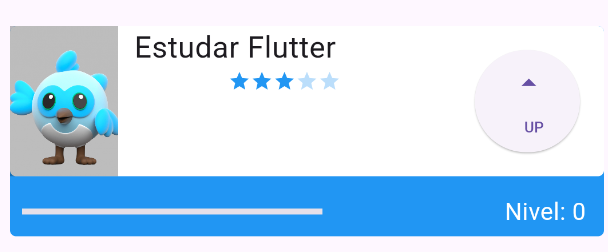
coloquei meu código igual ao da aula mas minhas estrelas não ficam alinhadas

Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Icon(
Icons.star,
size: 15,
color: Colors.blue,
),
Icon(
Icons.star,
size: 15,
color: Colors.blue,
),
Icon(
Icons.star,
size: 15,
color: Colors.blue,
),
Icon(
Icons.star,
size: 15,
color: Colors.blue[100],
),
Icon(
Icons.star,
size: 15,
color: Colors.blue[100],
),
],
),





