Criei os arquivos abaixo:
/*********** ARQUIVO index.html *************/
<html>
<head>
<title>Projeto TaskFlow</title>
<link rel="stylesheet" href="css/styles.css">
<script src = "scripts/script.js" defer></script>
</head>
<body>
<br>
<br>
<br>
<center><p>CADASTRO DE ATIVIDADES</p></center>
<br>
<br>
<br>
<button id="Adicionar" class="btn-add-task">Adicionar Tarefa</button>
<br>
<br>
<form id="form01" class="hidden form-add-task" >
<div id="divisao01">
Escreva a descrição da Tarefa
<br>
<textarea required rows="10" class="app__form-textarea"> </textarea>
</div>
<button id="botao01">Gravar</button>
</form>
</body>
</html>
/*********** Fim do ARQUIVO index.html *************/
/*********** ARQUIVO script.js no subdiretório scripts*************/
const btnGravar = document.querySelector("#botao01");
const btnAdicionar = document.querySelector('#Adicionar');
const formAdicionar = document.querySelector('#form01');
const textArea = document.querySelector('.app__form-textarea');
const tarefas = [];
btnAdicionar.addEventListener('click', () => {
formAdicionar.classList.toggle('hidden');
});
formAdicionar.addEventListener('submit', (evento) => {
evento.preventDefault();
const tarefa = {descricao : textArea.value}
tarefas.push(tarefa);
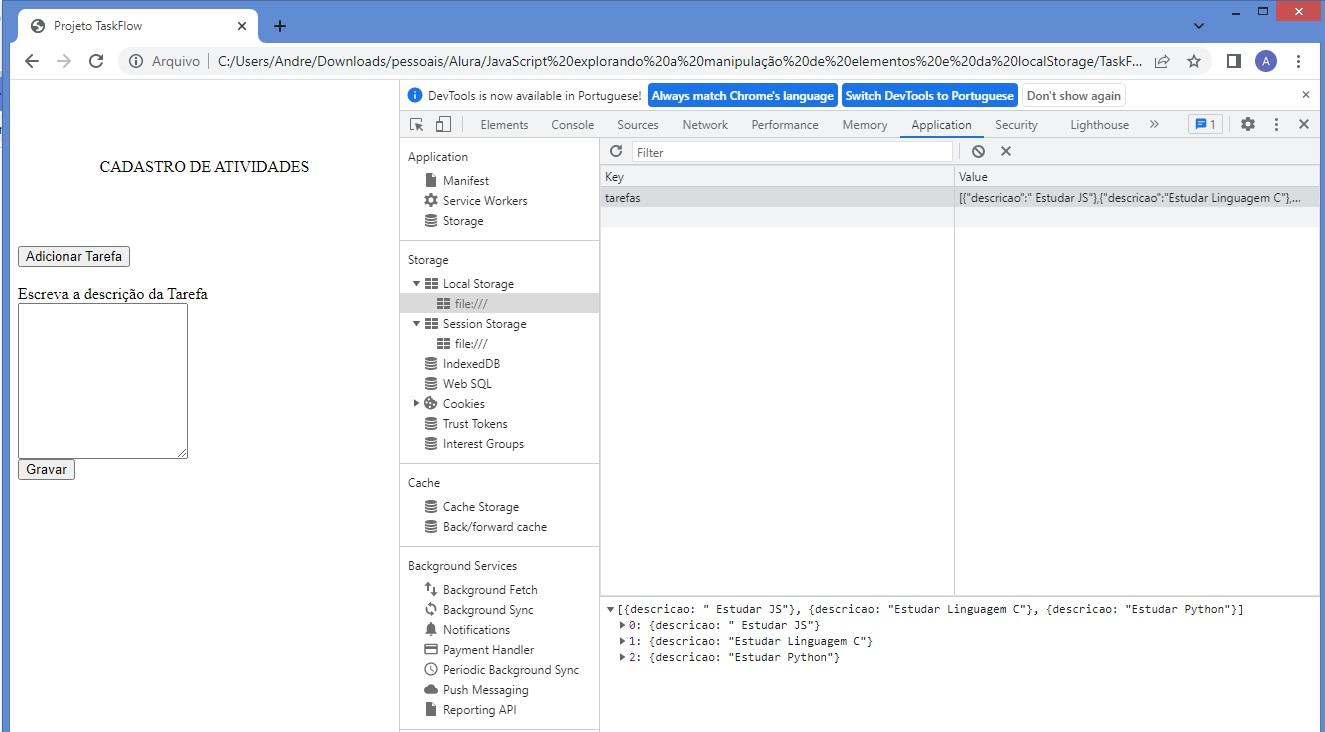
localStorage.setItem('tarefas',JSON.stringify(tarefas));
textArea.value = "";
});
/*********** Fim do ARQUIVO script.js no subdiretório scripts*************/
/*********** ARQUIVO styles.css no subdiretório css*************/
.hidden {
display: none;
}
/*********** Fim do ARQUIVO styles.css no subdiretório css*************/