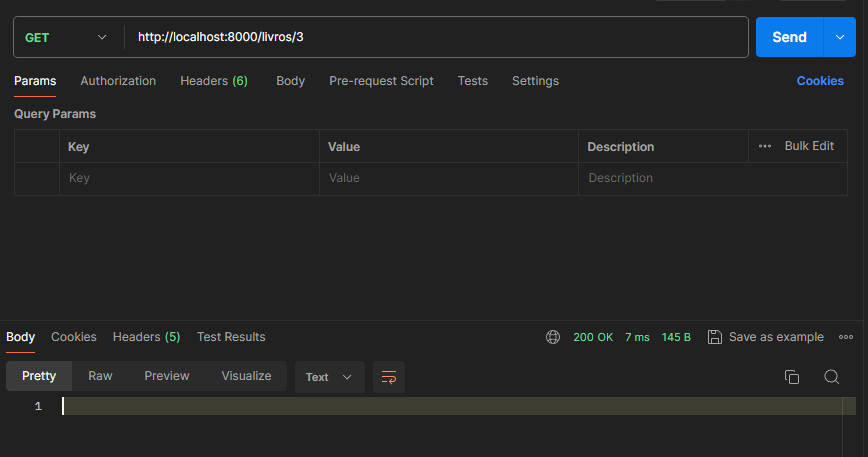
Aqui está o que eu recebo quando tento buscar o livro específico pelo ID: 
não sei o que aconteceu, o livros.json está todo certinho e quando eu tiro o ID do endereço aparecem todos os livros que tenho disponíveis
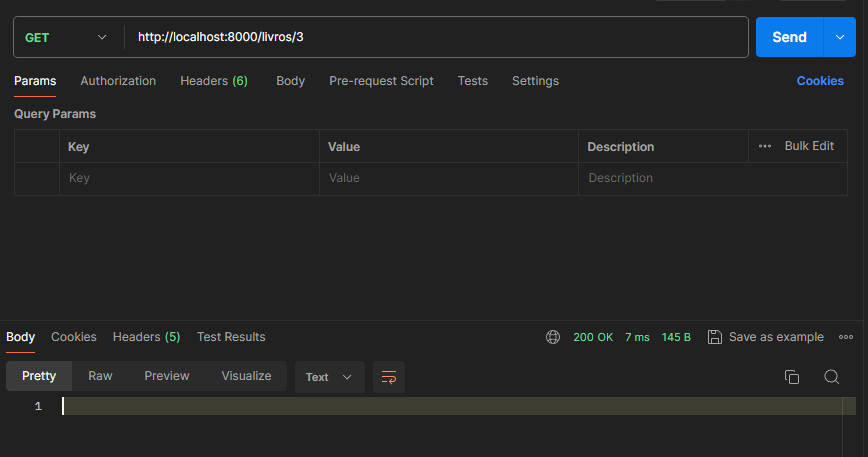
Aqui está o que eu recebo quando tento buscar o livro específico pelo ID: 
não sei o que aconteceu, o livros.json está todo certinho e quando eu tiro o ID do endereço aparecem todos os livros que tenho disponíveis
Coloca o código dessa parte do seu sistema por favor, para poder avaliar o que pode ter acontecido.
rotas/livros.js:
const { Router } = require("express")
const { getLivros, getLivro } = require("../controladores/livro")
const router = Router()
router.get('/', getLivros)
router.get('/:id', getLivro)
router.post('/', (req, res) => {
res.send("Você fez uma requisição do tipo POST")
})
router.patch('/', (req, res) => {
res.send("Você fez uma requisição do tipo PATCH")
})
router.delete('/', (req, res) => {
res.send("Você fez uma requisição do tipo DELETE")
})
module.exports = router
controladores/livros.js:
const { getTodosLivros, getLivroById } = require('../servicos/livro')
function getLivros (req, res) {
try {
const livros = getTodosLivros()
res.send(livros)
}
catch(error) {
res.status(500)
res.send(error.message)
}
}
function getLivro (req, res) {
try {
const id = req.params.id
const livro = getLivroById(id)
res.send(livro)
}
catch(error) {
res.status(500)
res.send(error.message)
}
}
module.exports = {
getLivros,
getLivro
}
servicos/livros.js:
const fs = require('fs')
function getTodosLivros() {
return JSON.parse( fs.readFileSync('livros.json'))
}
function getLivroById(id) {
const livros = JSON.parse(fs.readFileSync('livros.json'))
const livroFiltrado = livros.filter( livro => livro.id === id ) [0]
// [ { id: 2, nome: "livro irado" } ]
return livroFiltrado
}
module.exports = {
getTodosLivros,
getLivroById
}
O código parece certo. Só fiquei na dúvida sobre o conteúdo do seu livros.json, se nele o id estiver como string ao invés de numero, não vai encontrar o livro por vc estar usando === que checaria também o tipo, ao contrário de == que também pegaria tanto '2' quanto 2.
Sugiro colocar console.logs no seu código antes e depois do filter para ver o que ele printa.
De fato, quando eu deixo == aparece tudo certinho... Mas no meu livros.json os id's estão como números e não strings...
Então nesse caso é o parâmetro que vem da url que está como string. Converte ele com parseInt() antes de comparar no filter.