Olá tudo bem?
Gostaria de mostrar como ficou minha página html.
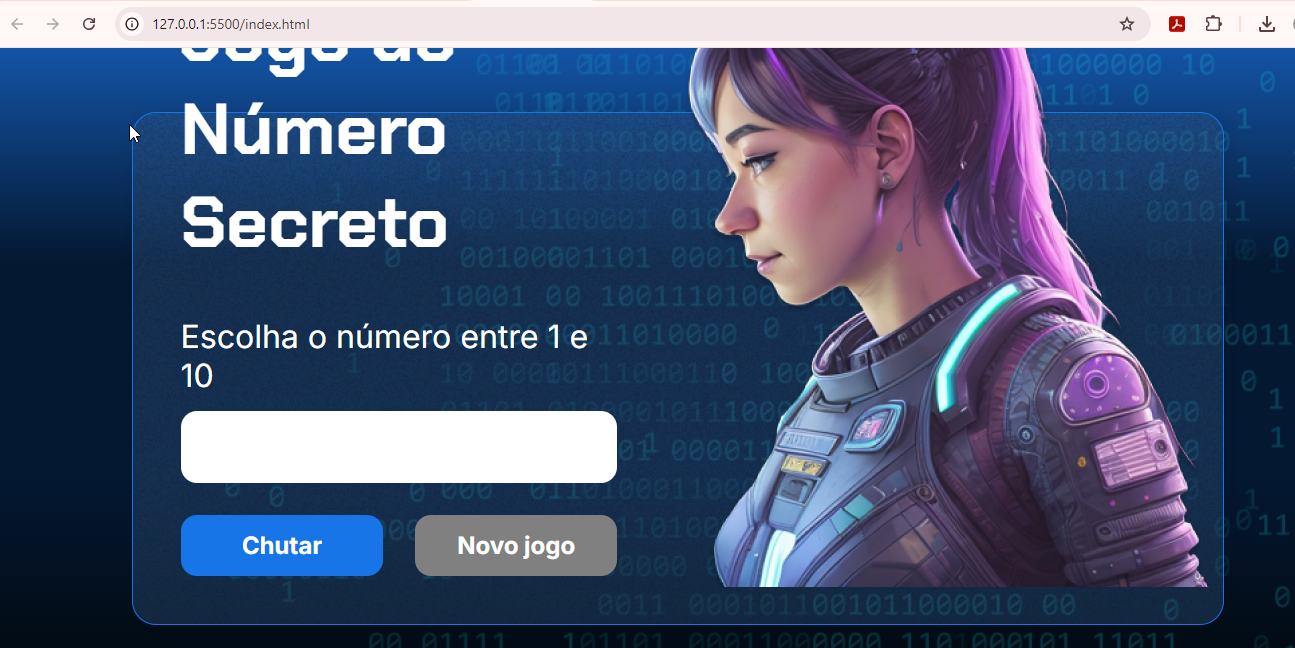
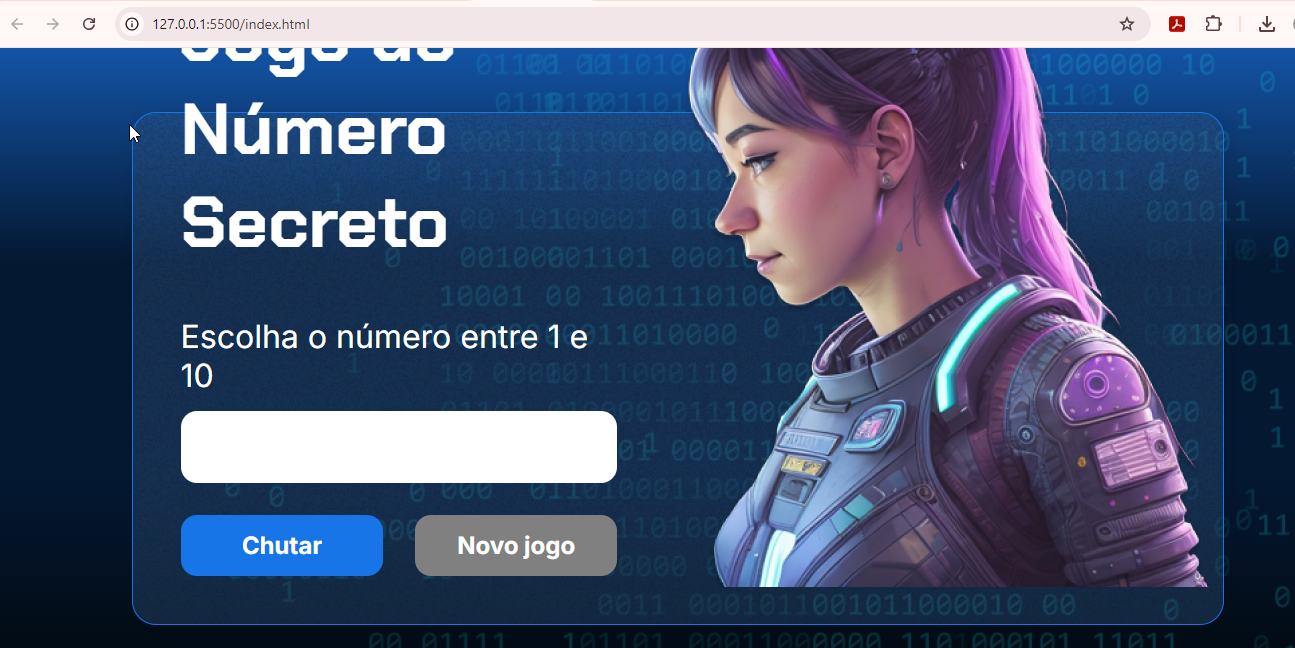
Ela ficou um pouco desproporcional e não alinhada dentro do quadro como o professor fez. Qual seria o possível motivo?
