Boa noite Irata, tudo bem?
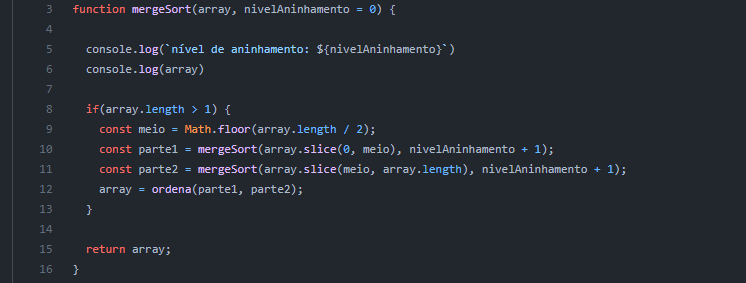
Então, eu não vi o código completo, mas na verdade o valor 0 é um valor padrão para o parâmetro nivelAninhamento. No caso, você poderia não digitar um valor na chamada da função e ele iria considerar o 0.
Por exemplo:
const array = [0, 1, 2, 3, 4];
mergeSort(array); // Você poderia chamar uma função sem digitar o segundo valor, e ele iria utilizar o 0
Mas se você digitar um valor, ele irá considerá-lo, ao invés do valor padrão:
const array = [0, 1, 2, 3, 4];
mergeSort(array, 1); // O valor de nivelAninhamento agora é 1
Sendo assim, se dentro da função ela é executada com um valor diferente de nivelAninhamento, é por isso que ele muda.