

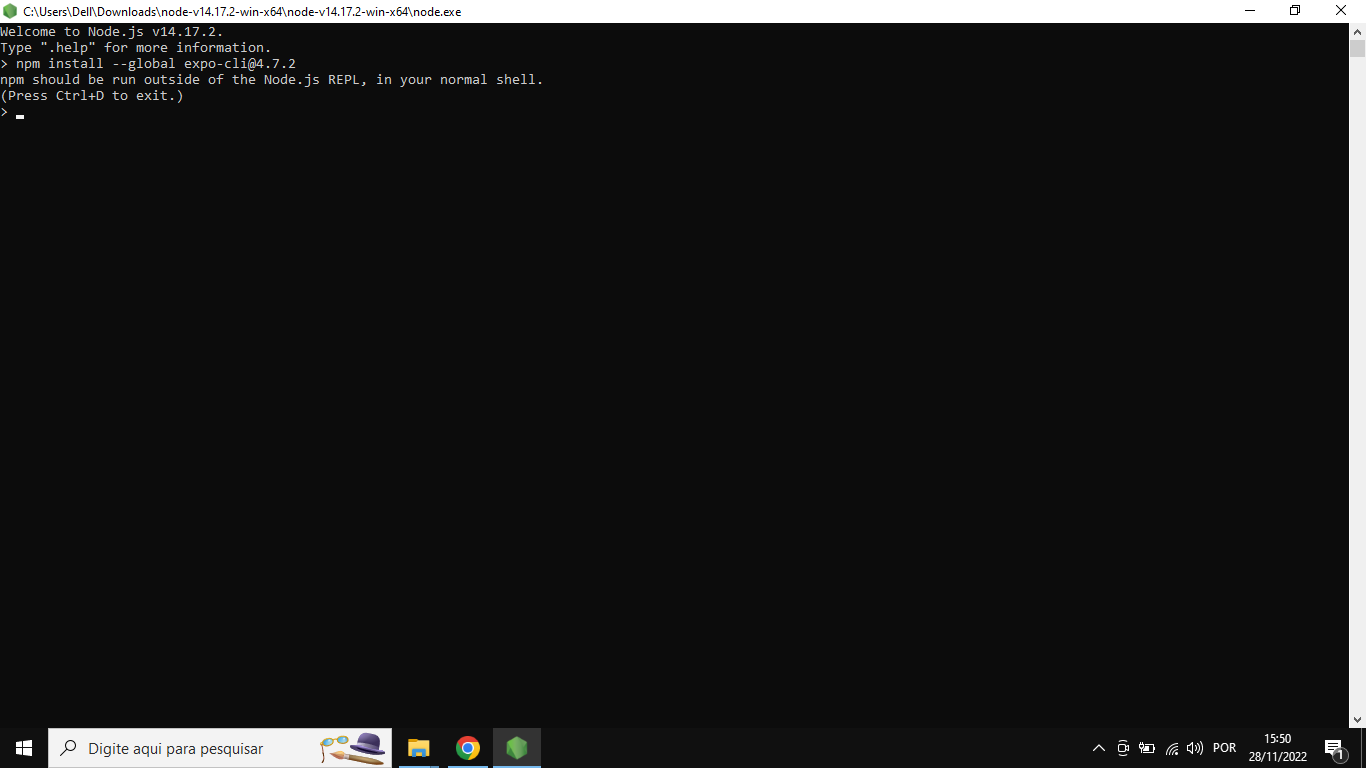
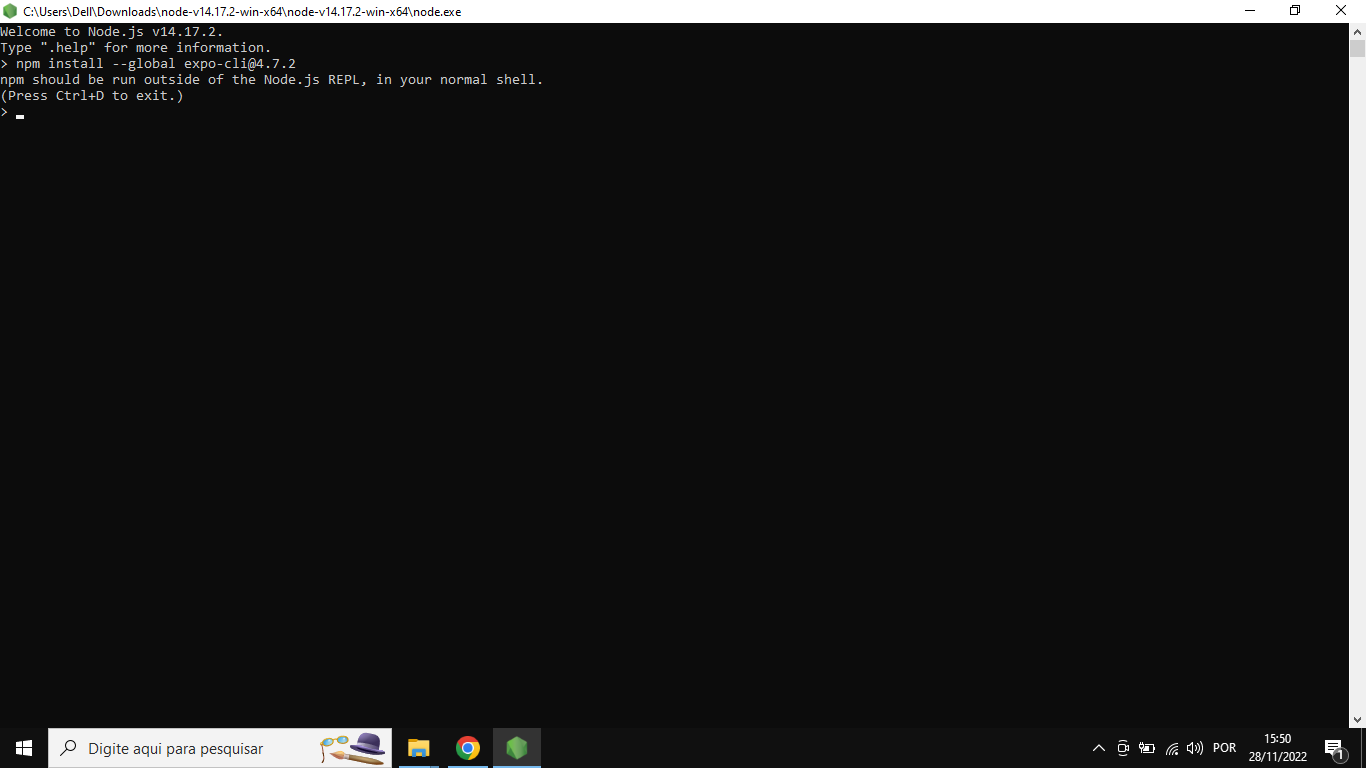
Fala amigo tudo bem, já tentou estalar o npm via PowerShell ?
Eu faço da seguinte forma, abra seu termial PowerShell logo em seguida utilize