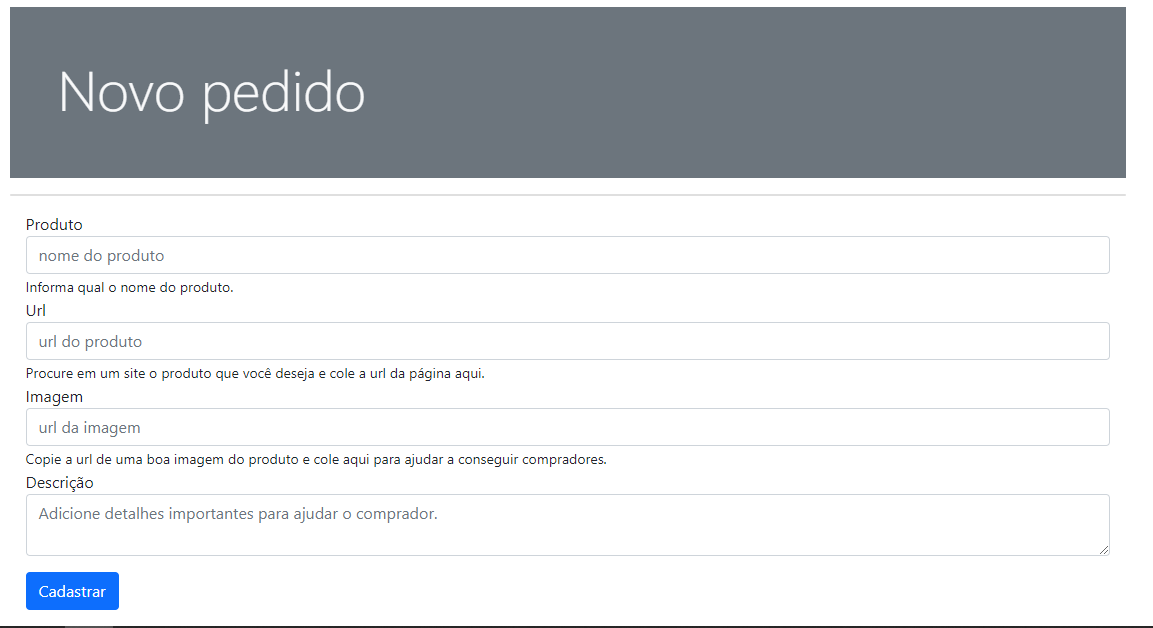
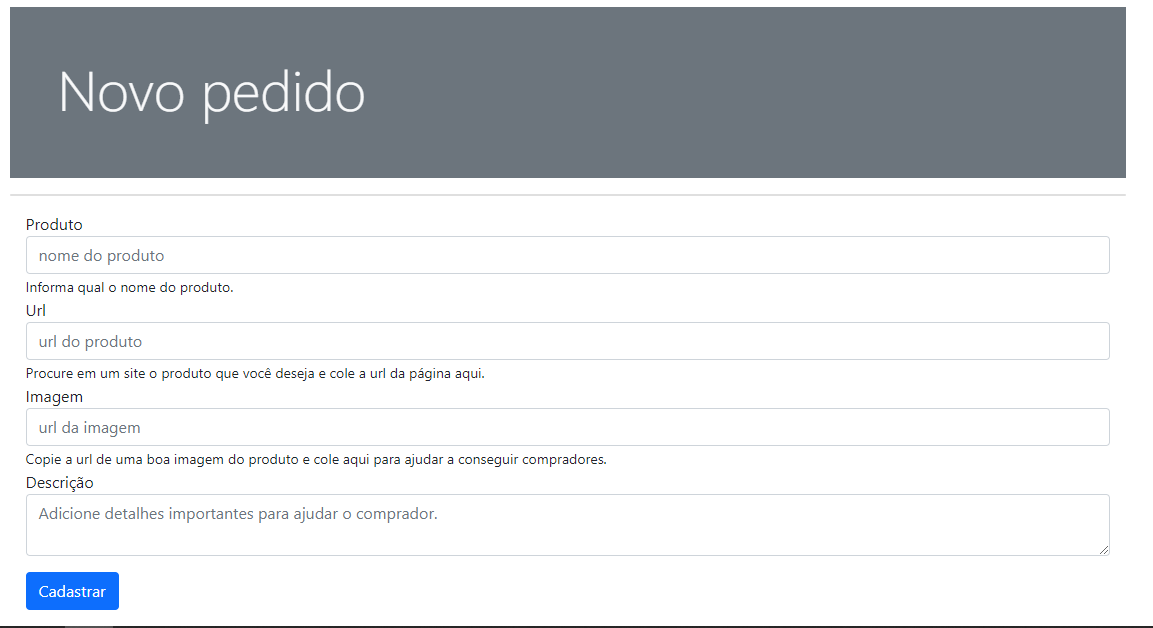
O card do formulário só mostra a linha entre o cabeçalho e o forms, como mostra a imagem abaixo.

Como faço para que todas as linhas em volta do forms apareçam?
O card do formulário só mostra a linha entre o cabeçalho e o forms, como mostra a imagem abaixo.

Como faço para que todas as linhas em volta do forms apareçam?
Olá, Emmanuel!
Uma possível solução para esse problema é adicionar a classe "border" na tag que envolve o formulário. Por exemplo:
<div class="card">
<div class="card-header">Meu formulário</div>
<div class="card-body">
<form class="border">
<!-- Seus campos do formulário aqui -->
</form>
</div>
</div>Dessa forma, a classe "border" irá adicionar uma borda ao redor do formulário, exibindo todas as linhas que você precisa.
Espero ter ajudado e bons estudos!