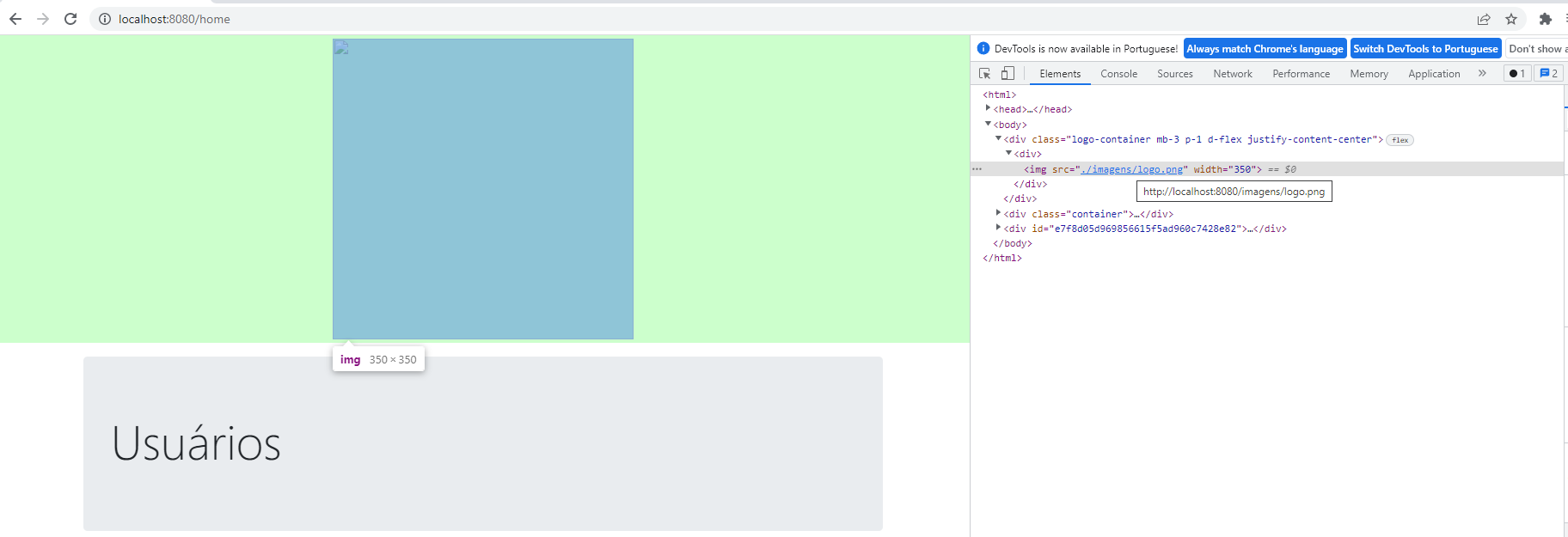
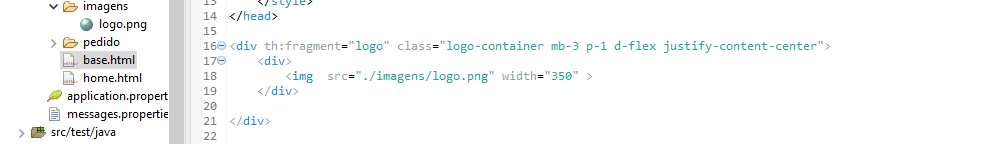
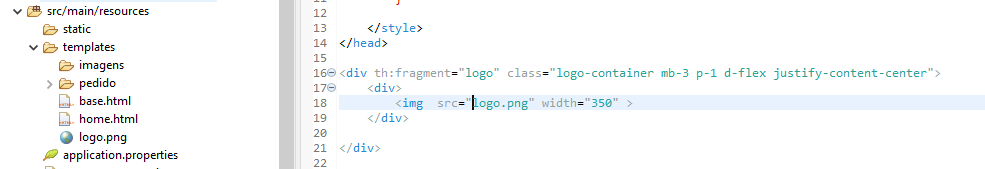
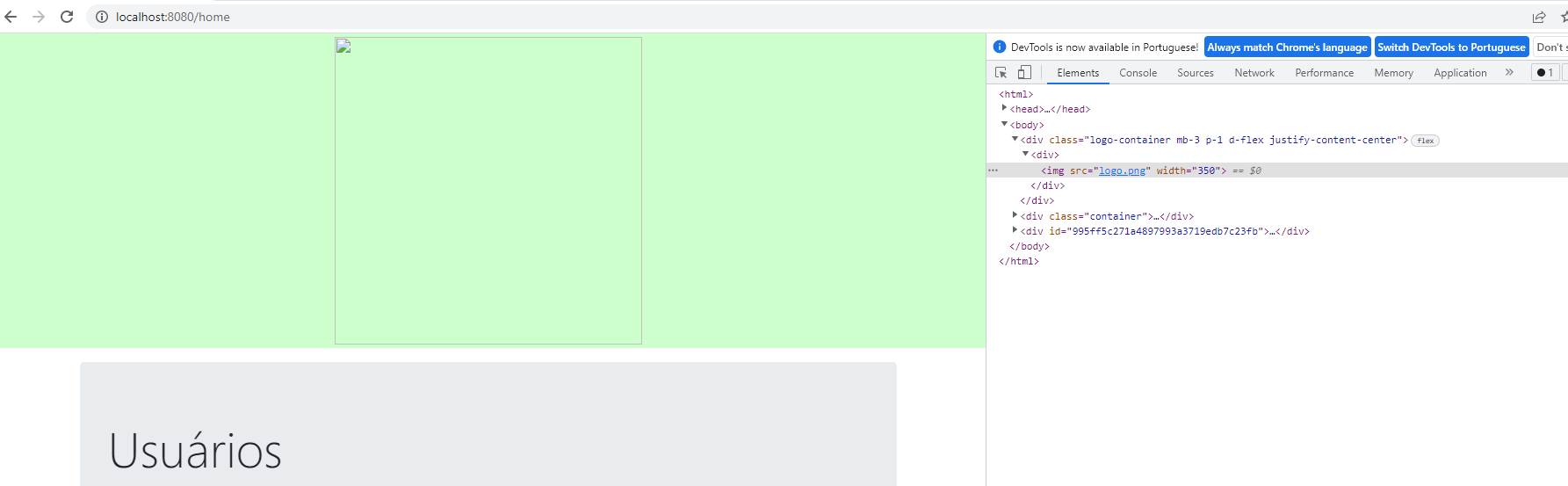
Estou tentando colocar uma imagem de logo pra substituir o mudi, pra treinar um pouco, porém ela não é apresentada na tela
<div th:fragment="logo" class="logo-container mb-3 p-3 d-flex justify-content-between ">
<div>
<img src="./imagens/Logo.png" width="70" >
</div>
<span class="mt-3 login">Login</span>
</div>




 )
) )
) )
) )
)