Eu teriq eu configurar algo no noticias.php para aparecer a noticia na qual adicionei?

Eu teriq eu configurar algo no noticias.php para aparecer a noticia na qual adicionei?

Oii, Daiane, tudo bem?
Você precisa de um código HTML adicional que consuma esses dados JSON e exiba os dados de forma estruturada.
Isso pode ser feito usando JavaScript com o fetch ou XMLHttpRequest.
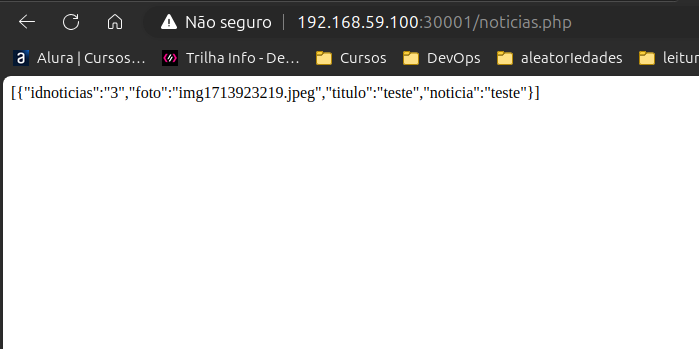
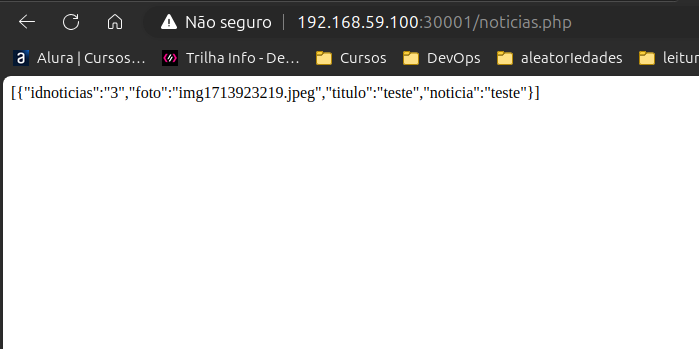
Depois de ter os dados em JSON (como mostrado na sua imagem), você pode usar JavaScript para criar elementos HTML dinamicamente com esses dados.
Por fim, basta inseri-los no DOM da página para que sejam exibidos ao usuário.
Vou deixar um exemplo abaixo de como fazer o HTML:
<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<title>Notícias</title>
</head>
<body>
<div id="noticias"></div>
<script>
fetch('http://192.168.59.100:30001/noticias.php')
.then(response => response.json())
.then(data => {
const container = document.getElementById('noticias');
data.forEach(noticia => {
const div = document.createElement('div');
const h2 = document.createElement('h2');
const img = document.createElement('img');
const p = document.createElement('p');
h2.textContent = noticia.titulo;
img.src = noticia.foto;
p.textContent = noticia.noticia;
div.appendChild(h2);
div.appendChild(img);
div.appendChild(p);
container.appendChild(div);
});
})
.catch(error => console.error('Erro ao buscar notícias:', error));
</script>
</body>
</html>
Se outra dúvida surgir, estamos disponíveis.
Abraços e bons estudos!