Olá, Isaac.
Tudo bem?
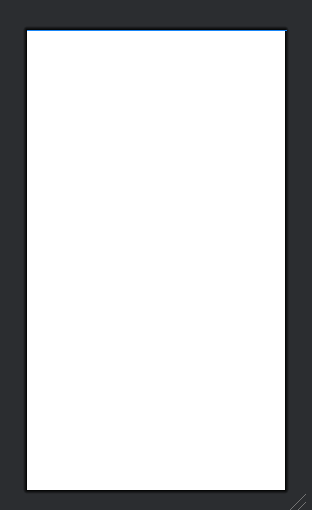
Pelo que você descreveu, parece que o problema está relacionado à forma como as constraints estão sendo aplicadas no seu RecyclerView quando você usa 0dp para width e height. Quando você define 0dp em um layout ConstraintLayout, isso significa que a view deve se expandir para preencher o espaço disponível conforme as constraints definidas. Se isso não está acontecendo, pode ser um problema de como as constraints estão configuradas.
Aqui estão algumas sugestões para solucionar o problema:
Verifique as Constraints: Certifique-se de que todas as constraints necessárias estão definidas. Para width e height serem 0dp e funcionarem como esperado, você precisa ter constraints definidas para ambos os lados do eixo (superior e inferior para height, esquerdo e direito para width).
Atualize o ConstraintLayout: Certifique-se de que você está usando a versão mais recente do ConstraintLayout em seu arquivo build.gradle, pois melhorias e correções de bugs são feitas regularmente.
Revise o Layout de Item: Verifique se o layout que está sendo inflado para cada item do RecyclerView (produto_item) está configurado corretamente. Se esse layout tiver dimensões fixas ou inadequadas, isso pode afetar a forma como o RecyclerView se comporta.
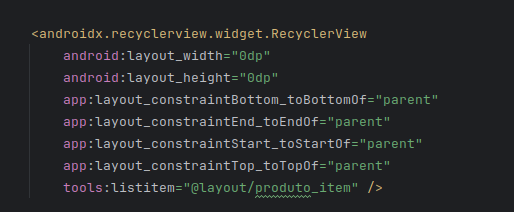
Exemplo de Código: Aqui está um exemplo de como você pode configurar o RecyclerView no seu layout XML:
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
tools:listitem="@layout/produto_item" />
Teste o Comportamento: Após fazer essas alterações, execute seu aplicativo para ver se o RecyclerView agora se ajusta conforme esperado. Se ainda enfrentar problemas, pode ser útil revisar se há alguma configuração específica no seu código Java/Kotlin que esteja afetando o layout.
Espero que essas dicas ajudem a resolver o problema com o RecyclerView. Se precisar de mais assistência, sinta-se à vontade para perguntar. Espero ter ajudado e bons estudos!

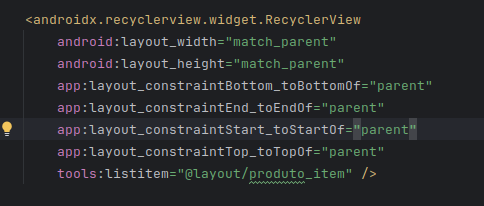
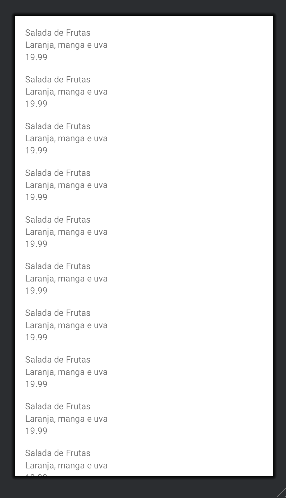
 Porém quando deixo o "match_parent" nas duas opções o componente se comporta como o esperado.
Porém quando deixo o "match_parent" nas duas opções o componente se comporta como o esperado.