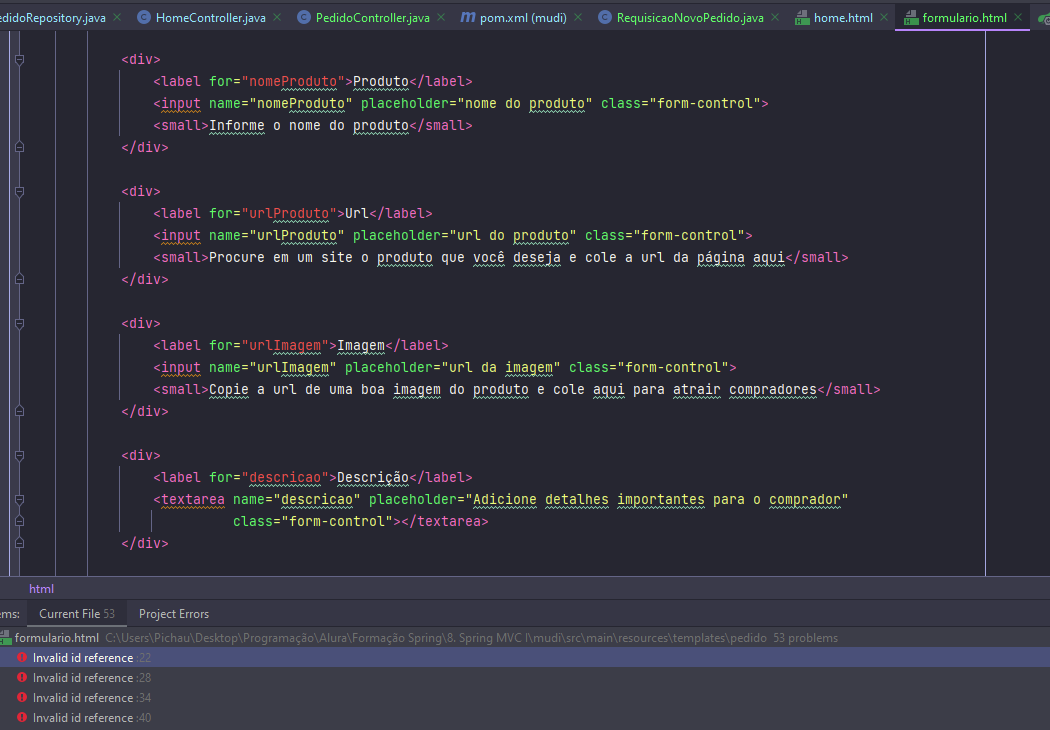
Alguém saberia me dizer por que o IntelliJ tá apontando esses erros em vermelho (invalid id reference)?

Segue o código completo:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>Formulário</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="container-fluid bg-dark text-light p-5">
<h1 class="display-4">Novo Pedido</h1>
</div>
<div class="card">
<form action="/pedido/novo" method="post" class="card-body">
<div>
<label for="nomeProduto">Produto</label>
<input name="nomeProduto" placeholder="nome do produto" class="form-control">
<small>Informe o nome do produto</small>
</div>
<div>
<label for="urlProduto">Url</label>
<input name="urlProduto" placeholder="url do produto" class="form-control">
<small>Procure em um site o produto que você deseja e cole a url da página aqui</small>
</div>
<div>
<label for="urlImagem">Imagem</label>
<input name="urlImagem" placeholder="url da imagem" class="form-control">
<small>Copie a url de uma boa imagem do produto e cole aqui para atrair compradores</small>
</div>
<div>
<label for="descricao">Descrição</label>
<textarea name="descricao" placeholder="Adicione detalhes importantes para o comprador"
class="form-control"></textarea>
</div>
<button type="submit">Cadastrar</button>
</form>
</div>
</div>
</body>
</html>

