Boa noite estava acompanhando o curso e os pensamentos não apareceu na tela, acredito que seja na hora de importar e exportar as funções



Boa noite estava acompanhando o curso e os pensamentos não apareceu na tela, acredito que seja na hora de importar e exportar as funções



Olá Pedro, Tudo bem com você?
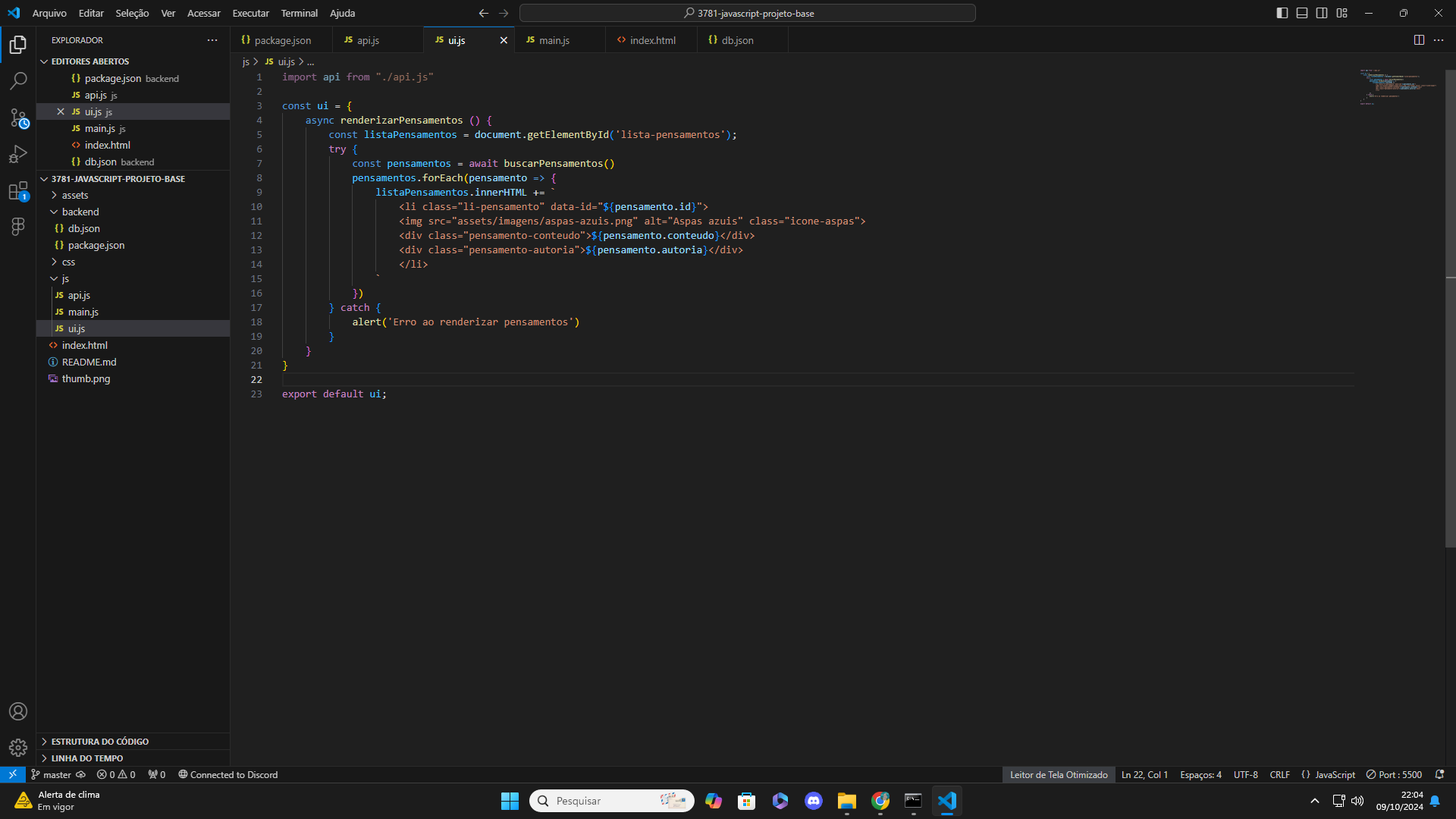
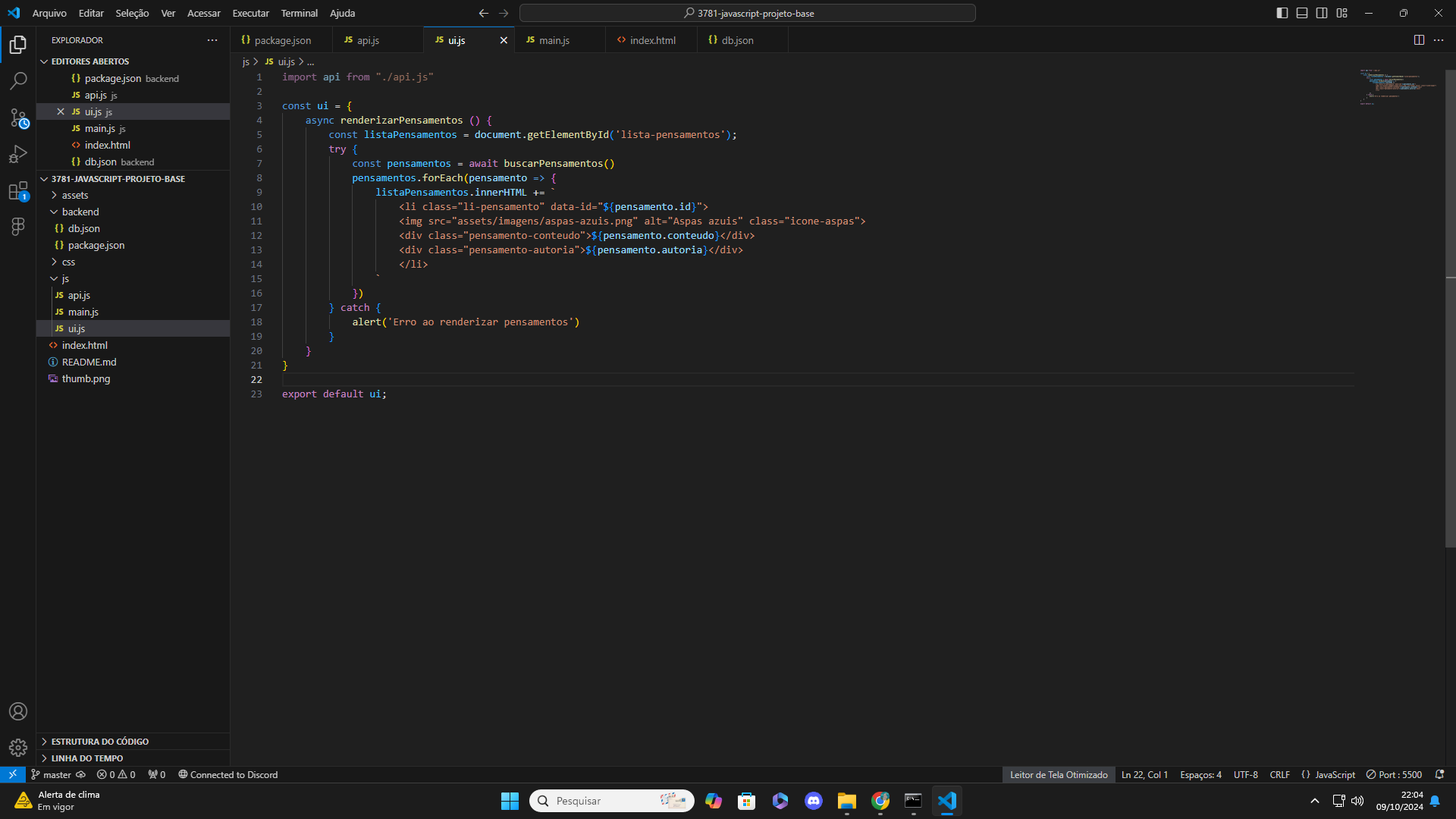
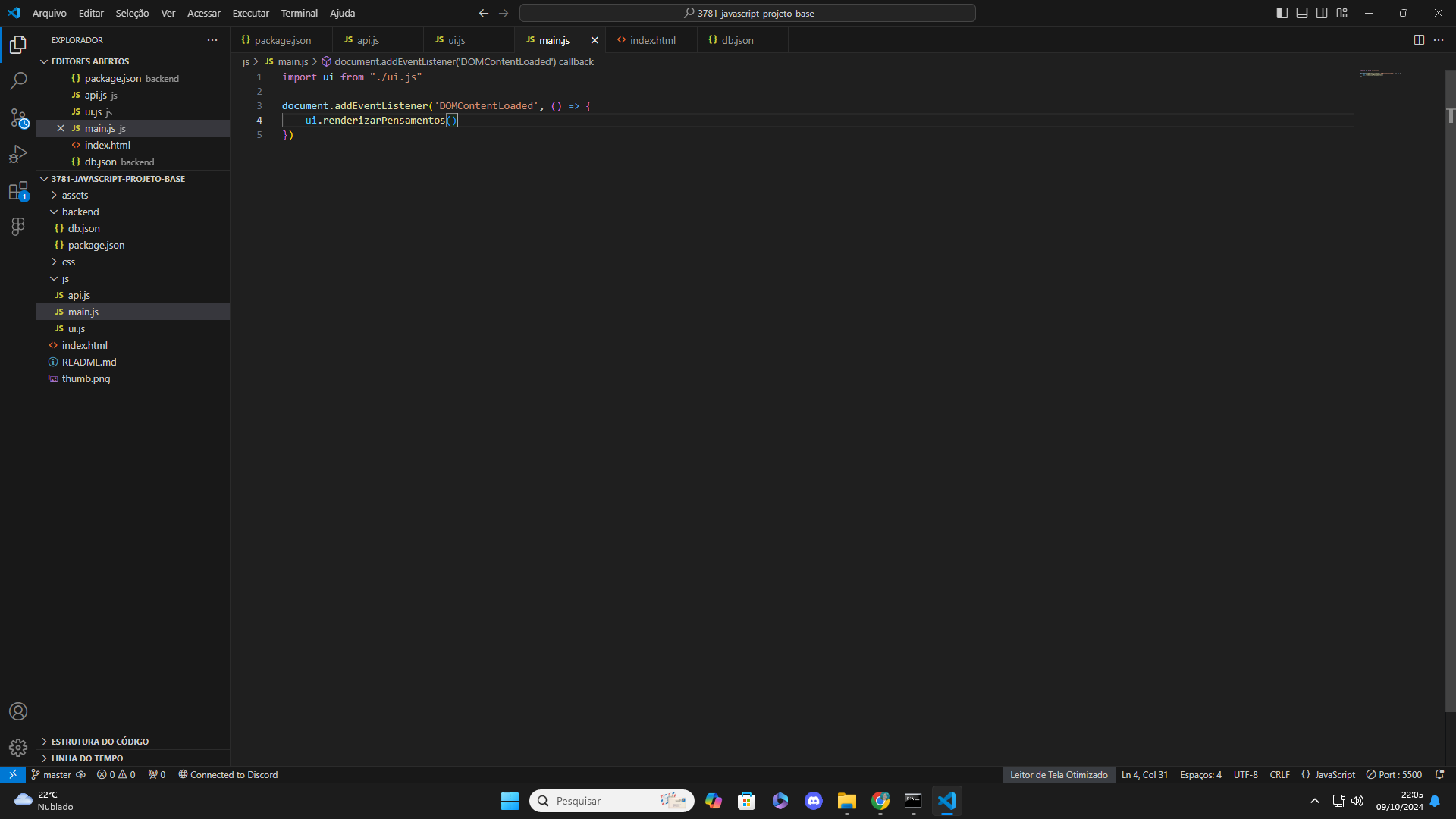
Olhando as imagens, eu notei que na linha 7 no arquivo ui.js, você não atribuiu a função buscarPensamentos() a importação de api. Dessa forma o script está tentando executar a função como se ela estivesse no próprio arquivo e por isso não consegue acessar os dados da requisição.
Corrigir a chamada da função deve ser o suficiente para os pensamentos aparecerem:
const pensamentos = await api.buscarPensamentos();
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços!
Boa tarde!
Corrigi o código mesmo assim deu erro, consegue me ajudar?
Oi, Pedro. Ajudo sim. Você tem o código em um repositório onde eu possa ver ele melhor e testar aqui na minha máquina? Se não tiver, pode enviar ele aqui no forum mesmo, só lembrando de formatar as linhas de código antes de postar.
Você pode fazer isso selecionando o código e clicando no botão marcado na imagem abaixo.

