Segue solução que encontrei:
.cabeçalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
margin: 1em 0;
}
#img__profile {
padding-right: 1em;
}
#img__menu {
padding-left: 3.5em;
}
#img__logo {
padding: 0 0.5em;
}
Descrição:
Passo 01: baixar as imagens diretamente do Figma.
Passo 02: definir uma margem de 1em para cima e para baixo na classe .container__imagem.
Passo 03: Criar uma ID para os ícones da lateral (menu e profile) + logo.
Passo 04: Ajustar o padding do menu, profile e logo, através do ID, conforme mencionado acima.
--
Antes estava assim:

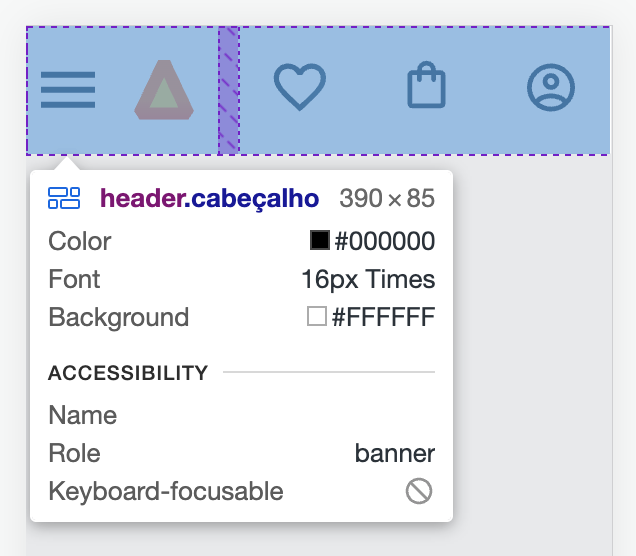
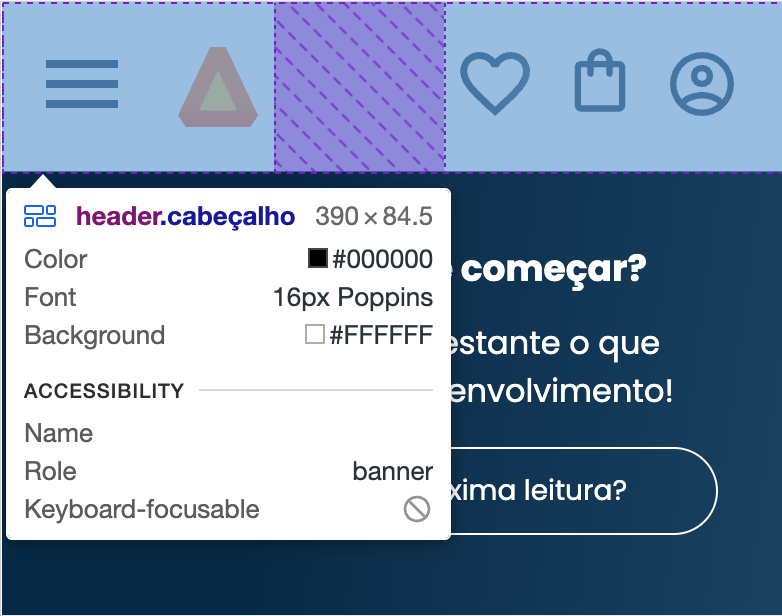
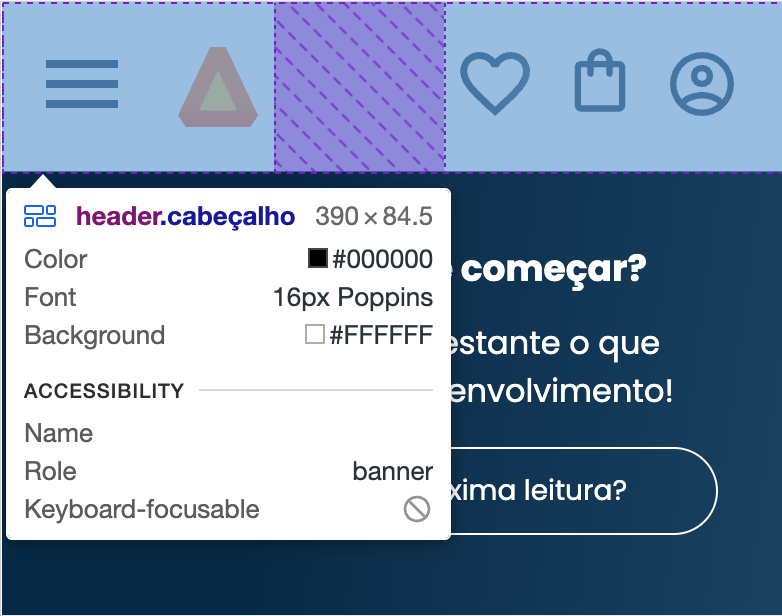
No Figma está assim:

