
Bom dia, estou com esse erro, como faço para prosseguir?

Bom dia, estou com esse erro, como faço para prosseguir?
Olá Maria Luiza,
Peço desculpas pela demora em te responder.
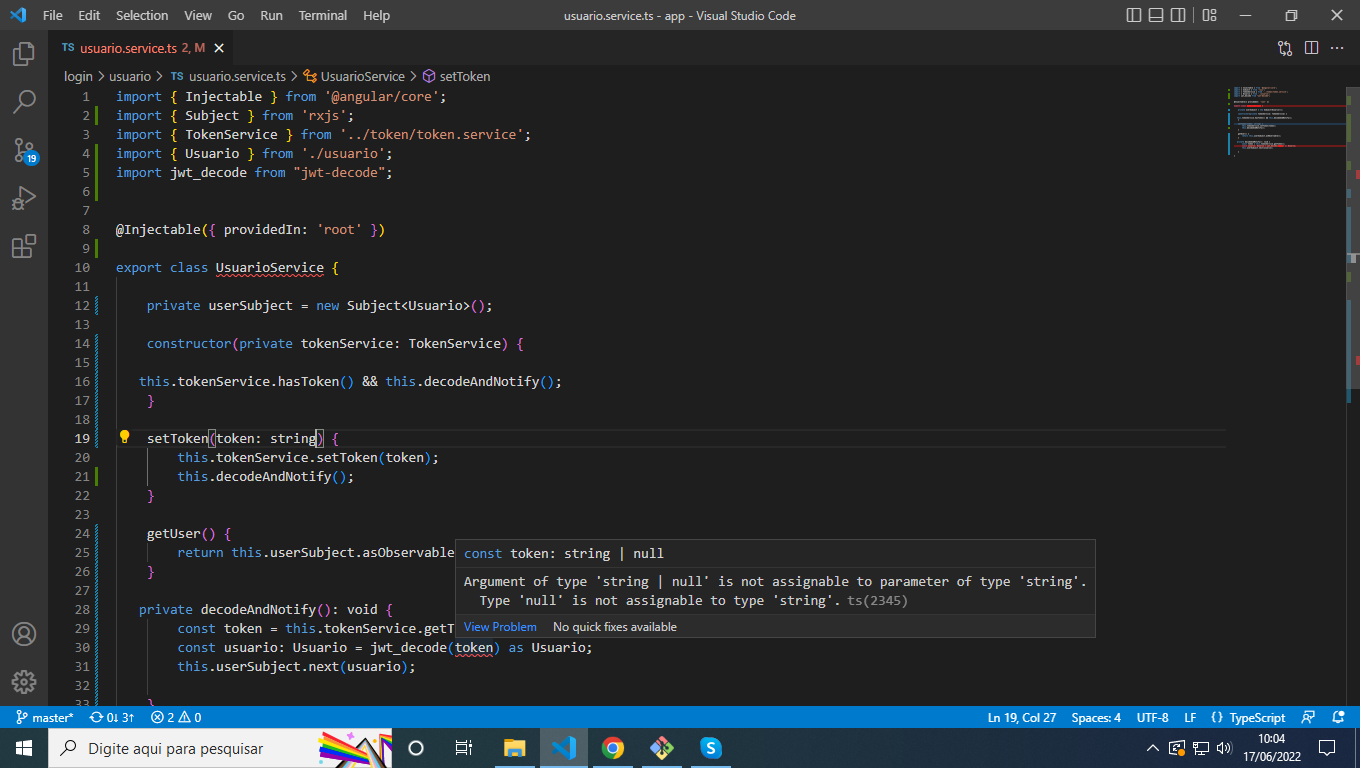
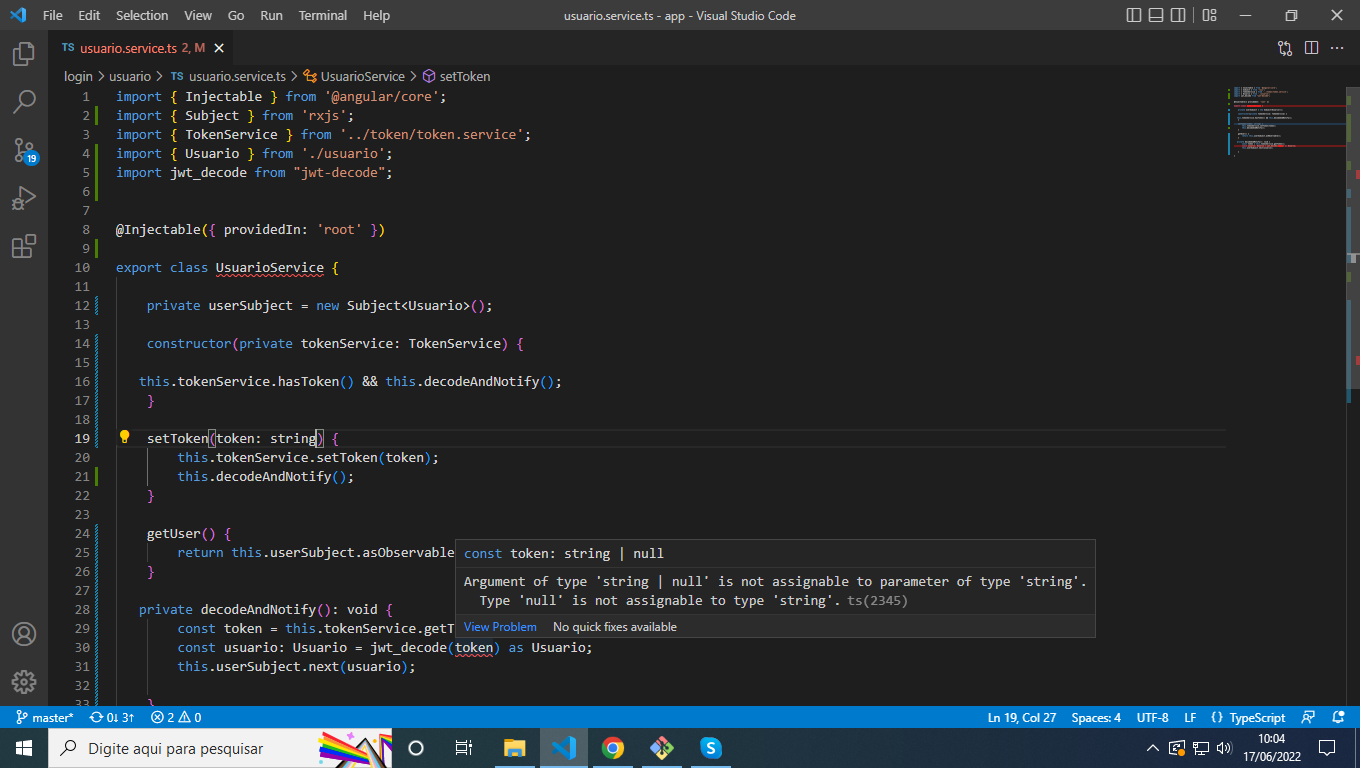
Esse erro está relacionada à tipagem, está mostrando que esse parâmetro precisa ser do tipo string, mas o token pode ser null. Porém, conferi aqui e não encontrei erros no código.
Qual a mensagem de erro que aparece quando você deixa o cursor em cima de UsuarioService, na linha 10?
Me envia, por favor, o arquivo token.service.ts para eu investigar se o erro está lá, ok?
Obrigada.
Claro, vou te mandar sim, esses são os erros e os arquivos.
1° Erro - src/app/login/usuario/user.service.ts:11:53 - error TS2345: Argument of type 'null' is not assignable to parameter of type 'User'.
11 private userSubject = new BehaviorSubject(null);
2º Erro
src/app/login/token/token.service.ts:12:14 - error TS7006: Parameter 'token' implicitly has an 'any' type.
12 setToken(token) {}
Como faço para definir que meu token venha como string ou null?
Tentei fazer assim:
setToken(token: string | null) {
window.localStorage.setItem(KEY, token);
}Porém da esse erro: Argument of type 'string | null' is not assignable to parameter of type 'string'. Type 'null' is not assignable to type 'string'.
*user.service.ts *
import { Injectable } from '@angular/core'; import { TokenService } from '../token/token.service'; import { BehaviorSubject } from 'rxjs'; import { User } from './user'; import * as jtw_decode from 'jwt-decode';
