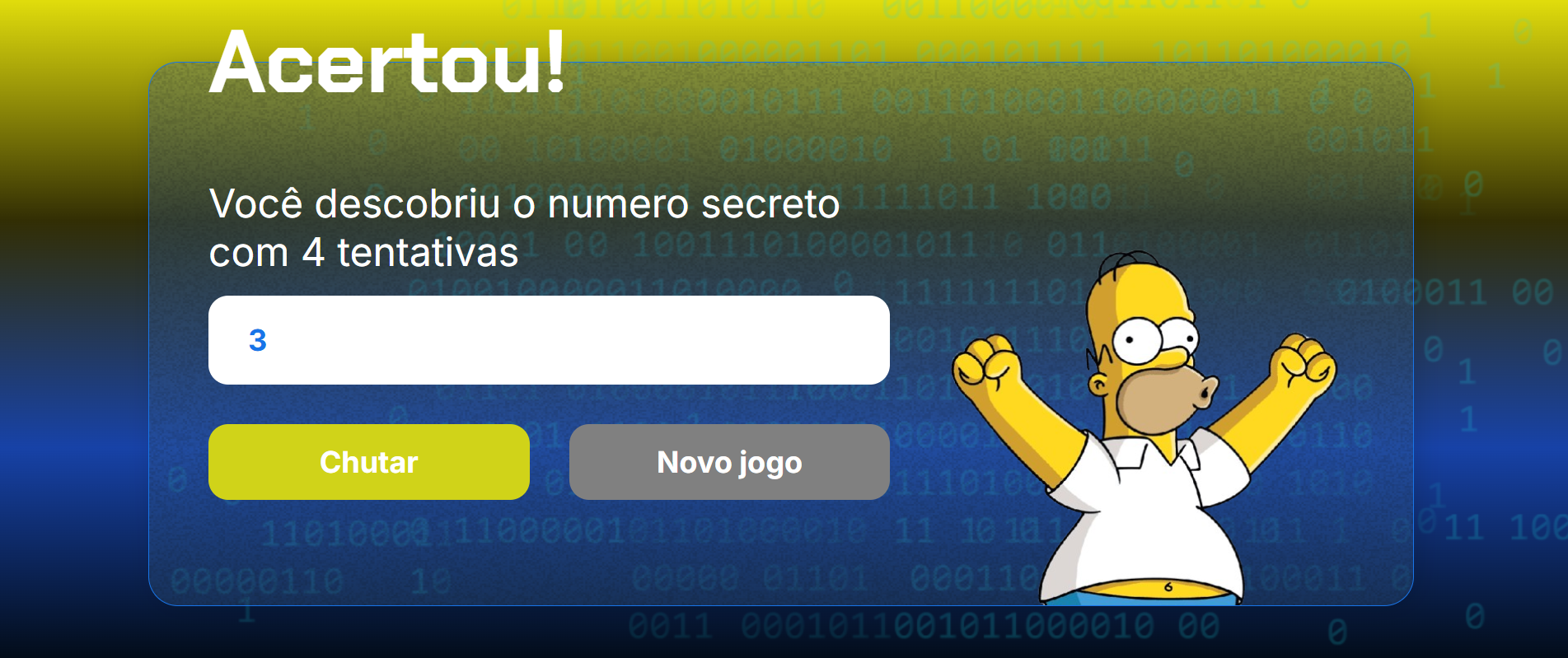
Mexi um pouco no css e no HTML para fazer um projeto mais pessoal para o portfolio.

let numeroSecreto= gerarNumeroAleatorio();
let tentativas = 1;
function exibirTextoNaTela(tag,texto){
let campo=document.querySelector(tag);
campo.innerHTML=texto;
}
exibirTextoNaTela('h1','Jogo do numero secreto');
exibirTextoNaTela('p','Escolha um numero de 1 a 10');
function verificarChute(){
let chute = document.querySelector('input').value;
if(chute==numeroSecreto){
exibirTextoNaTela('h1', 'Acertou!');
let palavraTentativa= tentativas > 1 ? 'tentativas' : 'tentativa'
let mensagensTentativas = `Você descobriu o numero secreto com ${tentativas} ${palavraTentativa}`;
exibirTextoNaTela('p', mensagensTentativas);
}else{
if(chute>numeroSecreto){
exibirTextoNaTela('p', 'O número secreto é menor');
}else{
exibirTextoNaTela('p', 'O número secreto é maior');
}
tentativas ++;
}
}
function gerarNumeroAleatorio() {
return parseInt(Math.random()*10 +1);
}