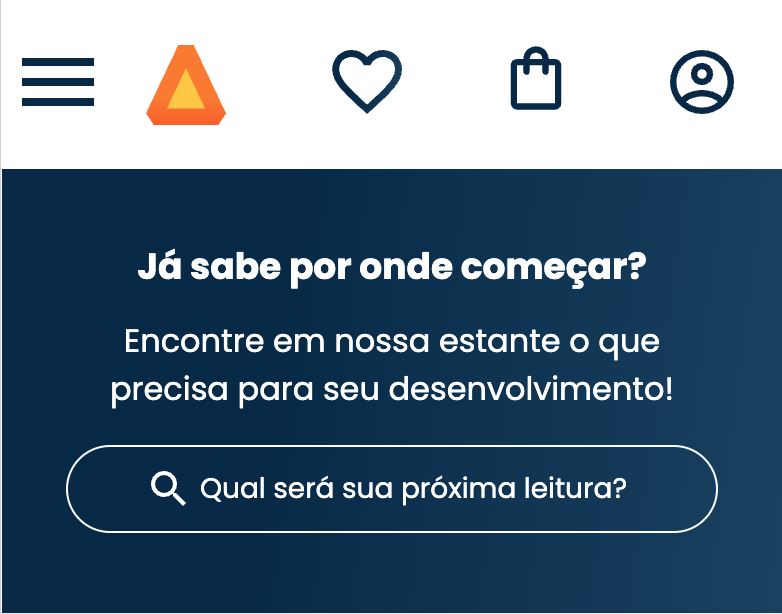
O resultado após essa solução (conforme descrito acima), ficou assim:

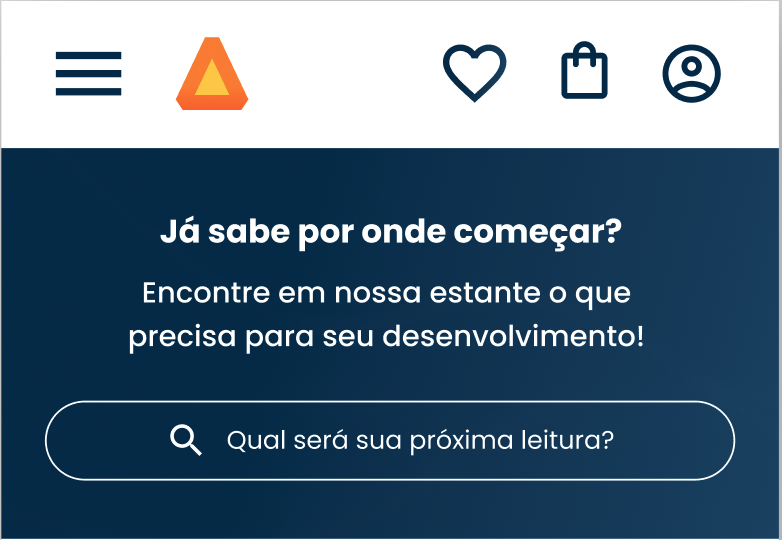
Por último, quando abrimos a página no navegador, finalmente a divisão aparece de maneira correta:

Não sei se existe uma regra ou se essa solução é válida, mas foi a única forma que encontrei para solucionar esse problema.
=)