@Injectable({ providedIn: 'root'})
export class UserService {
private userSubject = new BehaviorSubject<User>(null);
private userName: string = '';
constructor(private tokenService: TokenService) {
this.tokenService.hasToken() &&
this.decodeAndNotify();
}
setToken(token: string) {
this.tokenService.setToken(token);
this.decodeAndNotify();
}
getUser() {
return this.userSubject.asObservable();
}
private decodeAndNotify() {
const token = this.tokenService.getToken();
const user = jtw_decode(token) as User;
this.userName = user.name;
this.userSubject.next(user);
}
logout() {
this.tokenService.removeToken();
this.userSubject.next(null);
}
isLogged() {
return this.tokenService.hasToken();
}
getUserName() {
return this.userName;
}}
`
*token.service.ts *
import { Injectable } from '@angular/core';
const KEY = 'authToken';
@Injectable({ providedIn: 'root'}) export class TokenService {
hasToken() {
return !!this.getToken();
}
setToken(token) {
window.localStorage.setItem(KEY, token);
}
getToken() {
return window.localStorage.getItem(KEY);
}
removeToken() {
window.localStorage.removeItem(KEY);
}}
Conferi com o código da aula e não encontrei erros. Esse projeto está no gitHub? Seria possível você subir o código e enviar o link do repositório pra gente poder testar?
Olá Maria Luiza, tudo bem?
Criei um tópico respondendo sua dúvida Desabilitação do botão em um componente
Segue o link -> Desabilitar componente de botão com validação do formulário.
Espero ter ajudado, bons estudos.