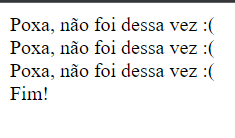
Olá! Fiz o exercício de montarmos o código em que é sorteado um número e precisamos acertar com 3 tentativas. Porém, aparece a frase 3 vezes.
 O que devo mudar pra que quando acertar, apareça apenas 1 frase? "Você errou" ou "você acertou".
O que devo mudar pra que quando acertar, apareça apenas 1 frase? "Você errou" ou "você acertou".
<!DOCTYPE html>
<meta charset="UTF-8">
<script>
function mostra (frase) {
document.write (frase + "<br>");
}
function pulaLinha () {
document.write ("<br>");
}
var numero = Math.round(Math.random() * 10);
var tentativas = 1;
while (tentativas <= 3) {
var chute = parseInt(prompt("Qual seu chute?"));
if (chute == numero) {
mostra ("Parabéns!!!! Você é genial :)");
break;
} else {
mostra ("Poxa, não foi dessa vez :(");
}
tentativas++;
}
mostra ("Fim!");
</script>