Olá tudo bem?
Gostaria de mostrar como ficou minha página html.
Ela ficou um pouco desproporcional e não alinhada dentro do quadro como o professor fez. Qual seria o possível motivo?
Olá,
Não fiz esse curso. Se estiver utilizando bootstrap, mude a div para algo como
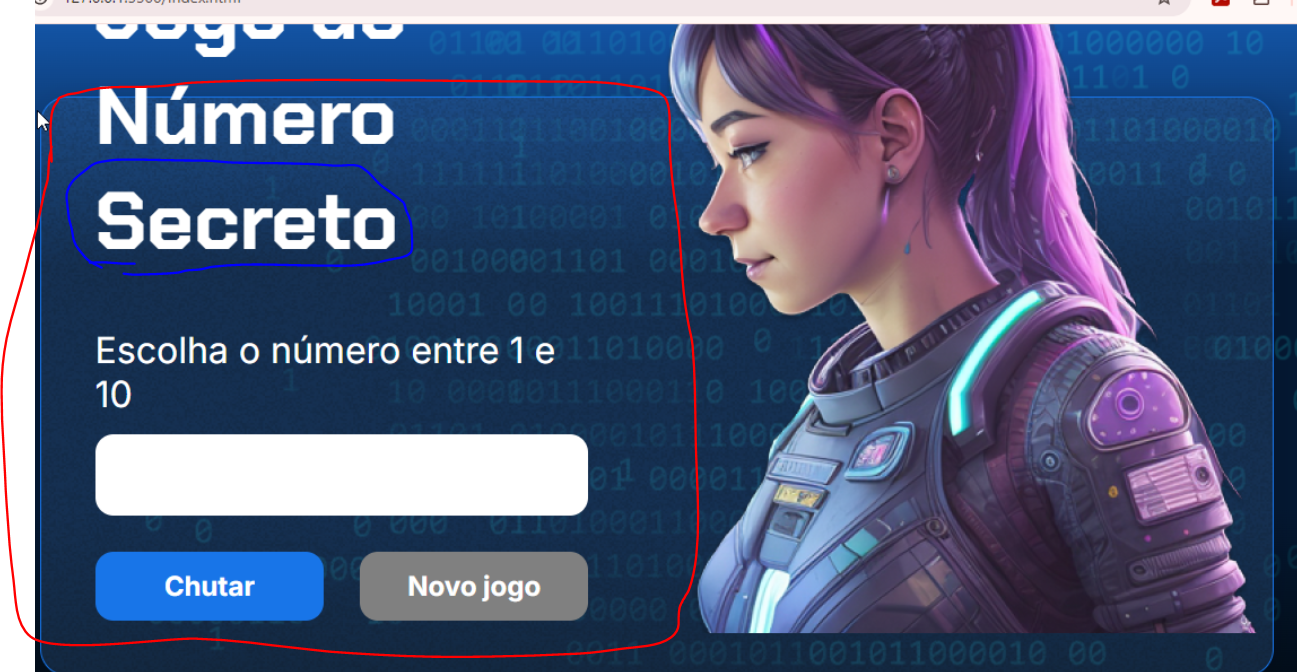
Boa tarde, pode ser vários motivos, pela imagem parece que o conteúdo esta maior do que o espaçamento que tem de sobra do container
.
Acredito que sua estrutura deve estar assim
<div class='container'>
<div>
<h1>Titulo</h1>
<p>descrição/>
<input></input>
<button></button>
</div>
<img></img>
</div>
Você pode resolver isso de duas maneiras aumentando o a largura do container com width ou ajustando o font-size do h1 para px/rem menor.