tudo certo pessoal ?
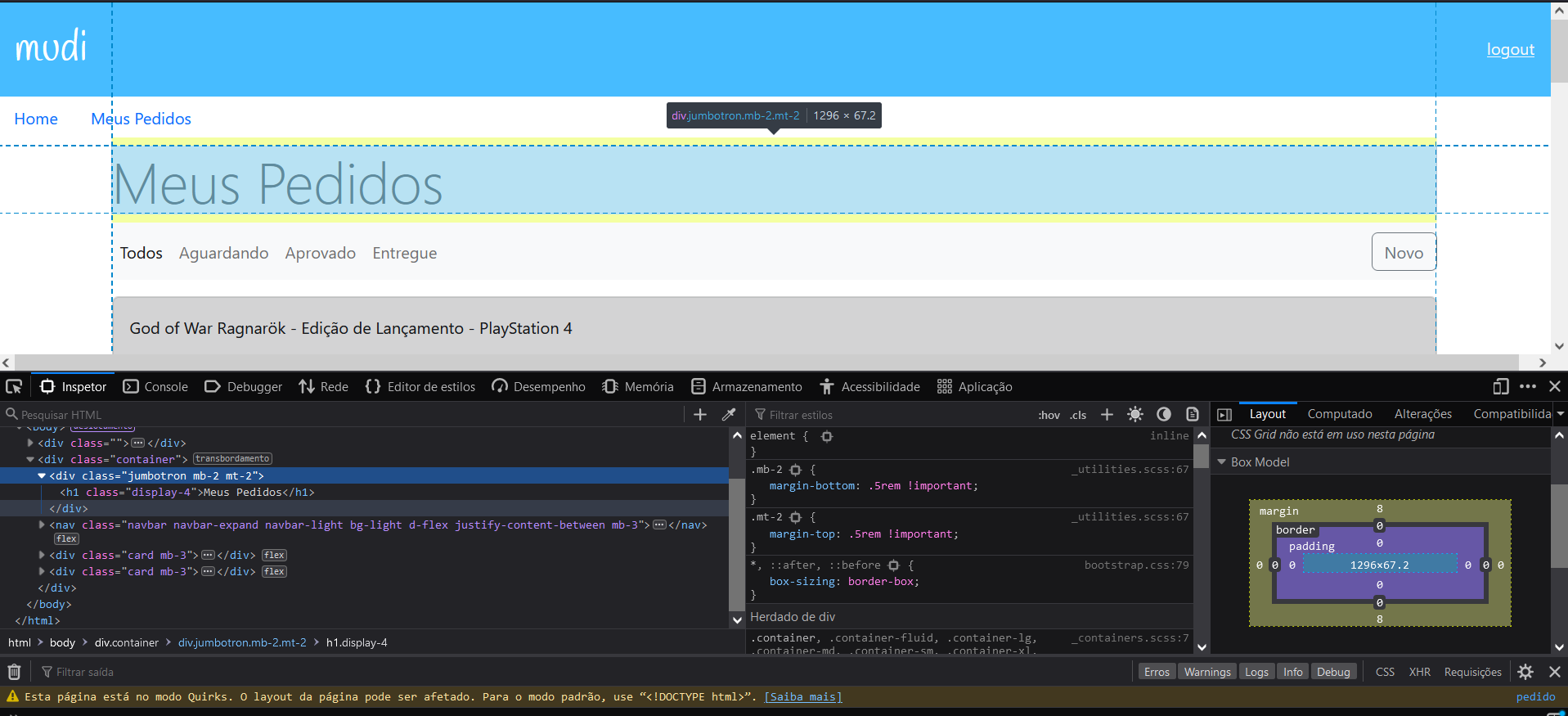
Segundo os passos do curso, em algum momento o jumbotron eliminou as bordas superior e inferior do nome, está igual do curso não consigo resolver.
Segue o link do arquivo base.html e a aparência com o inspecionador de elementos.
<head th:fragment="head">
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css2?family=Handlee&display=swap" rel="stylesheet">
<style>
.Logo-container {
background-color: #47bcff;
color:#fff;
}
.logo {
font-family: 'Handlee', cursive;
font-size: 2.5rem;
}
</style>
</head>
<div th:fragment="logo" class="">
<div class="logo-container p-3 d-flex justify-content-between">
<span class="logo ml-2">mudi</span>
<span class="mt-3 mr-2">
<a class="text-light" sec:authorize="!isAuthenticated()" href="/login">login</a>
<a onclick="document.querySelector('#form-login').submit()" class="text-light" sec:authorize="isAuthenticated()" href="#">logout</a>
<form id="form-login" th:action="@{/logout}" method="post"></form>
</span>
</div>
<div class="row" sec:authorize="isAuthenticated()">
<div class="col">
<nav class="nav">
<a class="nav-link" th:href="@{/home}">Home</a>
<a class="nav-link" th:href="@{/usuario/pedido}">Meus Pedidos</a>
</nav>
</div>
</div>
</div>
<div th:fragment="titulo(valor)" class="jumbotron mb-2 mt-2">
<h1 class="display-4" th:text="${valor}"></h1>
</div>