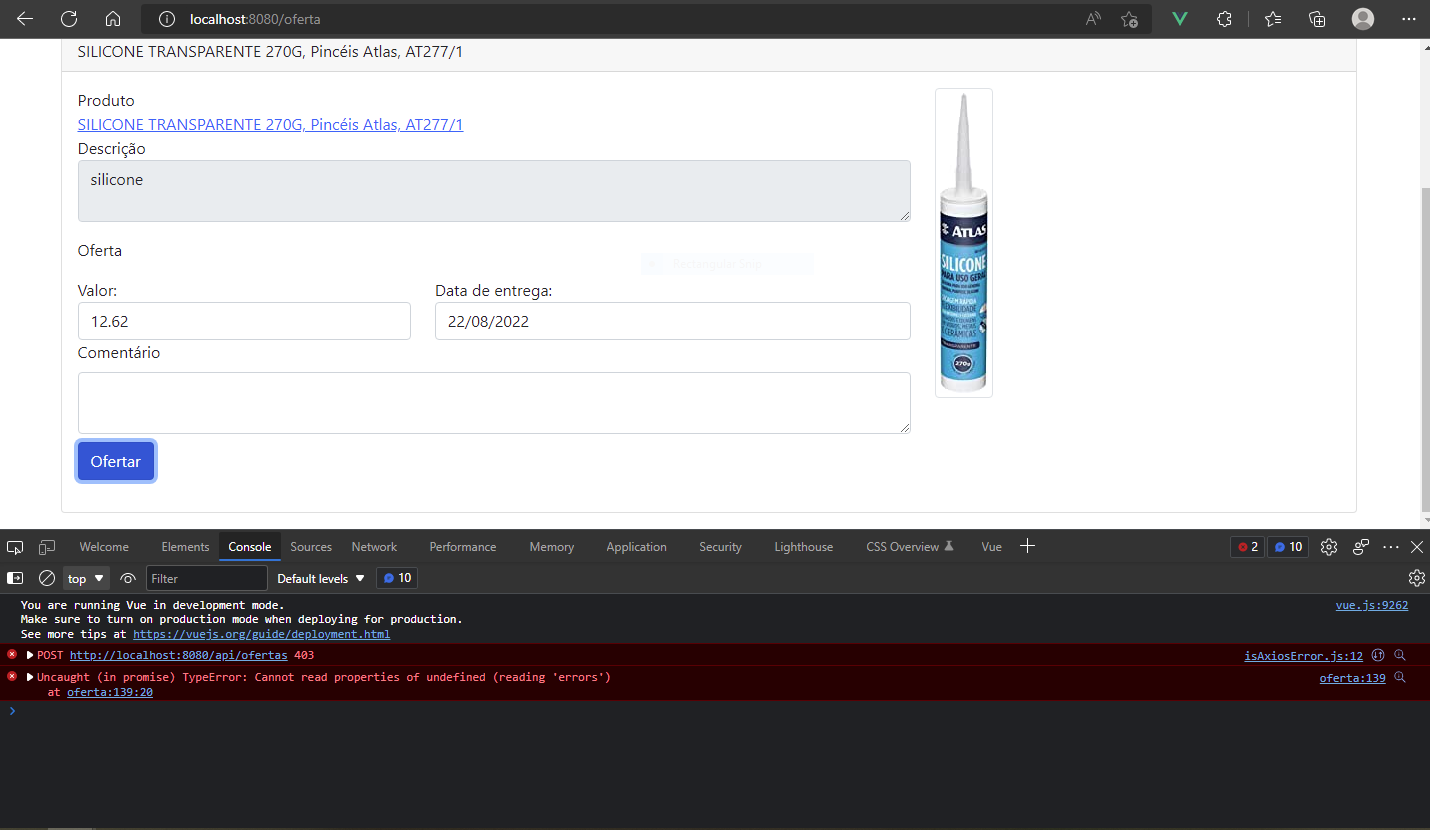
** Eu li os outros tópicos, achei alguns empecilhos e arrumei todos, porém vi que ainda tenho problemas na aplicação **

Home
<!DOCTYPE html>
<html>
<head th:replace="~{base :: head}"></head>
<body onload="onLoad()">
<div th:replace="~{base :: logo}"></div>
<div class="container" id="ofertas">
<div th:replace="~{base :: titulo('Faça sua oferta')}"></div>
<div class="card mb-3" v-for="pedido in pedidos">
<div class="card-header dark">{{pedido.nomeProduto}}</div>
<div class="card-body">
<div class="row">
<div class="col-12 col-sm-8 mb-3">
<div>Produto</div>
<div>
<a target="_blank" v-bind:href="pedido.urlProduto">{{pedido.nomeProduto}}</a>
</div>
<div>Descrição</div>
<div>
<textarea disabled class="form-control">{{pedido.descricao}}</textarea>
</div>
<div class="row mt-3">
<p>Oferta</p>
<div class="col-md-5">
Valor: <input v-bind:class="{'is-valid':pedido.erros.valor !==''}" v-model="pedido.valorNegociado" class="form-control"/>
<div v-if="pedido.erros.valor" class="invalid-feedback">{{pedido.erros.valor}}</div>
</div>
<div class="col-md-7">
Data de entrega: <input v-bind:class="{'is-valid':pedido.erros.dataDaEntrega !==''}" v-model="pedido.dataDaEntrega" class="form-control"/>
<div v-if="pedido.erros.dataDaEntrega" class="invalid-feedback">{{pedido.erros.dataDaEntrega}}</div>
</div>
<div>
<label>Comentário</label>
<textarea class="form-control mt-2" v-model="pedido.comentario"></textarea>
</div>
</div>
<button v-if="pedido.ofertaEnviada" class="btn btn-success mt-2">Oferta enviada</button>
<button v-else v-on:click="enviarOferta(pedido)" class="btn btn-primary mt-2">Ofertar</button>
</div>
<div class="col-12 col-sm-4">
<div>
<img class="img-thumbnail" v-bind:src="pedido.urlImagem"/>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
function onLoad() {
var app = new Vue({
el: '#ofertas',
data: {
pedidos : []
},
mounted () {
axios
({
method:'get',
url:'http://localhost:8080/api/pedidos/aguardando',
})
.then(response => {
response.data.forEach(pedido => {
pedido.ofertaEnviada = false;
pedido.erros = {
valor:'',
dataDaEntrega:''
}
})
this.pedidos = response.data
})
},
methods: {
enviarOferta: function(pedido) {
pedido.erros = {
valor:'',
dataDaEntrega:''
};
axios
({
method:'post',
url:'http://localhost:8080/api/ofertas',
data: {
pedidoId: pedido.id,
valor: pedido.valorNegociado,
dataDaEntrega: pedido.dataDaEntrega,
comentario: pedido.comentario
}
})
.then(response => pedido.ofertaEnviada = true)
.catch(error => {
error.data.errors.forEach(error => {
pedido.erros[error.field] = error.defaultMessage;
})
})
}
}
});
}
</script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</body>
</html>