o comando " npm install -g expo-cli " Aguarda a instalação.
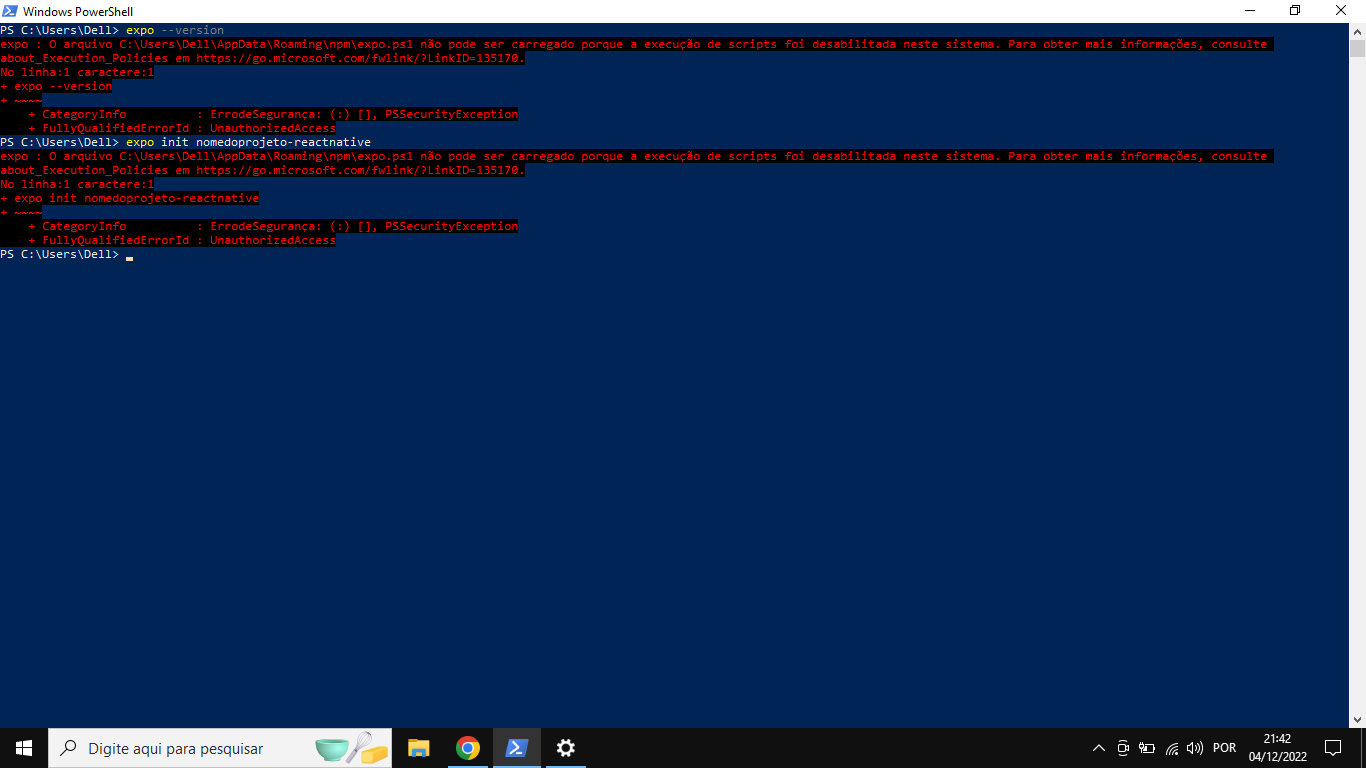
após limpe o terminal com comando "clear" logo após recomendo verificar a versão Utilizando o comando expo --version.