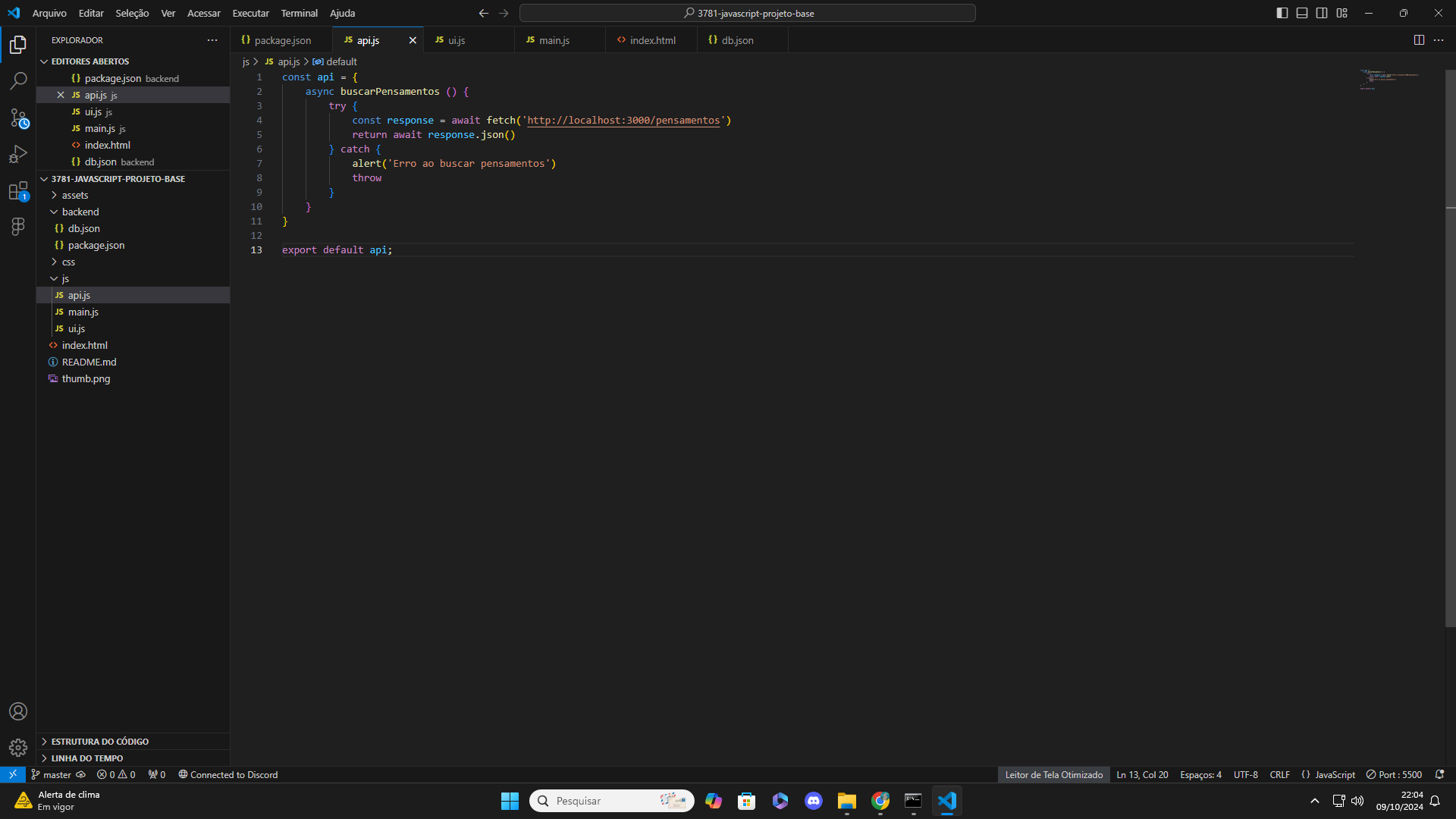
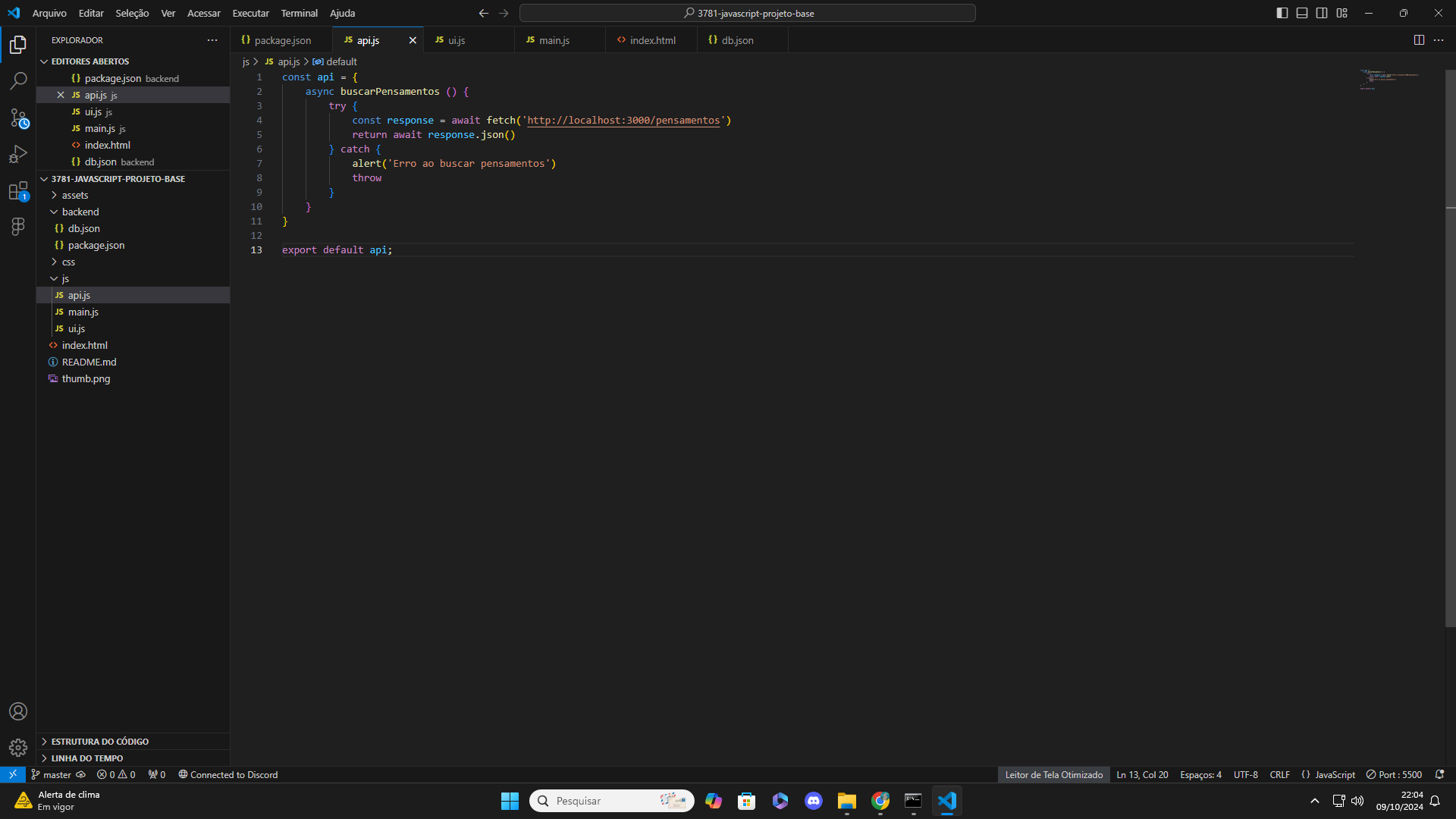
const api = {
async buscarPensamentos () {
try {
const response = await fetch('http://localhost:3000/pensamentos')
return await response.json()
} catch {
alert('Erro ao buscar pensamentos')
throw
}
}
},
async salvarPensamento(pensamento) {
try {
const response = await fetch('http://localhost:3000/pensamentos', {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify(pensamento)
})
return await response.json()
}
catch {
alert('Erro ao buscar pensamentos')
throw error
}
}
export default api;
import api from "./api.js"
const ui = {
async renderizarPensamentos () {
const listaPensamentos = document.getElementById('lista-pensamentos');
try {
const pensamentos = await api.buscarPensamentos()
pensamentos.forEach(pensamento => {
