Entendo sua dúvida. A integração entre o frontend e o backend é uma parte crucial de qualquer aplicação web. Aqui está uma explicação simplificada:
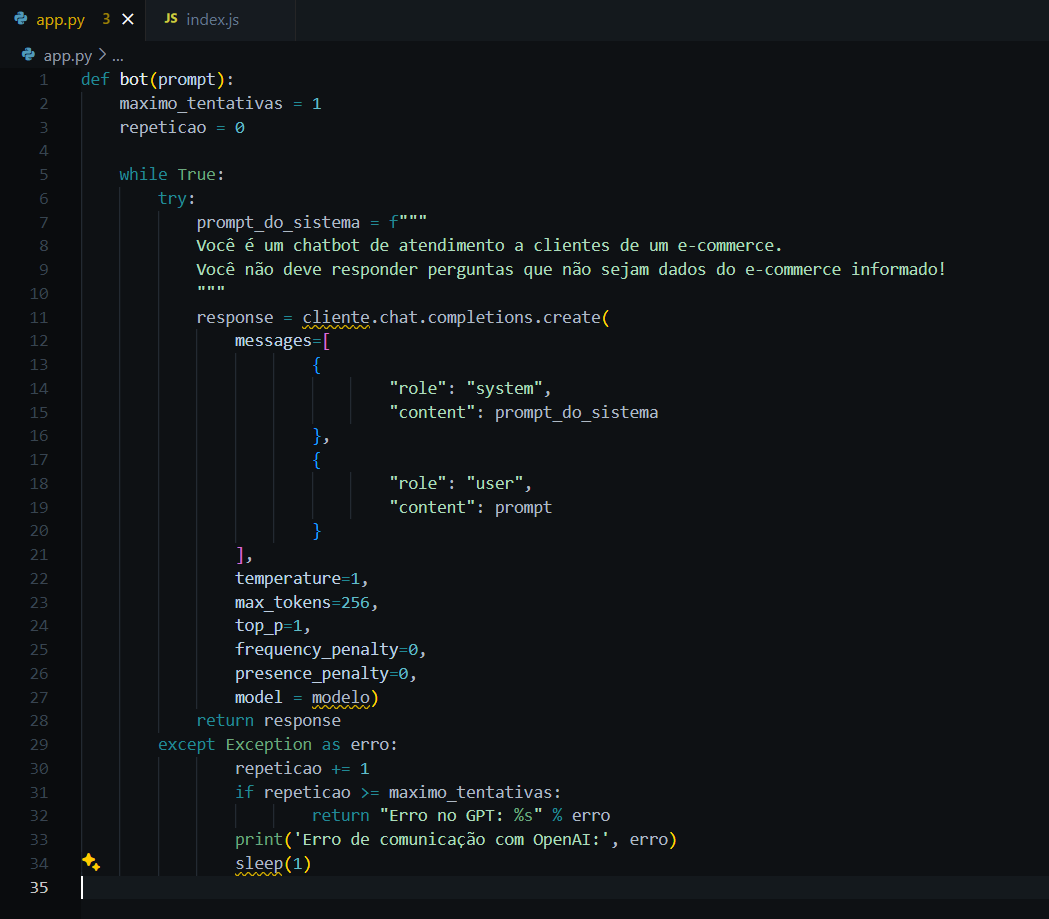
Backend (app.py): Este é o servidor onde sua lógica de negócios é implementada. Ele recebe solicitações do frontend, processa os dados conforme necessário e retorna uma resposta.