Depois faço a utilização de outro pacote yarn . A utilização dele é essencial para não ocorre erros no processo criação,
Segue Código para estalação do pacote, *npm install -g yarn *
Depois verifca a versão yarn --version não dando erro é sinal que esta tudo OK!
Feito isso, Podemos criar o projeto, em sua pasta de preferência, Click com o botão direito do mouse e abra o seu PowerShell Novamente
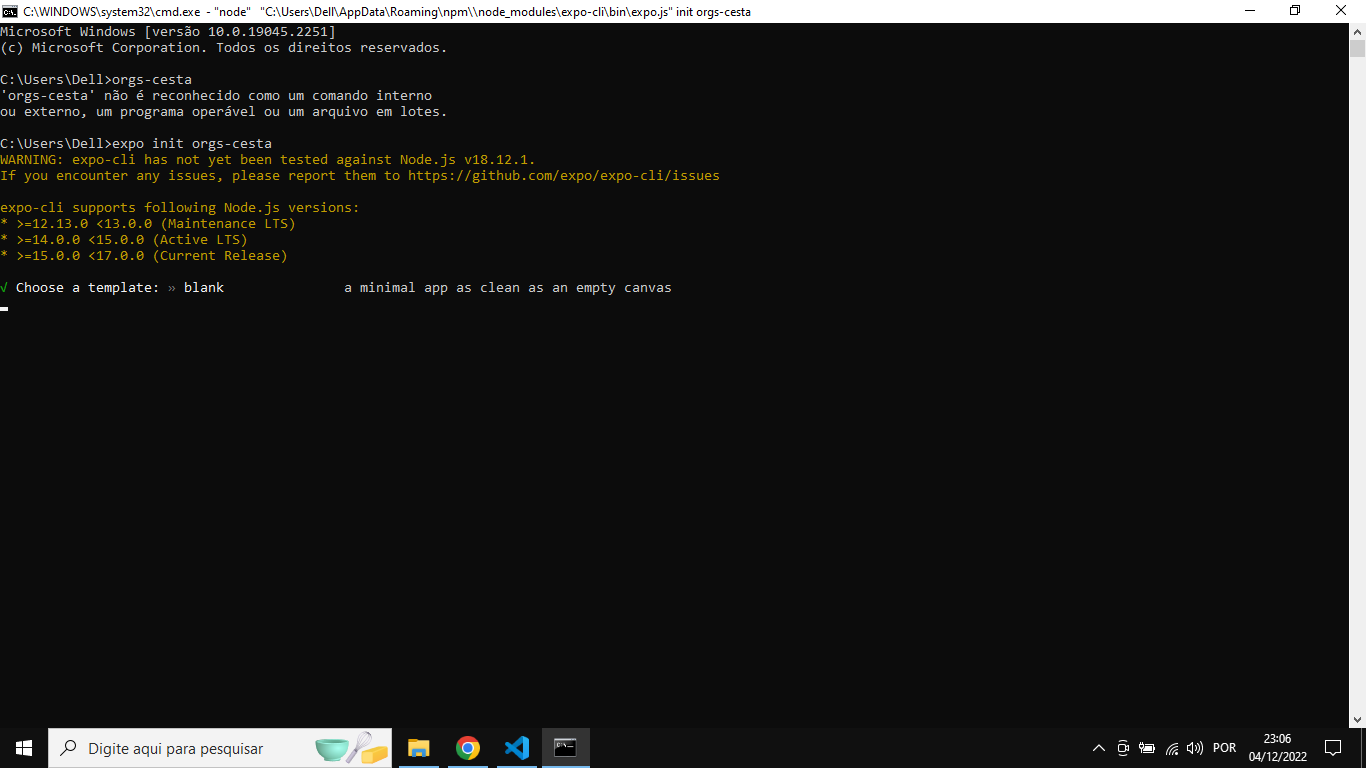
Digite o seguinte comando expo init nomedoprojeto-reactnative
em minha escolha sempre utilizo a opção ------ bare workflow -------- Só da enter e aguarda baixar o pacote.
