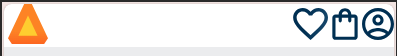
Alguém consegue me ajudar com esse erro? O meu menu não aparece.

<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>AluraBooks</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<span class="cabecalho__menu-hamburguer"></span>
<img src="assets/Logo.svg" alt="Logo da Alurabooks">
</div>
<div class="container">
<a href="#"><img src="assets/Favoritos.svg" alt="Meus favoritos"></a>
<a href="#"><img src="assets/Compras.svg" alt="Carrinho de compras"></a>
<a href="#"><img src="assets/Usuario.svg" alt="Meu perfil"></a>
</div>
</header>
</body>
</html>
.cabecalho__menu-hamburguer {
width: 24x;
height: 24px;
background-image: url("../assets/Menu.svg");
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
}
@import url("./styles/header.css");
:root {
--cor-de-fundo: #ebecee;
--branco: #FFFFFF;
}
body {
background-color: var(--cor-de-fundo);
}