listaPensamentos.innerHTML += `
<li class="li-pensamento" data-id="${pensamento.id}">
<img src="assets/imagens/aspas-azuis.png" alt="Aspas azuis" class="icone-aspas">
<div class="pensamento-conteudo">${pensamento.conteudo}</div>
<div class="pensamento-autoria">${pensamento.autoria}</div>
</li>
`
})
} catch {
alert('Erro ao renderizar pensamentos')
}
}
}
export default ui;
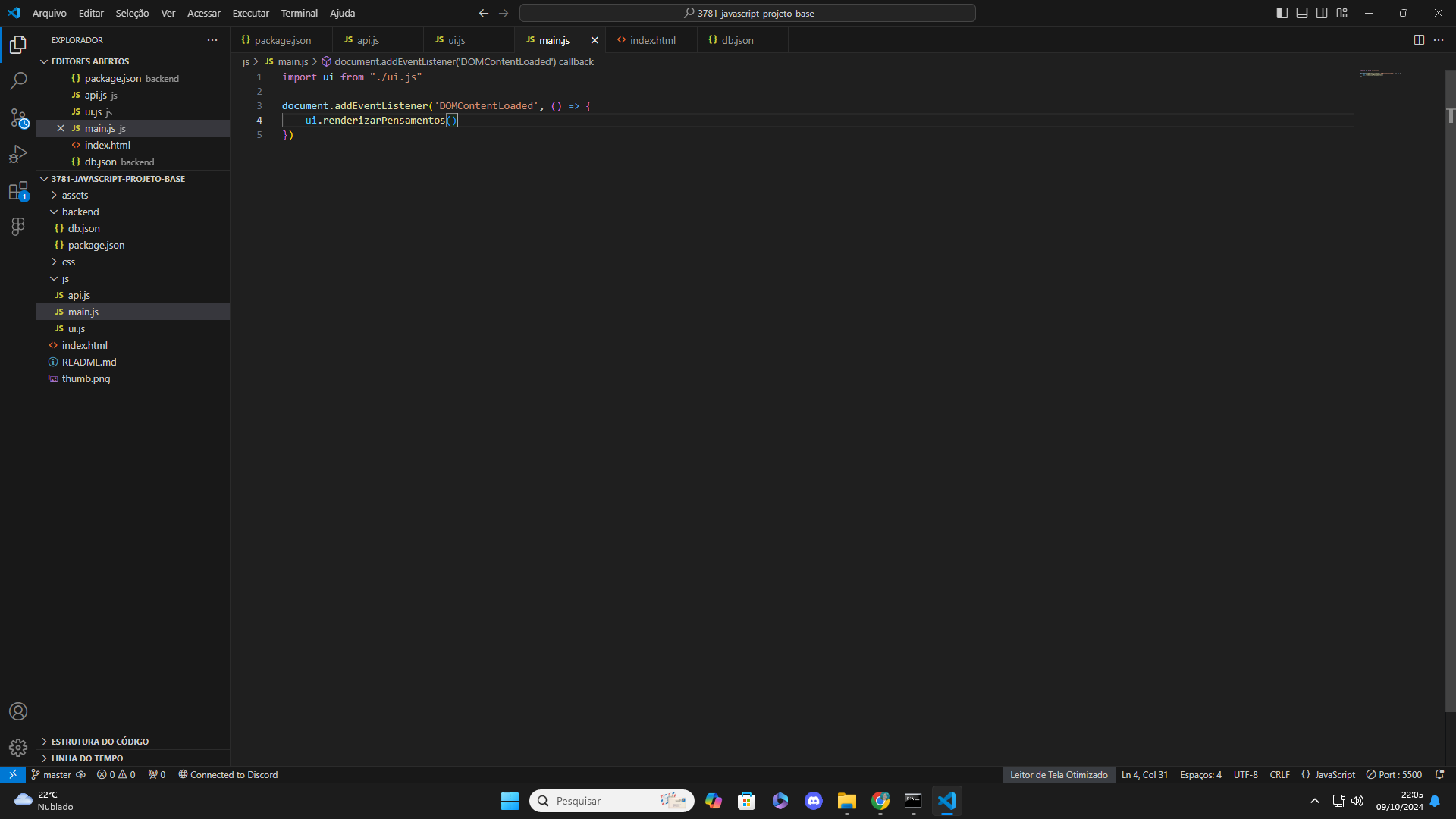
import ui from "./ui.js"
document.addEventListener('DOMContentLoaded', () => {
ui.renderizarPensamentos()
})
Oi, Pedro.
Fiz o teste aqui com o código que você me enviou e notei duas coisas.
Primeiro que a função salvarPensamentos está fora do escopo da const api.
Segundo que você não finalizou o tratamento de erro da função buscarPensamentos no bloco catch, e por isso a função não estava funcionando corretamente. Você pode lançar o erro logo após o alert escrevendo throw error.
Vou deixar abaixo um gif demonstrando a renderização dos pensamentos e o meu código após a correção.

const api = {
async buscarPensamentos() {
try {
const response = await fetch('http://localhost:3000/pensamentos');
return await response.json();
} catch {
alert('Erro ao buscar pensamentos');
throw error
}
},
async salvarPensamento(pensamento) {
try {
const response = await fetch('http://localhost:3000/pensamentos', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(pensamento),
});
return await response.json();
} catch {
alert('Erro ao buscar pensamentos');
throw error;
}
},
};
export default api;
Tente dessa forma e se precisar de ajuda é só me avisar!
Abraços e bons estudos :)