Depois só Alegria!
Espero que seja isso, Valeu Fui!
Opa amigo, tenta usar o prompt de comando no lugar de abrir o node. Para isso aperta a tecla Windows e logo após digite "cmd" e aperte a tecla ENTER. Aí sim poderá digitar os comandos para configurar o ambiente e consequentemente criar o seu projeto.
Espero ter ajudado, Abraços e bons estudos.

Ola, quase consegui. A instalação aparentemente deu certo, apesar de não ter conseguido verificar a versão, assim como o Yarn.

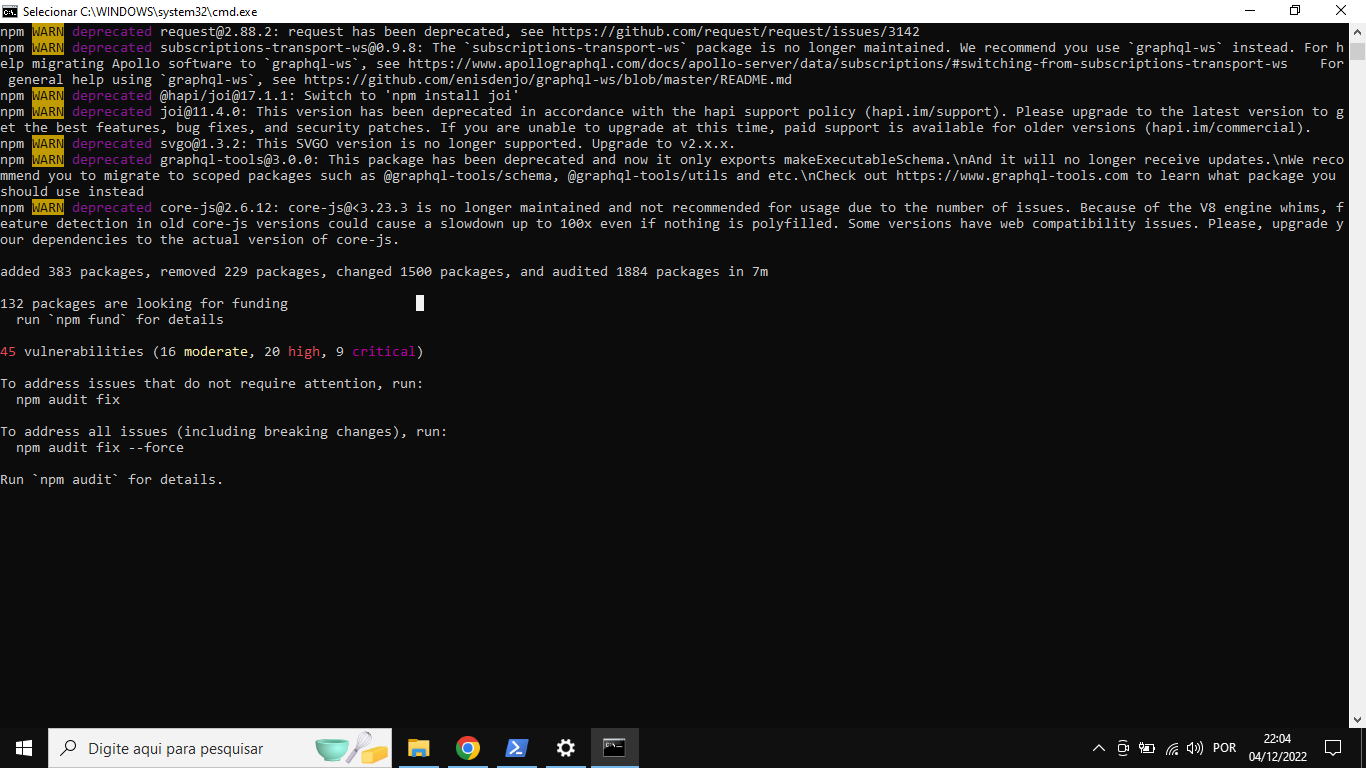
Agora tentei pelo prompt do node. Fui mais longe, mas apareceu essa mensgem. Só não entendi sobre aquelas vulnerabilidades encontradoas e se devo executar os comandos que ele indica logo abaixo.
