Quando abro o menu aberto, a imagem do menu aberto branca ocupa todo o background azul, como se ela ocupasse todo o espaço desse background, dessa maneira, nas tentativas de consertar, se eu colocar um "padding" em todos os lados no ".container__rotulo", fica normal, igual da instrutora, porém ela não usou o recurso do padding.
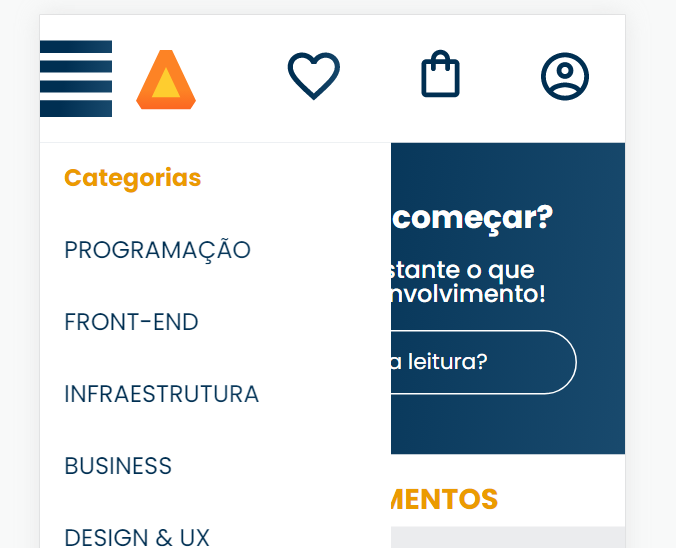
Sem esse padding "extra", o menu aberto fica dessa maneira:

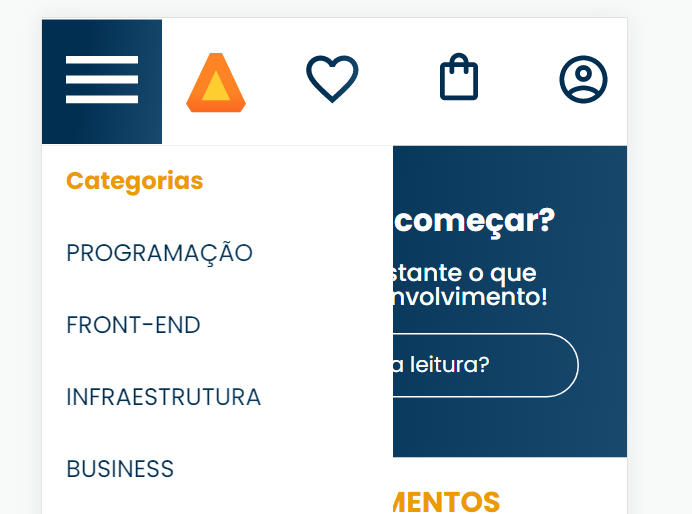
E usando um padding: 1em 1em 1em 1em, fica normal:

<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu" class="container__rotulo">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="imagens/Logo.svg" alt="logo alurabooks" class="container__imagem">
<h1 class="container__titulo"><b class="container__titulo--negrito">Alura</b>Books</h1>
</div>
<ul class="opcoes">
<input type="checkbox" id="opcoes__menu" class="opcoes__botao">
<label for="opcoes__menu">
<li class="opcoes__item">Categorias</li>
</label>
<ul class="lista-menu">
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<li class="opcoes__item"><a href="#" class="opcoes__link ">Favoritos</a></li>
<li class="opcoes__item"><a href="#" class="opcoes__link">Minha estante</a></li>
</ul>
<div class="container">
<a href="#">
<img src="imagens/Favoritos.svg" alt="meus favoritos" class="container__imagem container__imagem-transparente">
</a>
<a href="#" class="container__link">
<img src="imagens/Compras.svg" alt="carrinho de compras" class="container__imagem">
<p class="container__texto">Minha sacola</p>
</a>
<a href="#" class="container__link">
<img src="imagens/Usu+írio.svg" alt="meu perfil" class="container__imagem">
<p class="container__texto">Meu perfil</p>
</a>
</div>
</header>.cabecalho__menu-hamburguer {
width: 1rem;
height: 1rem;
background-image: url("../imagens/Menu.svg");
background-repeat: no-repeat;
background-position: center;
background-size: contain;
display: inline-block;
}
.container__botao:checked~.container__rotulo>.cabecalho__menu-hamburguer {
background-image: url("../imagens/Menu-Aberto.svg");
}
.container__botao:checked~.container__rotulo {
background: var(--azul-degrade);
}
.container__rotulo {
padding: 1em 1em 1em 1em;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__botao {
display: none;
}
.container__imagem {
padding: 1em;
}
