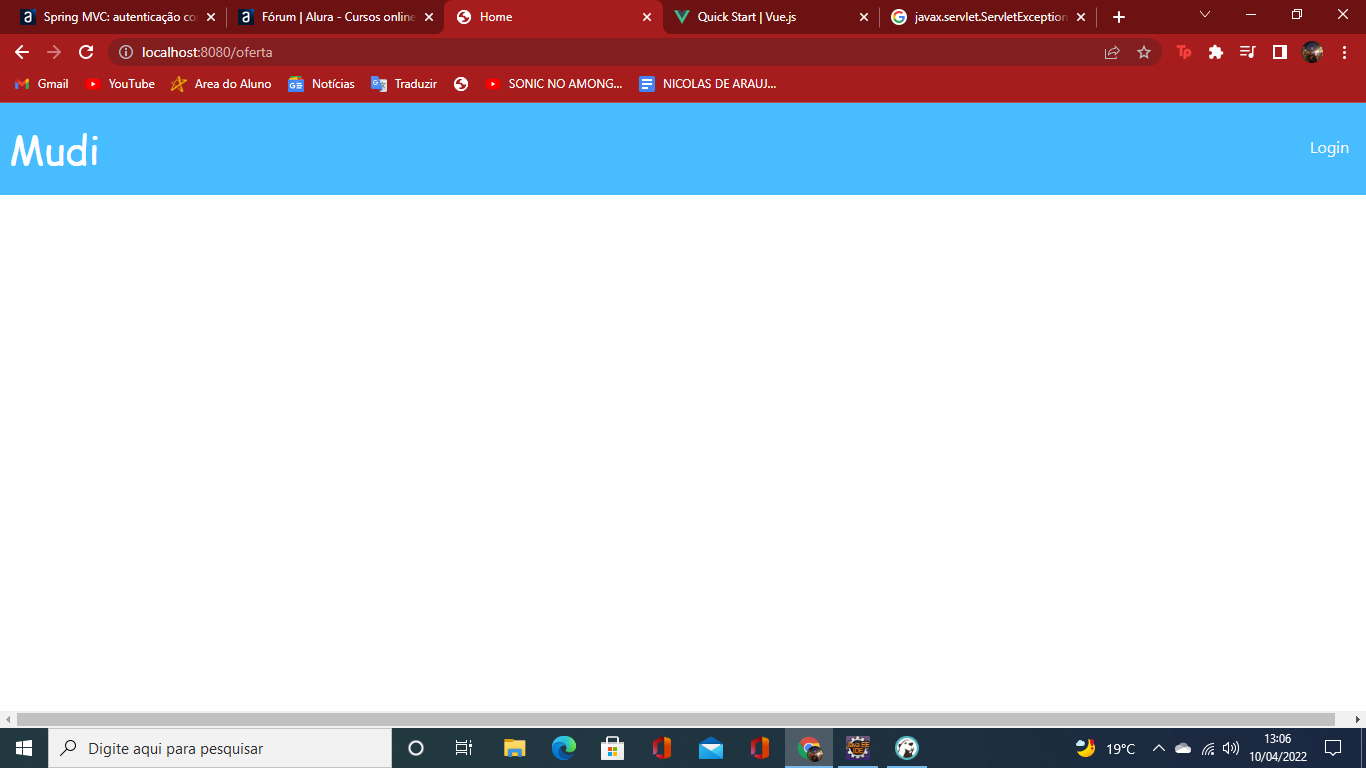
Olá, após adicionar o id na div container o conteúdo da pagina não aparece.
<!DOCTYPE html>
<html>
<head th:replace="~{pedido/base :: head}">
</head>
<body onload="onLoad()">
<div th:replace="~{pedido/base :: logo}"></div>
<div class="container" id="ofertas">
<div th:replace="~{pedido/base :: titulo('Faça sua Oferta')}"></div>
<div class="card mb-3" vue-for="pedido in pedidos">
<div class="card-header alert-warning">{{pedido.nomeProduto}}</div>
<div class="card-body">
<div class="row">
<div class="col-12 col-sm-8 mb-3">
<div class="row">
<div class="col-md-5">Valor: <input/></div>
<div class="col-md-7">Data de Entrega: <input/></div>
</div>
<div>Produto</div>
<div><a v-bind:href="pedido.urlProduto">{{pedido.nomeProduto}}</a></div>
<div>Descrição</div>
<div>
<textarea class="form-control">{{pedido.descricao}}</textarea>
</div>
</div>
<div class="col-12 col-sm-4">
<div>
<img class="img-thumbnail" v-bind:src="pedido.urlImagem">
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function onLoad(){
var app = new Vue({
el : '#ofertas',
data : {
pedidos : [
{
"id" : 4,
"nomeProduto" : "Wireless Earbuds TaoTronics",
"valorNegociado" : null,
"dataEntrega" : null,
"urlProduto" : "https://www.amazon.com/TaoTronics-SoundLiberty-79-Technology-Waterproof/dp/B08397W1F7/ref=gbps_img_m-9_475e_ff9c5f1b?smid=AAJVIARPZY8SB&pf_rd_p=5d86def2-ec10-4364-9008-8fbccf30475e&pf_rd_s=merchandised-search-9&pf_rd_t=101&pf_rd_i=15529609011&pf_rd_m=ATVPDKIKX0DER&pf_rd_r=WD9HGMRTX91GNP8DKA4Z",
"urlImagem" : "https://images-na.ssl-images-amazon.com/images/I/51SgO0fSIuL._AC_SL1300_.jpg",
"descricao" : "descrição Wireless Earbuds TaoTronics",
"status" : "AGUARDANDO"
},
{
"id" : 3,
"nomeProduto" : "ASICS Men's GEL Venture 5 Running",
"valorNegociado" : null,
"dataDaEntrega" : null,
"urlProduto" : "https://www.amazon.com/ASICS-Gel-Venture-5-M-Silver-Light/dp/B00NUZD2PW?ref_=Oct_DLandingS_D_6340036f_60&smid=A2NEM58BFPMEIL",
"urlImagem" : "https://images-na.ssl-images-amazon.com/images/I/718OQVH7AnL._AC_UX625_.jpg",
"descricao" : "descrição para ASICS ",
"status" : "AGUARDANDO"
}
]
}
})
}
</script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</body>
</html>