Que tal passar os dados de um formulário para outro componente?
Nesse tópico vou trazer o uso do decorador @Input() para captar dados de outro componente. Vou fazer isso usando com base o projeto Gatitobook do curso de Angular: boas práticas em arquiteturas e formulários, criando um componente de botão para logar na tela de login. Para entender melhor pode acessar direto a aula 2.

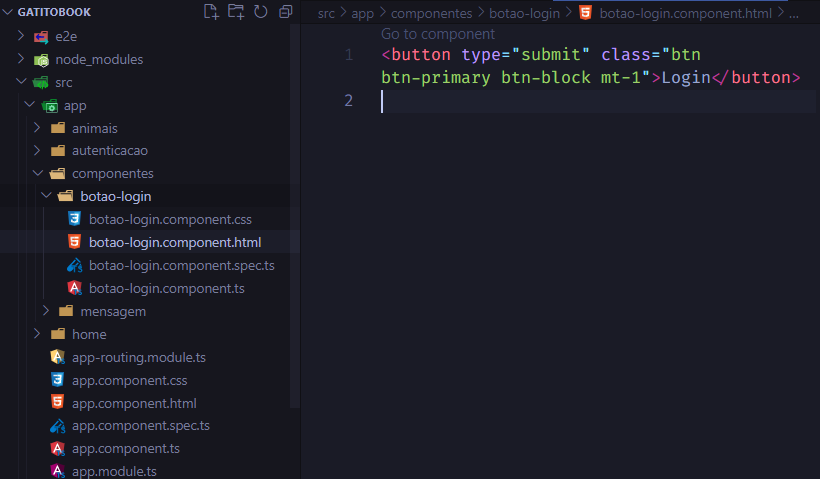
Vou iniciar criando esse componente de botão usando o Angular CLI, ng g c componentes/botao-login. Componente criado vou apagar o que veio no template e criar um botão do tipo submit, já vou colocar algumas classes do Bootstrap para dar aquela estilizada.

Agora vamos até nosso componente de Login e colocar nosso componente lá dentro:
<form class="form mt-4" (ngSubmit)="login()" #loginForm="ngForm">
<!-- Aqui estão os inputs do login -->
. . .
<button type="submit" class="btn btn-primary btn-block" [disabled]="loginForm.invalid">
Login
</button>
<app-botao-login></app-botao-login>
</form>Não basta só colocar nosso BotãoLoginComponent dentro do LoginComponente, é preciso declara-lo no módulo que deseja usá-lo, no caso deve declarar no home.module.ts.
@NgModule({
declarations: [
HomeComponent,
LoginComponent,
NovoUsuarioComponent,
BotaoLoginComponent,
],
. . .Agora já está tudo pronto. Mas eu quero que esse botão fique desabilitado caso o formulário esteja inválido.
Precisamos passar essa informação para o BotaoLoginComponent criando uma propriedade como @Input() para que essa propriedade possa receber dados de outro componente. Vou chamar essa propriedade de statusForm.
. . .
export class BotaoLoginComponent implements OnInit {
@Input() statusForm: boolean | null = true;
constructor() { }
. . .Vamos passar o loginForm.invalid para o statusForm dá seguinte forma:
<app-botao-login [statusForm]="loginForm.invalid"></app-botao-login>Para finalizar vamos até o template e passar o disabled recebendo o statusForm:
<button type="submit" class="btn btn-primary btn-block mt-1" [disabled]="statusForm">Login</button>E tudo pronto.


