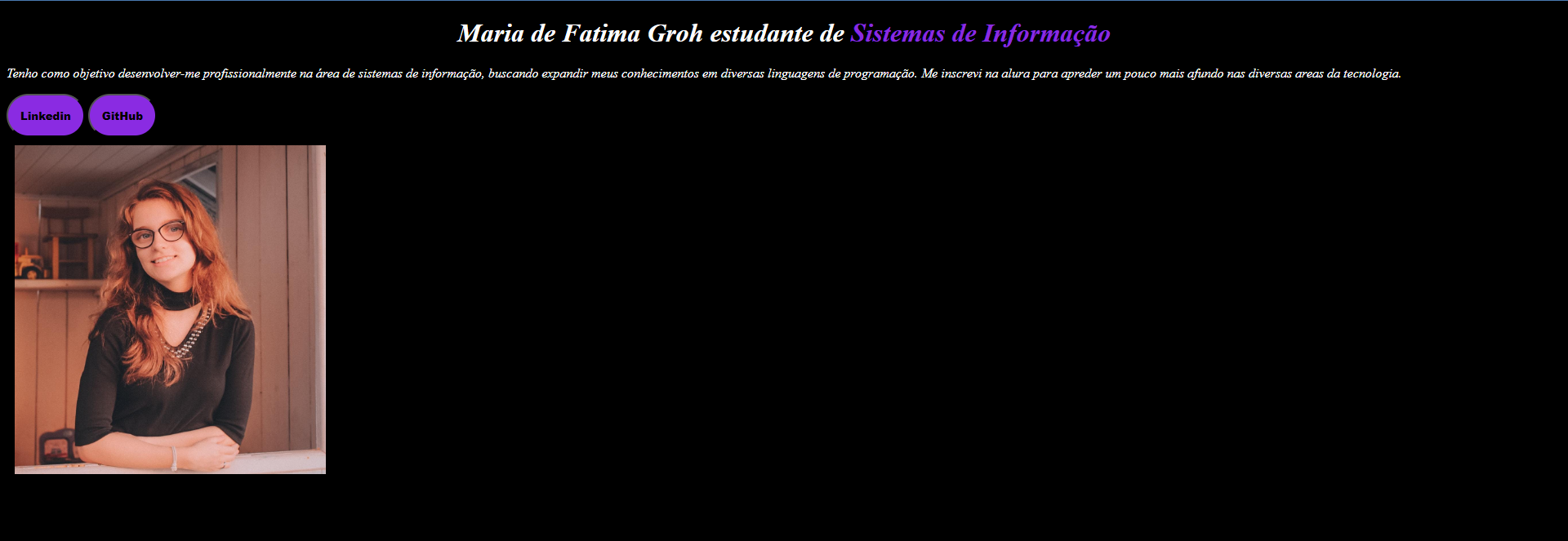
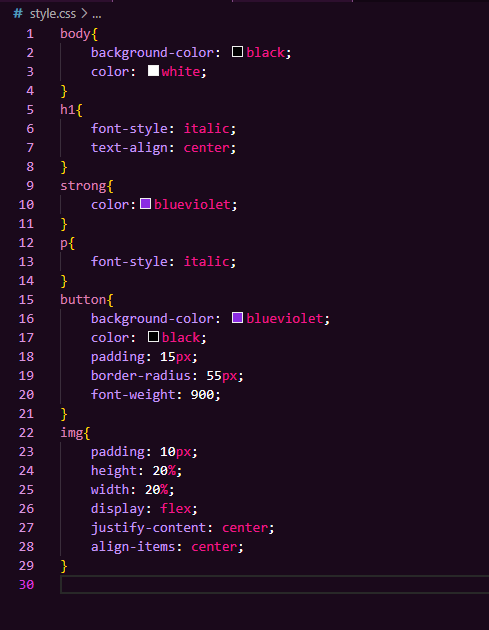
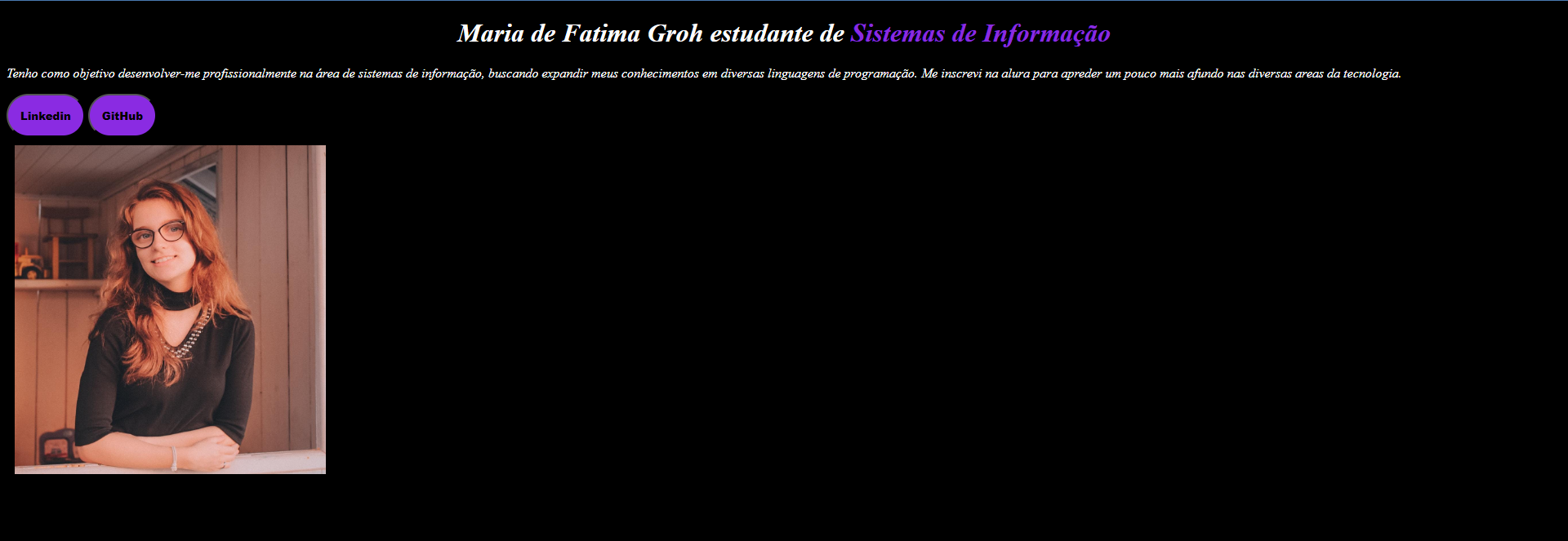
Iniciei a estilização do meu primeiro projeto, fiz bem básico. Queria tentar centralizar a imagem mas não deu certo.
.



Iniciei a estilização do meu primeiro projeto, fiz bem básico. Queria tentar centralizar a imagem mas não deu certo.
.



Olá Maria de Fatima, Primeiramente, meus parabéns pelos estudos, você gostaria de alinhar ao centro sua foto mais os botões? Seria o que esta aqui dentro, certo?
<div class="image">
<img src="Perfil.jpeg" alt="Imagem Perfil">
</div>
No aguardo
Olá, muito obrigada! Sim, isso mesmo.
Olá Maria,
Bem pelo que disse, acredito que se você incluir dentro de sua class "image", que no arquivo de estilo esta com o nome de img a propriedade abaixo:
text-align: center;
Toda a div com a class="image" será centralizada. A propriedade text-align: center; é utilizada para centralizar o conteúdo dentro de um elemento em bloco (como uma div) horizontalmente.
Teste ai e depois fala pra gente se deu certo!