Oi, João Henrique, tudo bem?
Desculpe a demora em te responder!
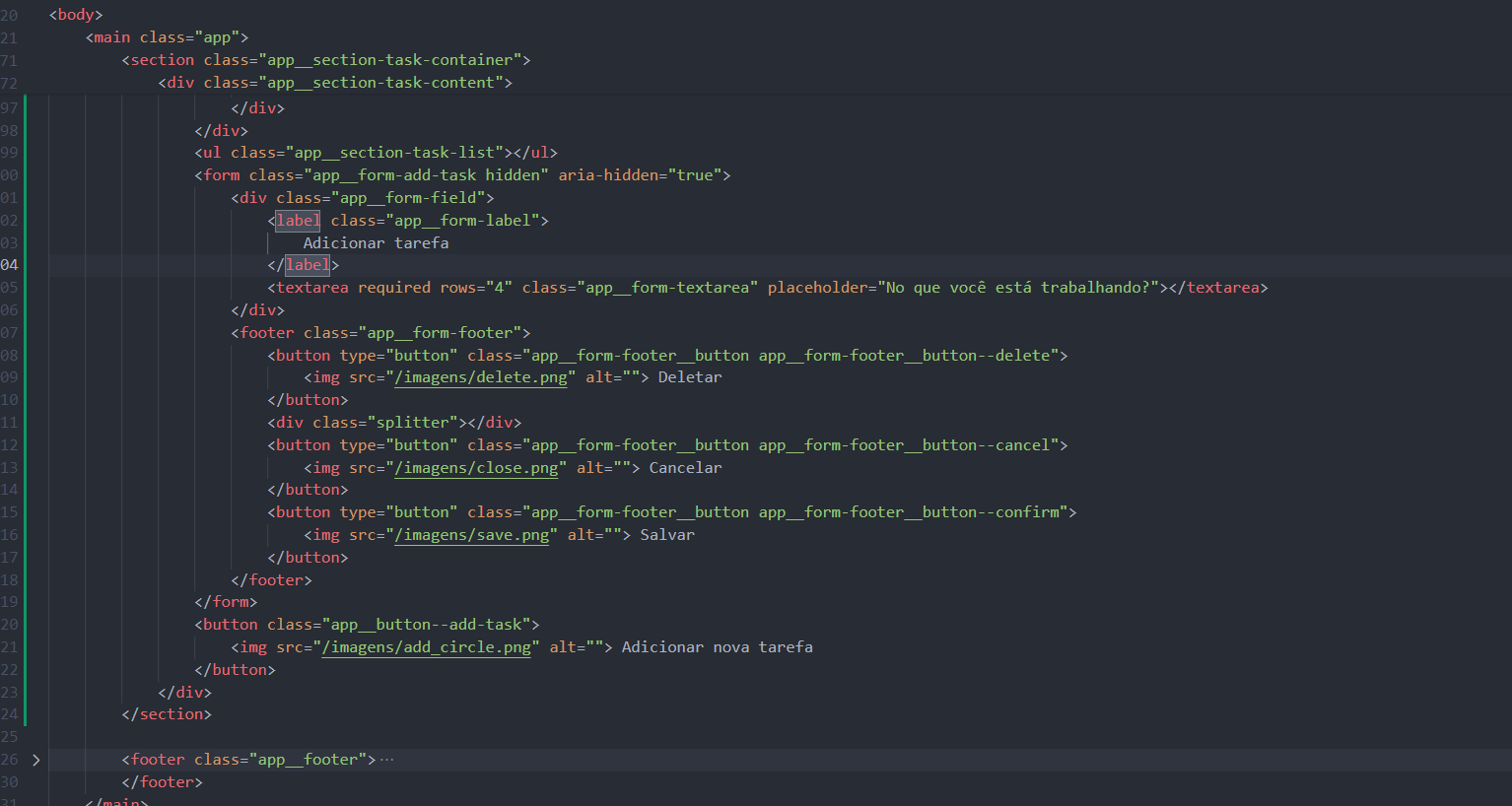
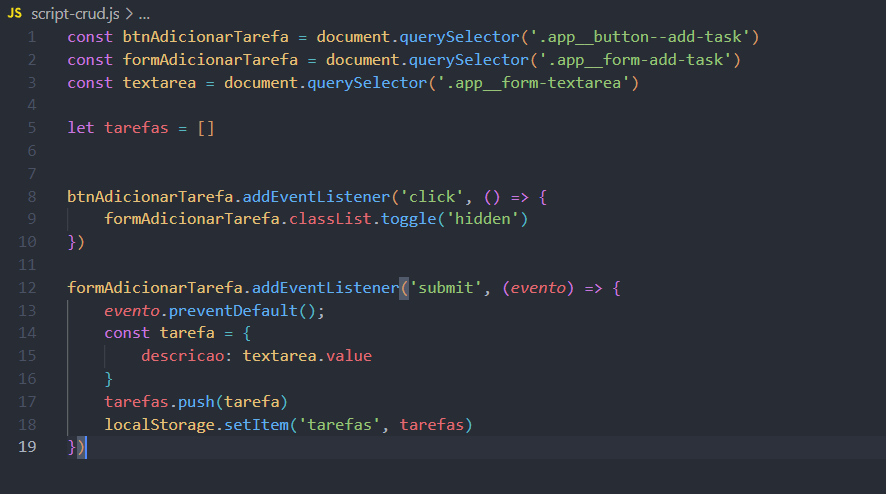
O botão Salvar possui o tipo definido como button, isso faz com que ao clicar para salvar uma tarefa o formulário não seja submetido.
<button type="button" class="app__form-footer__button app__form-footer__button--confirm">
<img src="/imagens/save.png" alt=""> Salvar
</button>
Uma possível solução é remover o type="button" no arquivo "index.html". Ficaria assim:
<button class="app__form-footer__button app__form-footer__button--confirm">
<img src="/imagens/save.png" alt=""> Salvar
</button>
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!