Esquece Elas, não muda nada!
Eu estava com esse mesmo problema. Irei fazer um video aqui, mostrando como eu fiz!

Meu querido, Consegui!!! muti o obrigdad. Atraves do CMD rolou. acho que tava fazendo errado ou o caminho errado. Tava travado nessa etapa. Agora vamo pra cima! Otima semana. valeu pelo seu tempo.
Top, Já iria subir um video aqui pra você! Faz no VsCode, é mais fácil. Valeu.

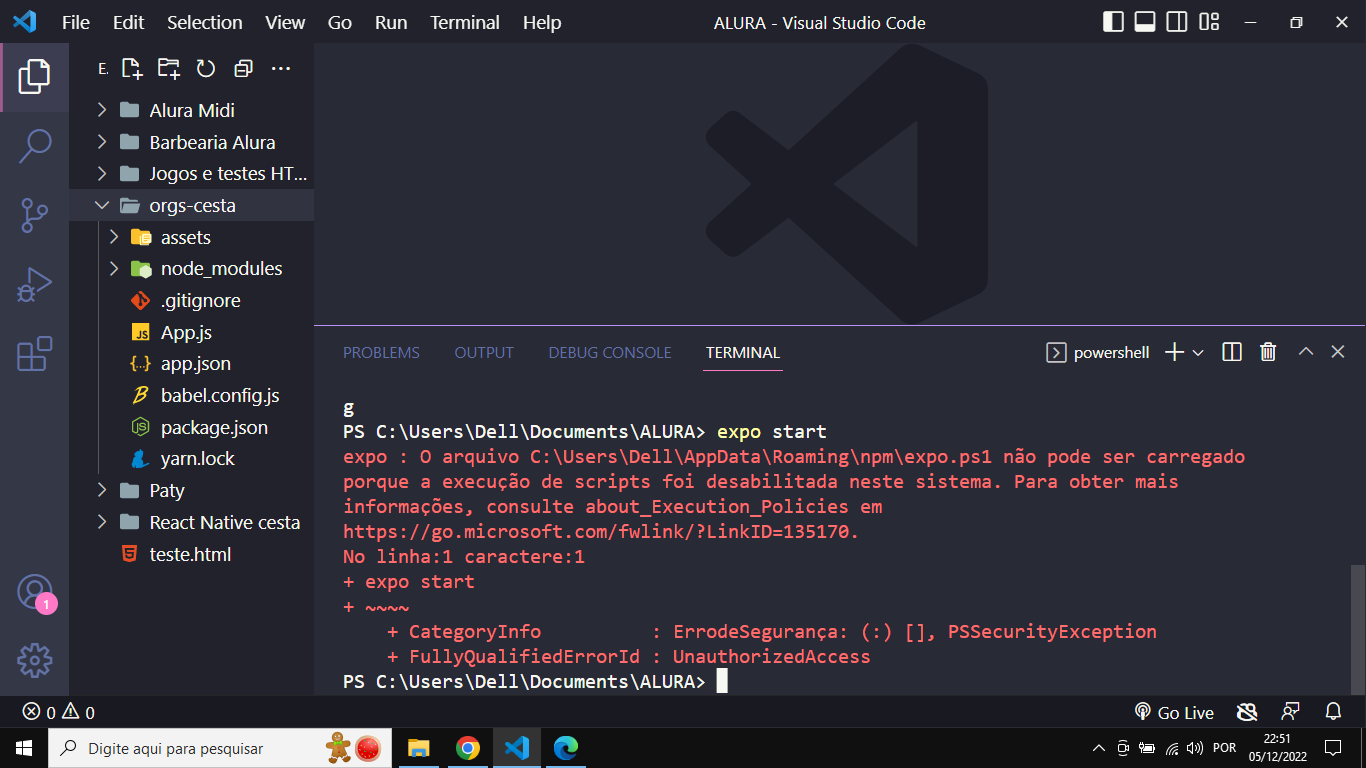
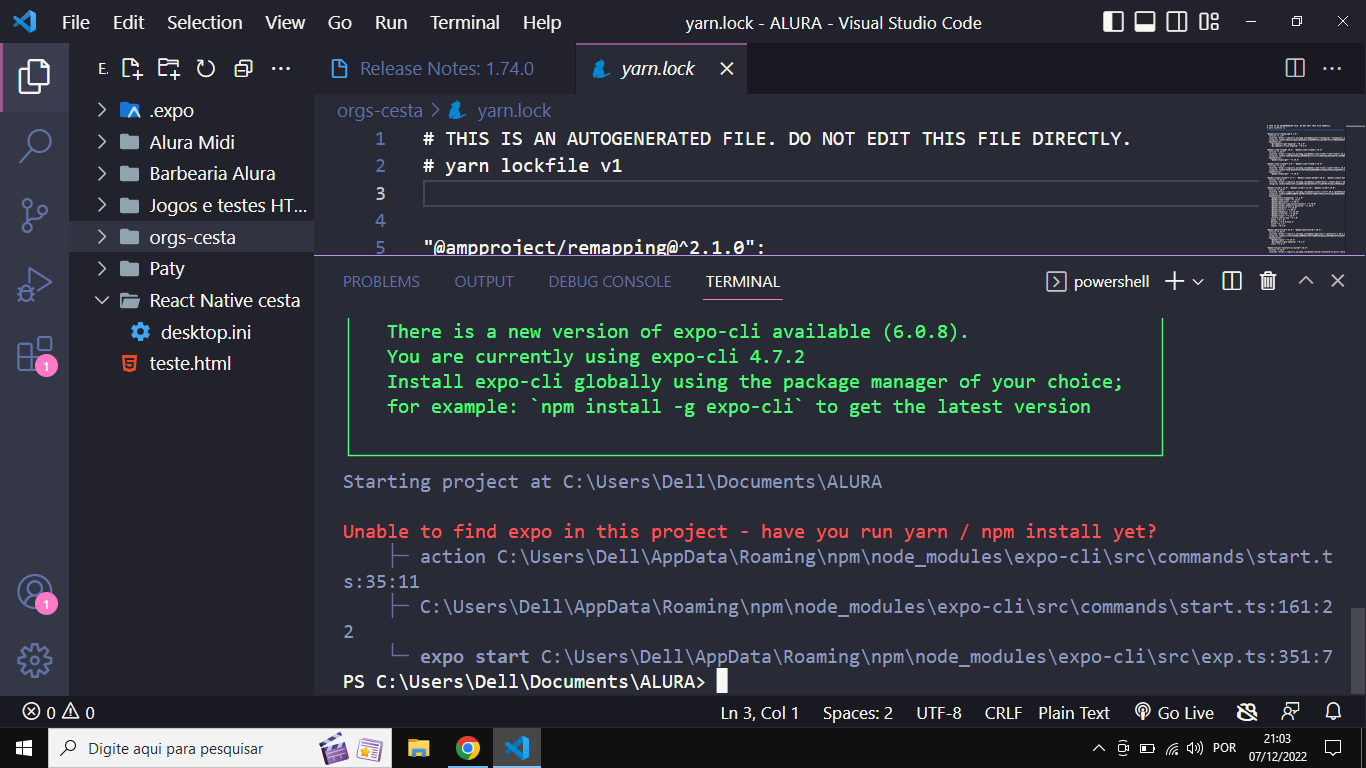
Daniel, contei vitória antes da hora. Não faço ideia o que deu errado agora, mas já cheguei mais longe. Pode me ajudar? obrigado.
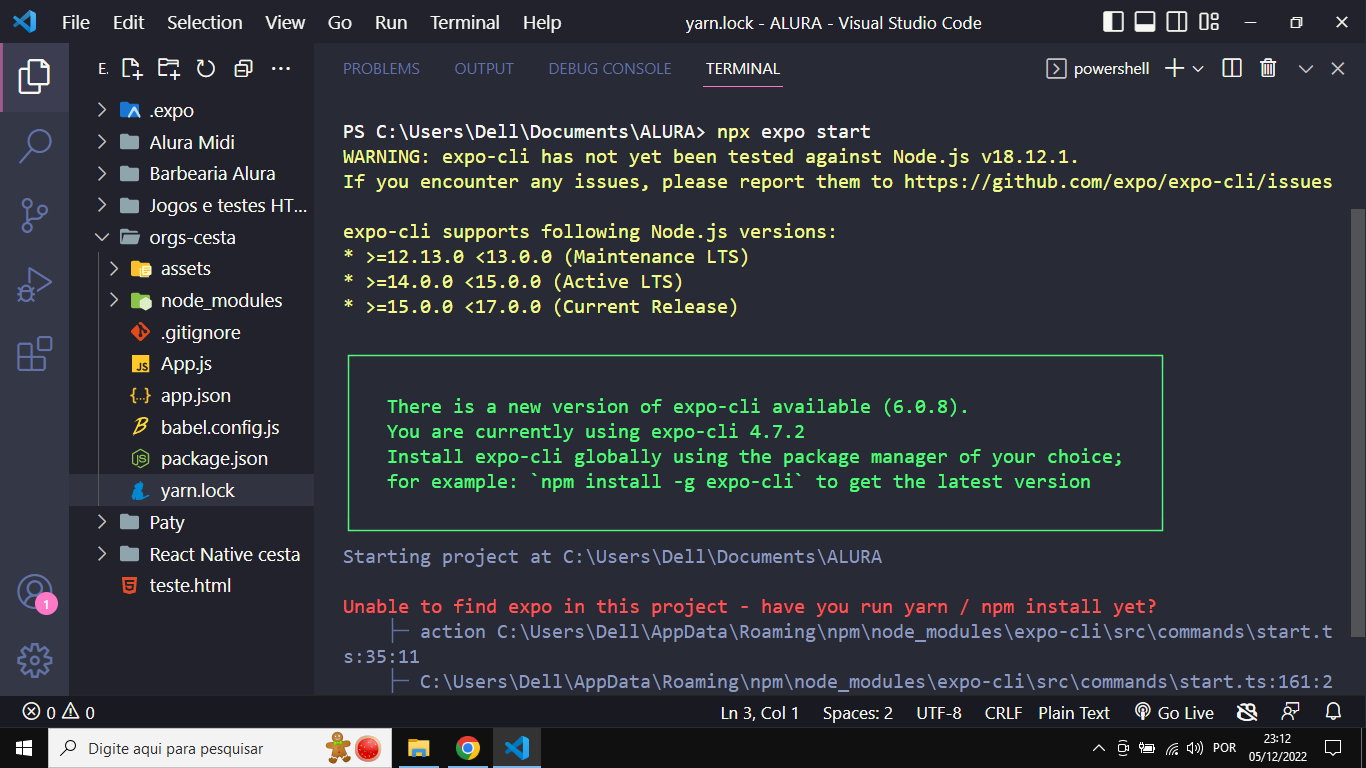
Você nesse Caso você ta usando expo start, mais o correto seria npx expo start

