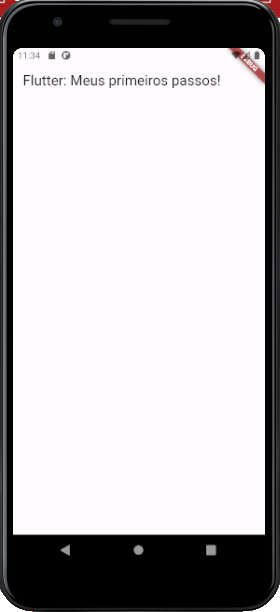
Meu app bar vem com a cor branca e não azul como a do professor
Meu app bar vem com a cor branca e não azul como a do professor
Estou com o mesmo problema. eu não encontro material de apoio para este problema.
import 'package:flutter/material.dart';
void main() { runApp(const MyApp()); }
class MyApp extends StatelessWidget { const MyApp({super.key});
@override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('Flutter: Meus primeiros passos!'),
),
),
);
} }

tbm estou buscando saber como resolve isso.
Estou usando Flutter 3.16.7, e também aparece em branco. Aparentemente isso ocorre por causa da versão do Material Design, que a partir do Flutter 3.16 é habilitado por default.

Para aparecer a cor azul:
theme: ThemeData(
useMaterial3: false,
),
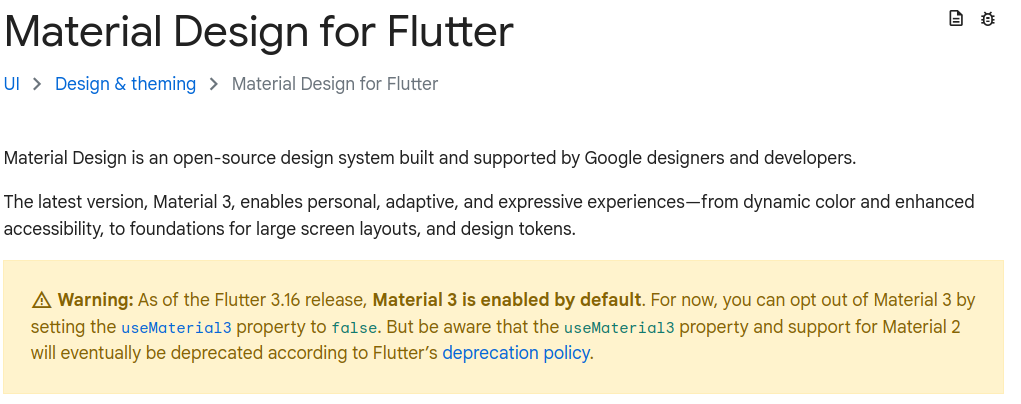
Mas é bom ter cuidado ao usar essa propriedade como diz a documentação https://docs.flutter.dev/ui/design/material .
Outra opção é colocar uma cor de fundo na AppBar:
appBar: AppBar(
title: Text('Tarefas'),
backgroundColor: Colors.blue,
),