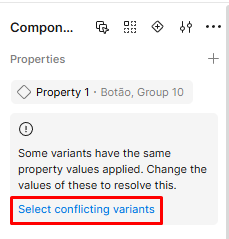
4. Corrigir o erro de propriedades repetidas
Se aparecer esse erro:
Some variants have the same property values applied
Clique em Select conflicting variants e dê nomes únicos para cada variante.

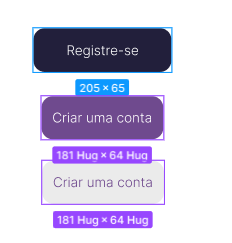
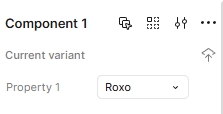
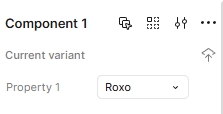
5. Renomear a propriedade para algo significativo
Identifique os botões com o mesmo nome e ajustamos os valores para Branco, Roxo, Cinza, etc.
No seu caso os dois últimos botões estavam no mesmo nome, romeei para botão branco e roxo.

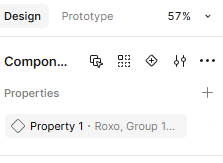
Resultado final
Os botões agora estão organizados em um set de variantes, com propriedades nomeadas corretamente e sem conflitos.

Dica: sempre nomeie suas variantes de forma clara e consistente para facilitar o uso e manutenção no design system e também indico rever a aula para que os conceitos fiquem mais claros pra você.
 Conte com o apoio da comunidade Alura na sua jornada. Abraços e bons estudos!
Conte com o apoio da comunidade Alura na sua jornada. Abraços e bons estudos!