Olha, acho que estamos perto da vitória, mas ainda não consegui. Problemas no yarn?
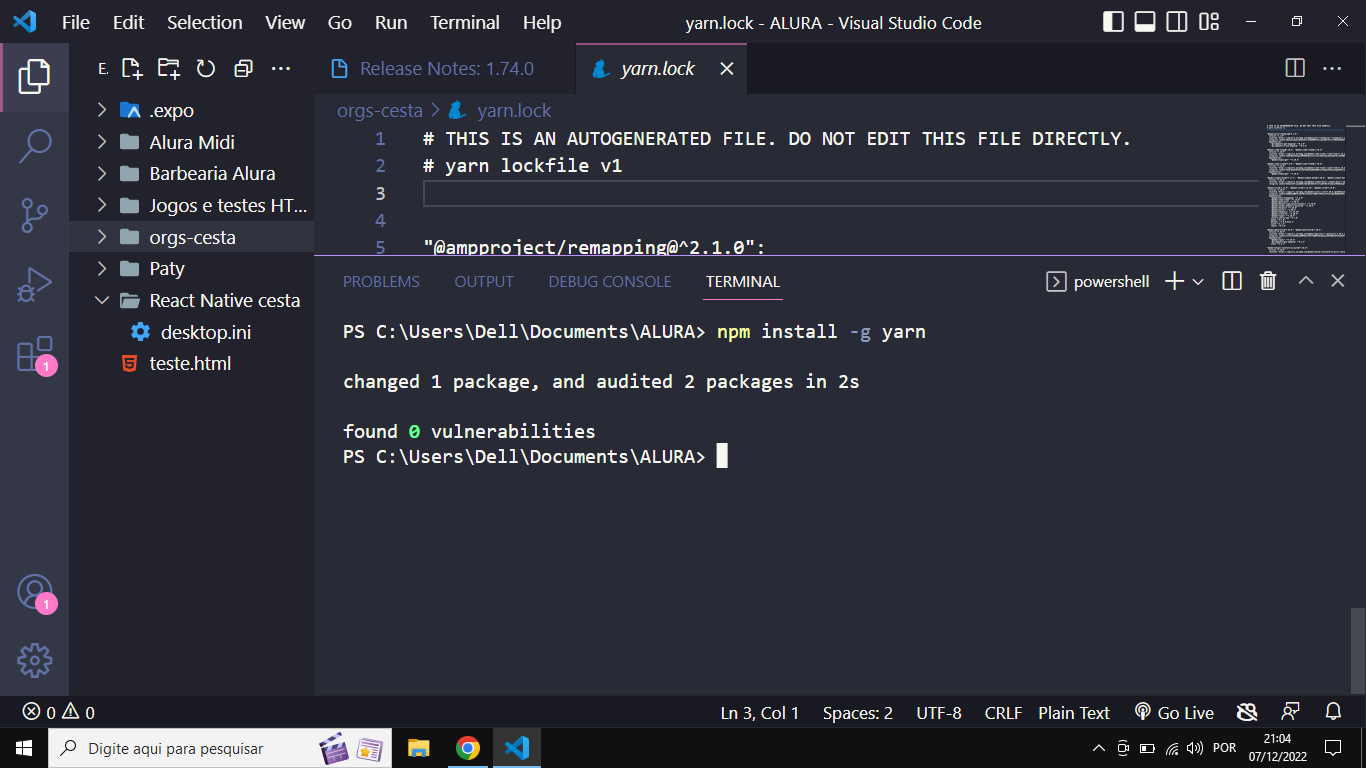
Você conseguiu fazer a instalação do yarn? estala dessa forma ai npm install -g yarn
Cara, não pode ser tão difícil assim.. hehe. Estou travado nesse ponto e não avanço nos estudos.

