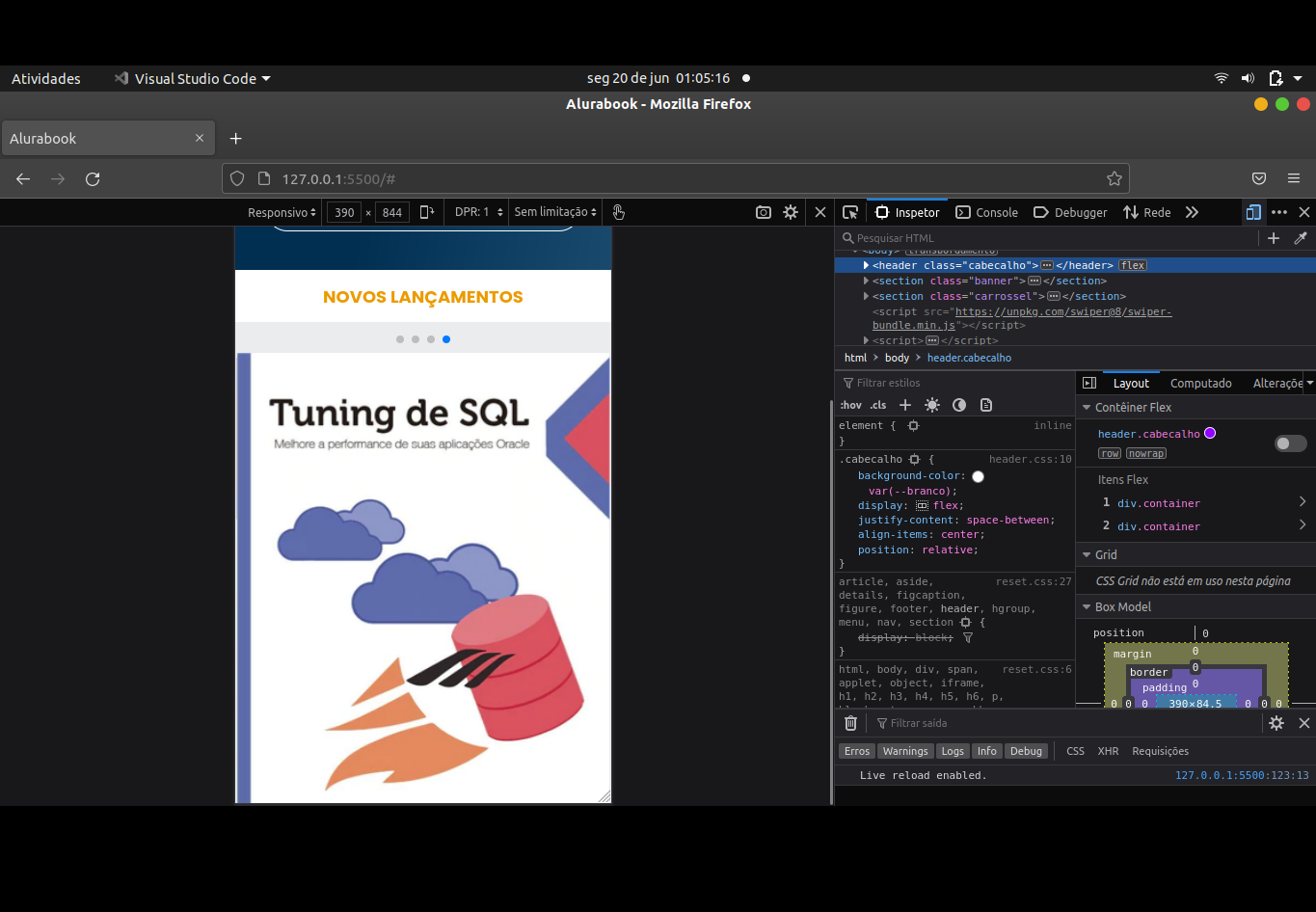
As imagens do livro estão ocupando todo espaço da página, o carrossel está funcionando bem, porém não aparecendo as 3 imagens como na aula.

Segue códigos do html e do css
index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style/reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css"/>
<link rel="stylesheet" href="style/styles.css">
<title>Alurabook</title>
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburger container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Front-End</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Bussiness</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Design & UX</a></li>
</ul>
<img src="assets/Logo.svg" alt="Logo alurabooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="assets/Favoritos.svg" alt="Meus favoritos" class="container__imagem"></a>
<a href="#"><img src="assets/Compras.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="assets/Usuário.svg" alt="Meu perfi" class="container__imagem"></a>
</div>
</header>
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento</p>
<input type="search" class="banner__pesquisa" placeholder="Qual será sua próxima leitura?">
</section>
<section class="carrossel">
<h2 class="carrossel__titulo">Novos lançamentos</h2>
<!-- Slider main container -->
<div class="swiper">
<div class="swiper-pagination"></div>
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">
<img src="assets/ApacheKafka.svg" alt="Imagem do livro Apache Kafka">
</div>
<div class="swiper-slide">
<img src="assets/Portugol.svg" alt="Imagem do livro Portugol">
</div>
<div class="swiper-slide">
<img src="assets/Javascript.svg" alt="Imagem do livro Javascript">
</div>
<div class="swiper-slide">
<img src="assets/Tuning.svg" alt="Imagem do livro Tuning de SQL">
</div>
</div>
<!-- If we need pagination -->
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</section>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerview: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',}
});
</script>
</body>
</html>carrossel.css
/* .carrossel{} */
.carrossel__titulo{
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-weight: 700;
font-size: 18px;
padding: 1em 0 1em 0;
}
.swiper-slide img{
width: 100%;
}
.swiper-button-prev, .swiper-button-next{
display: none;
}
.swiper-pagination{
position: initial;
margin: 0.5em 0;
}Creio eu que pequei no CSS, defini o width para a resolução certa dela, porém quando faço isso, aparece somente uma imagem por vez no carrossel.



