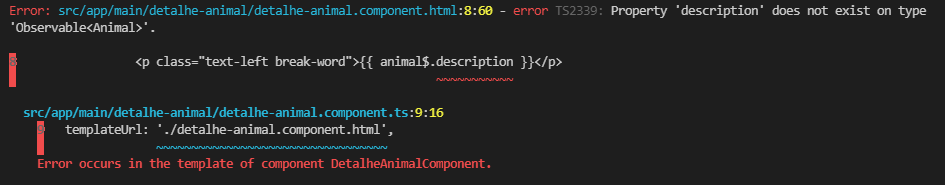
Aqui nesse caso eu alterei no HTML diferente do que está video aula, colocando o "animal$", dai ele reconhece o animal$ porem nao reconhece o "description"

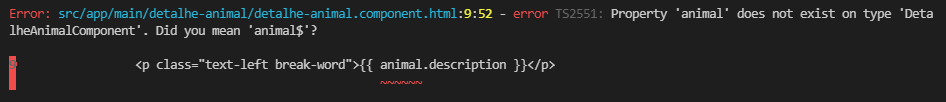
E se caso eu deixar do jeito que está na video aula, ele nao reconhece "{{ animal.description }}"

import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Router } from '@angular/router';
import { Observable } from 'rxjs';
import { Animal } from '../animais';
import { AnimaisService } from '../animais.service';
@Component({
selector: 'app-detalhe-animal',
templateUrl: './detalhe-animal.component.html',
styleUrls: ['./detalhe-animal.component.scss'],
})
export class DetalheAnimalComponent implements OnInit {
animalID!: number;
animal$!: Observable<Animal>;
constructor(
private animalService: AnimaisService,
private activatedRouted: ActivatedRoute,
private router: Router
) {
debugger;
}
ngOnInit(): void {
this.animalID = this.activatedRouted.snapshot.params.animalID;
this.animal$ = this.animalService.buscarId(this.animalID);
}
}