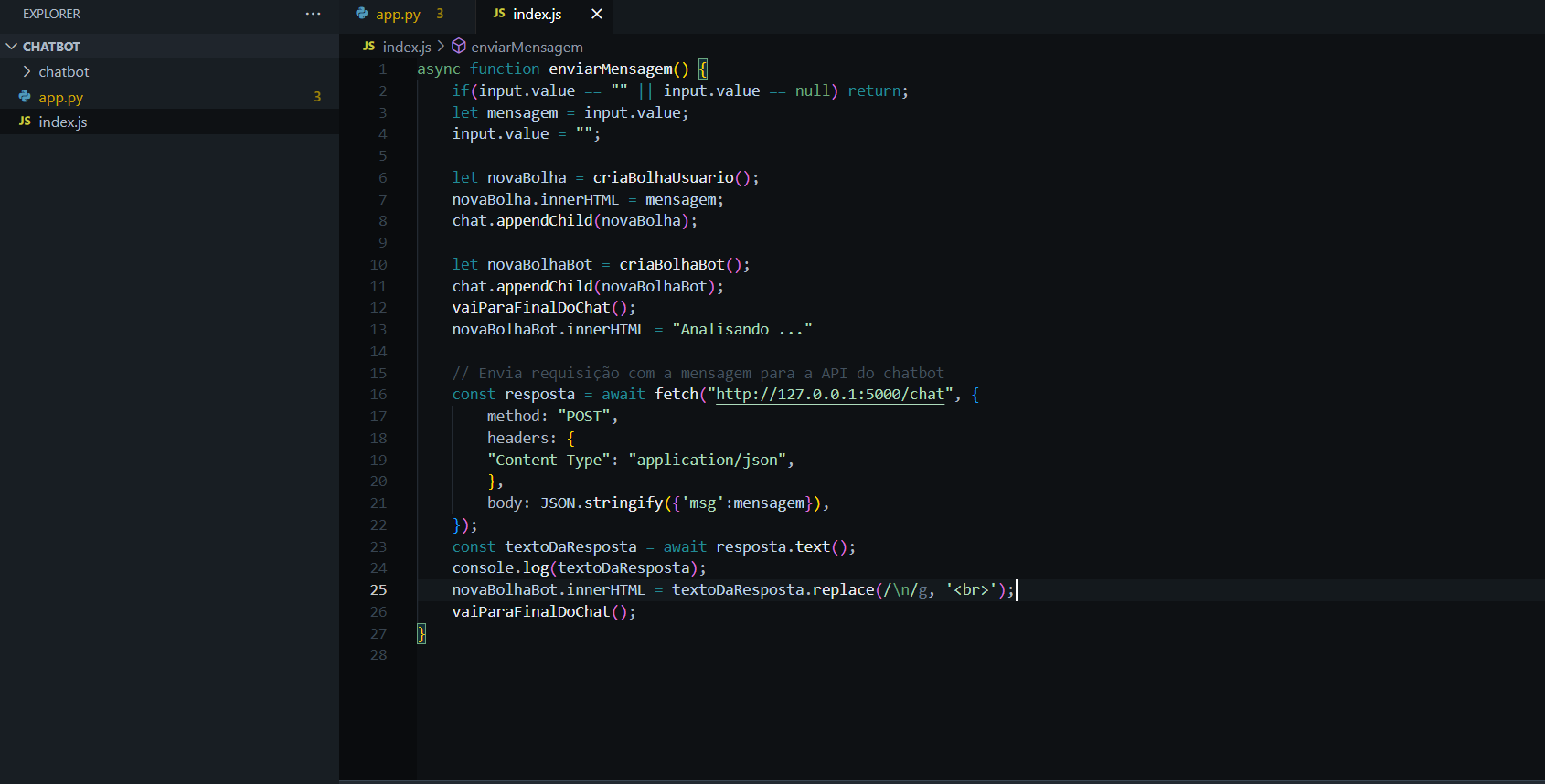
Frontend (index.js): Este é o lado do cliente da aplicação. Ele envia solicitações ao backend (geralmente através de chamadas AJAX) e atualiza a interface do usuário com base nas respostas recebidas.
Para que sua aplicação funcione corretamente, você precisa ter ambos os arquivos (app.py e index.js) e eles devem estar configurados corretamente para se comunicar um com o outro.
No entanto, sem ver a estrutura completa do seu código ou as imagens que você mencionou, é difícil fornecer uma orientação mais específica. Se você tiver um erro específico com o qual está lutando, ou se houver uma parte específica do código que não entende, fique à vontade para compartilhar mais detalhes! Estou aqui para ajudar.