Show! muito obg Miqueas. Eu dei uma alterada na posição onde as functions eram declaras e agora o pint está retornando o valor.
Estou praticando a resolução do desafio antes de ver o video dos instrutores e cheguei nesse resultado aqui:
let numeroSecreto = [];
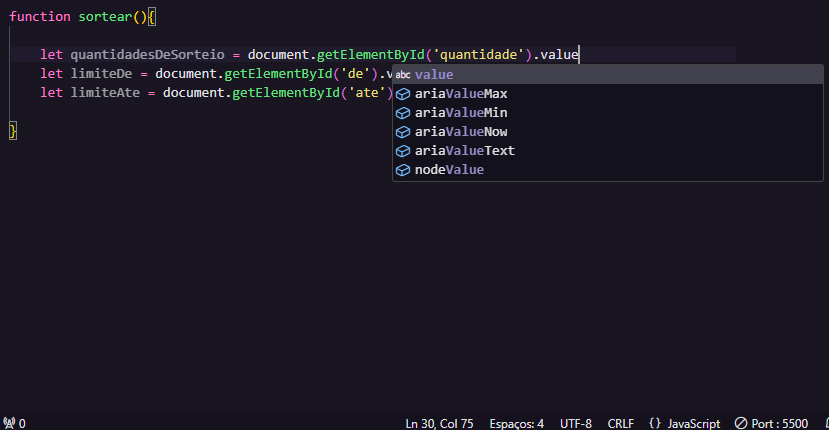
function sortear(){
let quantidadesDeSorteio = document.getElementById('quantidade').value;
let limiteDe = document.getElementById('de').value;
let limiteAte = document.getElementById('ate').value;
function sortearDeAte(de, ate){
for(quantidadesDeSorteio; quantidadesDeSorteio > 0; quantidadesDeSorteio--){
let numeroAleatorio = parseInt(Math.random()* ate + 1);
if(numeroSecreto.includes(numeroAleatorio)){
sortearDeAte(de,ate)
}else{
if(numeroAleatorio >= de){
numeroSecreto.push(numeroAleatorio)
}else{
sortearDeAte(de,ate)
}
}
}
}
sortearDeAte(limiteDe, limiteAte)
console.log(numeroSecreto)
}
Vou verificar como os instrutores resolveram o desafio e alterar o meu código se necessario.
att.