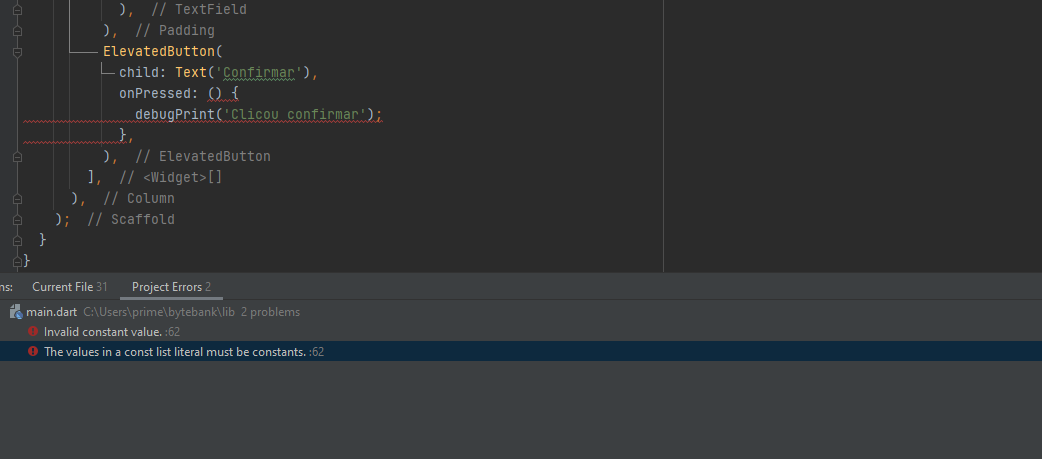
Meu código apresenta esses problemas ao colocar o botão de 'Confirmar' e não consigo avançar...
import 'dart:ffi';
import 'package:flutter/material.dart';
import 'package:flutter/material.dart';
import 'package:flutter/material.dart';
void main() => runApp(BytebankApp());
class BytebankApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: FormularioTransferencia(),
),
);
}
}
class FormularioTransferencia extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Criando Transferência'),
),
body: Column(
children: const <Widget>[
Padding(
padding: EdgeInsets.all(16.0),
child: TextField(
style: TextStyle(
fontSize: 24.0
),
decoration: InputDecoration(
labelText: 'Numero da conta',
hintText: '0000'
),
keyboardType: TextInputType.number,
),
),Padding(
padding: EdgeInsets.all(16.0),
child: TextField(
style: TextStyle(
fontSize: 24.0
),
decoration: InputDecoration(
icon: Icon(Icons.monetization_on),
labelText: 'Valor',
hintText: '0.00'
),
keyboardType: TextInputType.number,
),
),
ElevatedButton(
child: Text('Confirmar'),
onPressed: () {
debugPrint('Clicou confirmar');
},
),
],
),
);
}
}
class ListaTransferencia extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('Transferências'),
),
body: Column(
children: [
ItemTransferencia()
],
),
floatingActionButton: FloatingActionButton(
onPressed: () { },
child: Icon(Icons.add),
));
}
}
class ItemTransferencia extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Card(
child: ListTile(
leading: Icon(Icons.monetization_on),
title: Text('100.0'),
subtitle: Text('1000'),
),
);
}
}