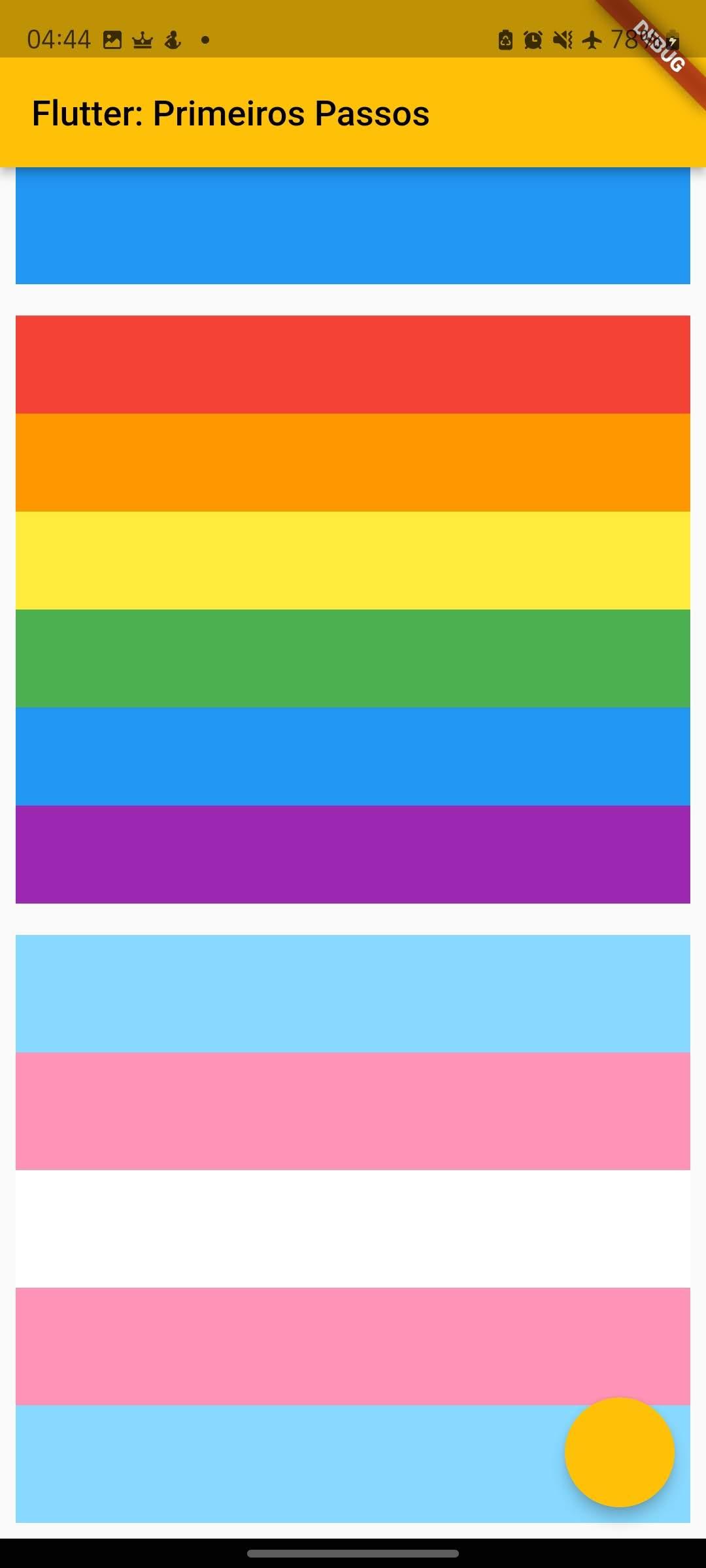
Precisei pesquisar um pouco como funciona o for loop e lista em dart para esse, mas aí está o resultado, um widget que recebe um número x de cores e as coloca em uma column.
widget:
class Flag extends StatelessWidget {
final List<Color> lstColor;
const Flag(this.lstColor, {Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
height: 300,
child: Column(
children: [
for (var color in lstColor)
Container(
height: 300 / lstColor.length,
color: color,
)
],
),
),
);
}
}body:
ListView(
children: const [
Flag([
Colors.pink,
Colors.yellow,
Colors.blue,
]),
Flag([
Colors.red,
Colors.orange,
Colors.yellow,
Colors.green,
Colors.blue,
Colors.purple,
]),
Flag([
Color.fromARGB(255, 136, 217, 255),
Color.fromARGB(255, 255, 147, 183),
Colors.white,
Color.fromARGB(255, 255, 147, 183),
Color.fromARGB(255, 136, 217, 255),
]),
],
),Resultado: