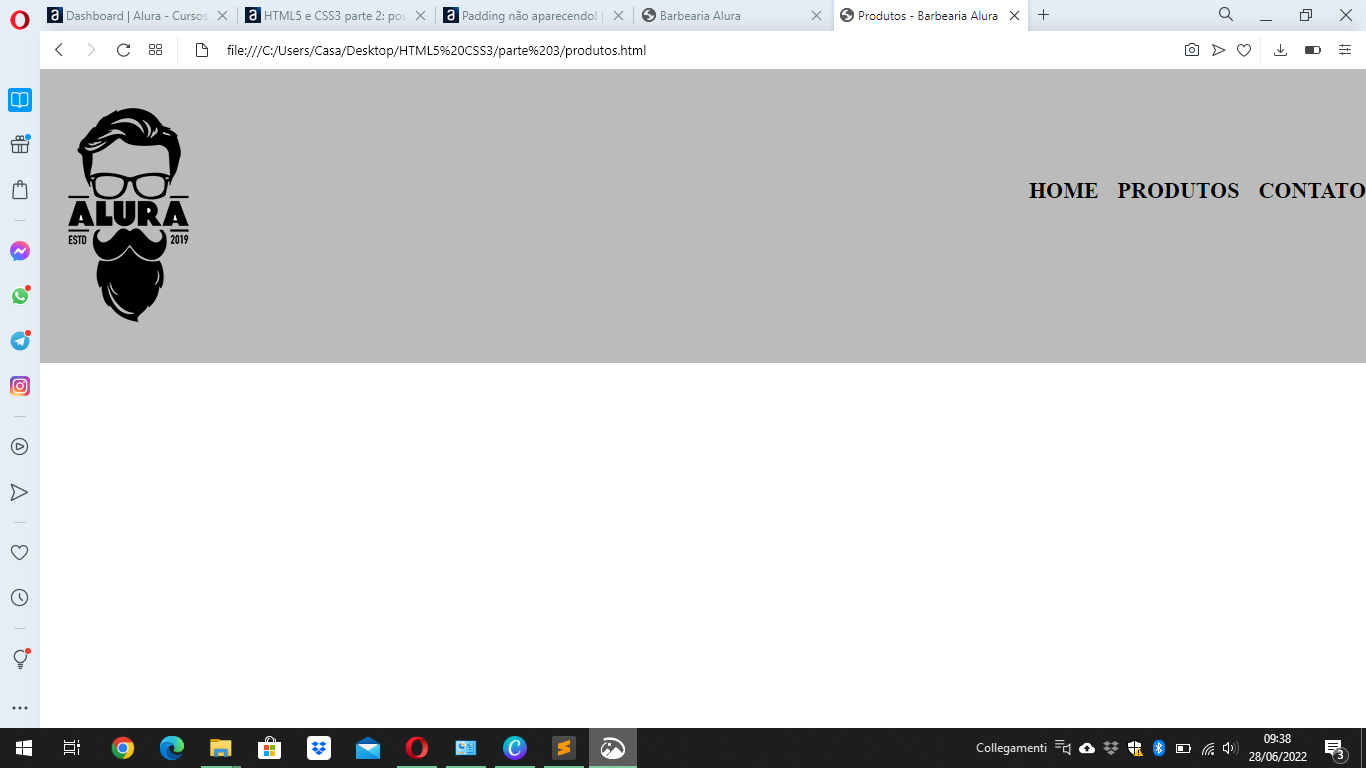
Olà, como outros tambem tenho problemas em relação ao padding do menù e da logo: esses elementos ficam nas extremidades da pagina. Mesmo copiando o codigo dado na aula seguinte o resultado não muda. Vi que com sublime, a versão de graça, as vezes da problemas pra atualizar as alterações (problema que da pra resolver fazendo um "save as" e salvar em cima do mesmo arquivo) mas alterando outros parametros, as coisas mudam na visualização no browser. Tudo menos o padding do menu e da logo.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Produtos - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<div class:="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>header {
background: #BBBBBB;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}



