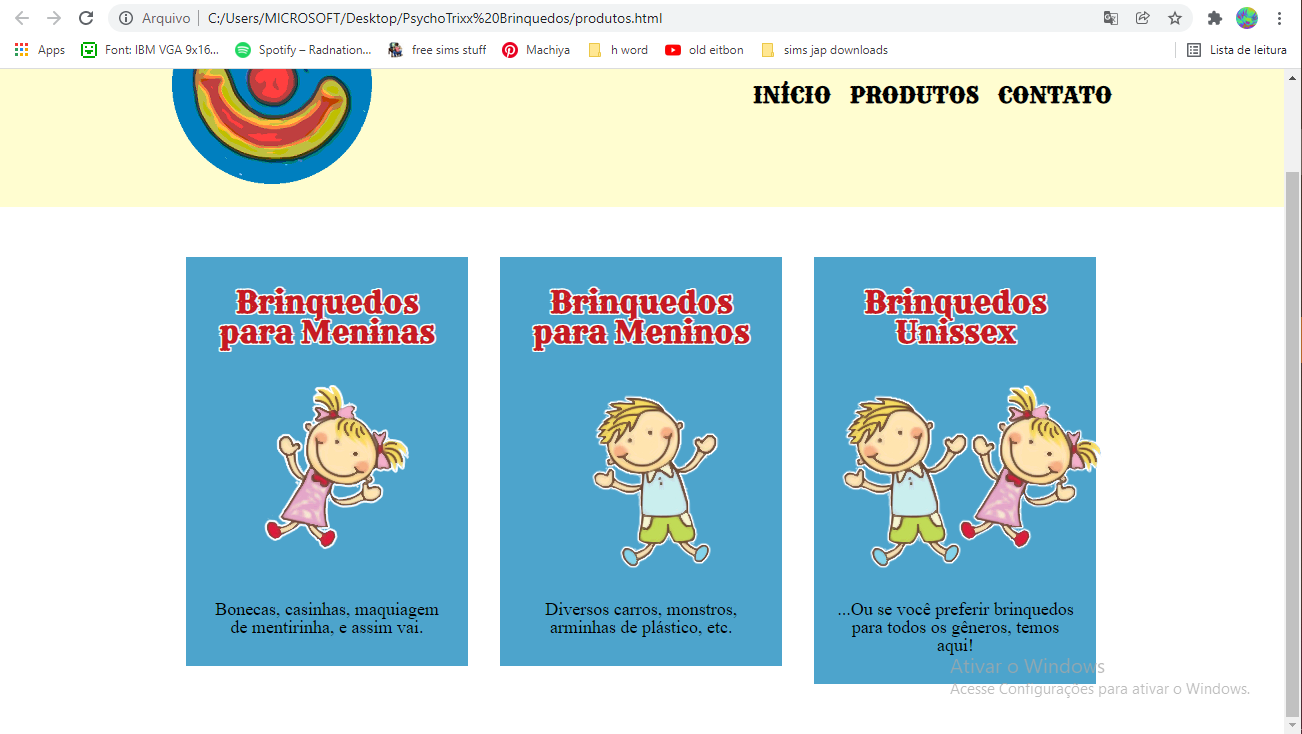
Olá! Estou tentando fazer algo diferente da Barbearia Alura, e minha ideia foi deixar a cor de fundo dos itens da lista de produtos. E logo de cara, no fim deste exercício, me deparei com dois problemas:

A terceira imagem está saindo de seu bloco. Vale ressaltar que todas essas imagens têm as mesmas dimensões (275x250).
E quanto à altura dos blocos, o terceiro está mais alto. Eu sei que é porque a descrição é mais extensa, mas eu só queria saber se tem outra opção além de diminuir a quantidade de texto no terceiro bloco.
O código:
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
background: #4da4cc;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
}
.produtos h2 {
font-family: 'Rye', cursive;
color: #c71a23;
text-shadow:
-1px -1px 0 #FFFFFF,
1px -1px 0 #FFFFFF,
-1px 1px 0 #FFFFFF,
1px 1px 0 #FFFFFF;
font-size: 30px;
font-weight: bold;
}
.produto-descricao {
font-size: 18px;
}Desde já agradeço pela atenção!




