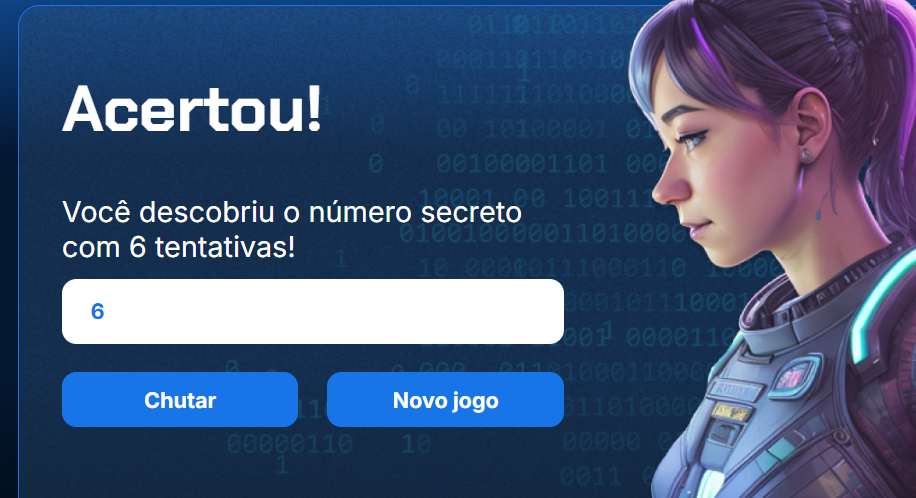
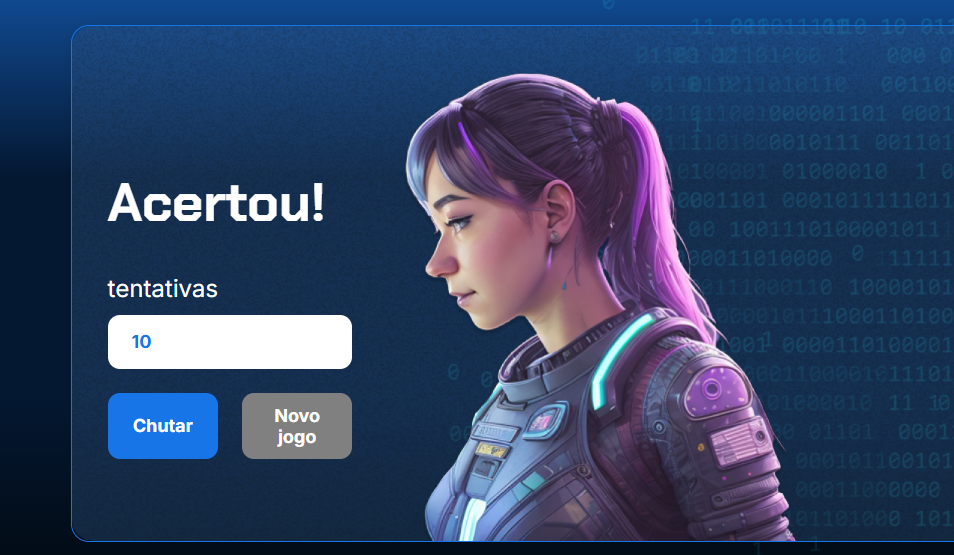
Mesmo diminuindo o zoom da página a mensagem do h1 e p ficam assim. Como resolver isso?
 Meu código:
let numeroSecreto = gerarNumeroAleatorio();
let tentativas = 1
Meu código:
let numeroSecreto = gerarNumeroAleatorio();
let tentativas = 1
function exibirTextoNaTela(tag, texto) { let campo = document.querySelector(tag); campo.innerHTML = texto; }
exibirTextoNaTela("h1", "Jogo do Número Secreto"); exibirTextoNaTela("p", "Escolha um número entre 1 e 10");
function verificarChute () {
let chute = document.querySelector("input").value;
if(chute == numeroSecreto) {
exibirTextoNaTela("h1","Acertou!");
let palavraTentativas = tentativas > 1? 'tentativas' : 'tentativa';
let mensagemTentativas = Você descobriu o número secreto com ${tentativas} ${palavraTentativas}!;
exibirTextoNaTela("p", palavraTentativas);
} else {
if (chute> numeroSecreto) {
exibirTextoNaTela("p", "O número secreto é menor.");
}else {
exibirTextoNaTela("p", "O número secreto é maior.");
}
tentativas ++
}
}
function gerarNumeroAleatorio() { return parseInt(Math.random() * 10 + 1); }