Instalei por aqui e no vc code também direto terminal, mas nada funciona. Ele continua dando aquela msg.
Essa:
 Acho que o melhor seria apagar tudo e começar do zero instalando tudo novamente.
o que acha??
Acho que o melhor seria apagar tudo e começar do zero instalando tudo novamente.
o que acha??
Refaz! Não der certo eu mando deixo o video aqui.

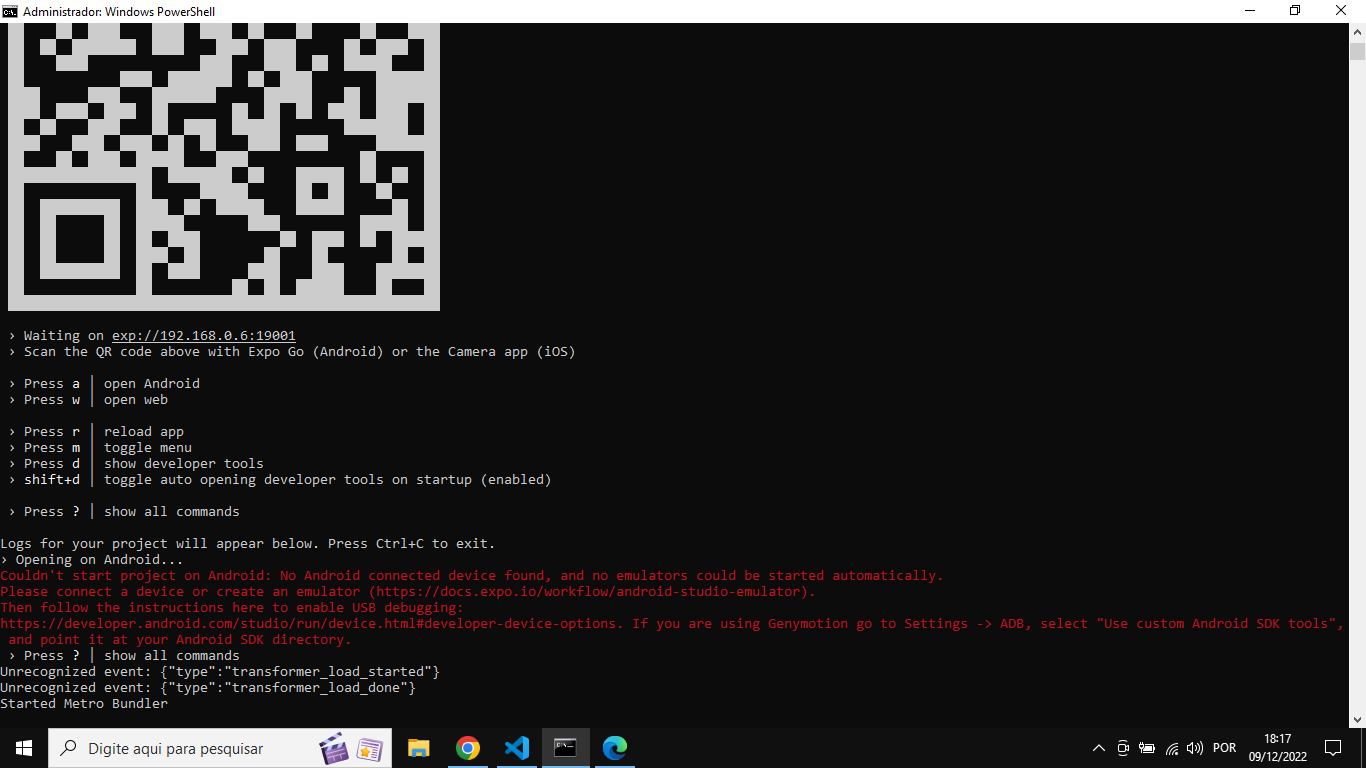
Fala amigo, a aula deve ser antiga, pq dá muita coisa diferente do que ela explica. Mas de boa, to quase, agora só falta funcionar o emulador. Parei nesse ponto... o que tem de errado? valeu
Você já tem o android Studio? já testou?