///header.css ///
.cabecalho__menu-hamburguer{ width: 24px; height: 24px; background-image: url(../Menu.svg); display: inline-block;
//style.css /// @import url("styles/header.css");
:root { --cor-de-fundo: #EBECEE; }
body { background-color: var(--cor-de-fundo); }
Oi Gabriel, tudo bem?
Para te ajudar melhor, preciso ver seu código completo. Manda HTML e todo o CSS que você tiver.
E para que a gente consiga visualizar melhor, você pode usar a ferramenta de inserir bloco de código </>:

Um abraço e bons estudos.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<header class="cabecalho" >
<span class="cabecalho__menu-hamburguer"></span>
<img src="img/Logo (2).svg" alt="logo da alurabook">
<a href="#"><img src="img/Favoritos.svg" alt="meu favoritos"></a>
<a href="#"><img src="img/Compras.svg" alt="carrinho de compras"></a>
<a href="#"><img src="img/Usuario.svg" alt="meu perfil"></a>
</header>
</body>
</html>
.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image: url(../Menu.svg);
display: inline-block;@import url("styles/header.css");
:root {
--cor-de-fundo: #EBECEE;
}
body {
background-color: var(--cor-de-fundo);
}
segue todo meu codigo !! Muito obrigado por ajudar.
Oi Gabriel, tudo bem?
Tem algumas inconsistências no seu código, não sei se não terminou a aula inteira, por exemplo:
O seu reset.css está vindo depois do styles.css, o reset precisa vir antes pois ele limpa todas as configurações padrão do navegador e então aplica os seus estilos.
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">E também estão faltando as divs que a instrutora criou para fazer a divisão do conteúdo, assim como as classes que ela criou:
<div class="container">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
<img src="img/Logo.svg" alt="logo da alurabook" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="meus favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuario.svg" alt="meu perfil" class="container__imagem"></a>
</div>Vou colar aqui o código HTML completo dessa aula:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
<img src="img/Logo.svg" alt="logo da alurabook" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="meus favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuario.svg" alt="meu perfil" class="container__imagem"></a>
</div>
</header>
</body>
</html>E o seu CSS também está incompleto:
.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
position: relative;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}Se ficou muito confuso, indico você rever a aula em que a instrutora faz isso para acompanhar melhor.
Ah, outra dica: evita usar nome de arquivos que contenham espaço, como o seu logo:
<img src="img/Logo (2).svg" alt="logo da alurabook">
Sugiro renomear para: Logo.svg, assim como coloquei no seu HTML corrigido. Porque pode ocasionar erros ao indexar a imagem ao projeto e para manter um padrão também.
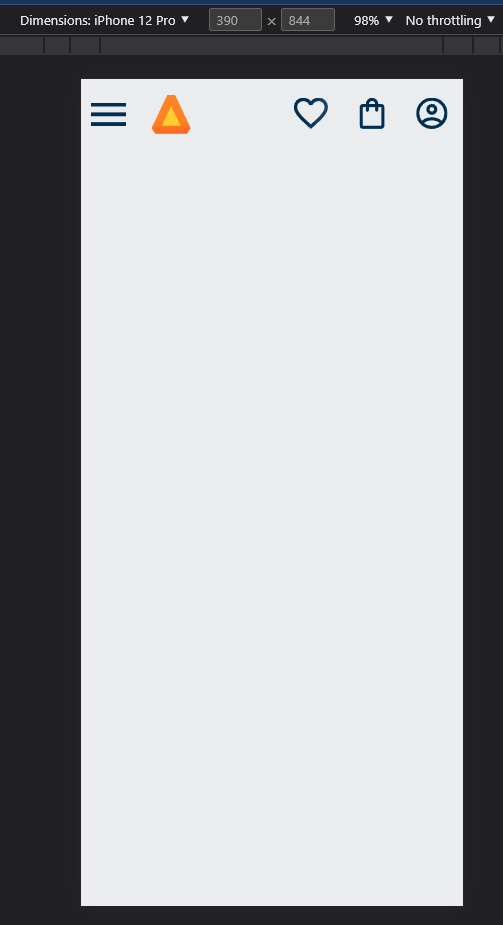
Fazendo essas correções você tem o resultado igual ao da instrutora no ponto dessa aula:

Espero ter ajudado.
Um abraço e bons estudos.